Electron Js Angular, Implementing Role Based Access Control In A Node Js Application Soshace Soshace
Electron js angular Indeed lately has been hunted by consumers around us, perhaps one of you personally. People are now accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of this article I will talk about about Electron Js Angular.
- Node Js Debugging Recipes For Visual Studio Code
- How To Build Native Cross Platform Desktop Apps With Angular Electron By Yann Mulonda Noteworthy The Journal Blog
- Angularjs Vs Reactjs Vs Nodejs Which One Is Best
- What Javascript Framework To Choose In 2020 A Comparison
- Github Just Jeb Electron Angular Native Ready For Distribution Boilerplate For Electron Angular Applications With Native Modules Support Node Js Addons And Plain Native Libraries
- Angularjs Vs Nodejs Vs Extjs The Real Difference
Find, Read, And Discover Electron Js Angular, Such Us:
- Node Js Vs Angular An In Depth Comparison Jaxenter
- Creating Desktop Apps With Angular 2 And Electron Youtube
- Build A Desktop App To Track Github Pull Requests Using Angular 2 And Electron Scotch Io
- Angularjs Vs Electron What Are The Differences
- How To Add Electron To Angular Project Made With Angular Cli Stack Overflow
If you are searching for Among Us Quotes you've arrived at the right location. We have 104 graphics about among us quotes including pictures, photos, pictures, wallpapers, and much more. In such web page, we additionally have number of images out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Create a new file named mainjs in the root of your project this is the electron nodejs backend.

Among us quotes. Open source electron is an open source project maintained by github and an active community of contributors. With electron creating a desktop application for your company or idea is easy. Stay tuned for a deeper dive into using the electron api directly from our angular app as well as setting up hot module reloading.
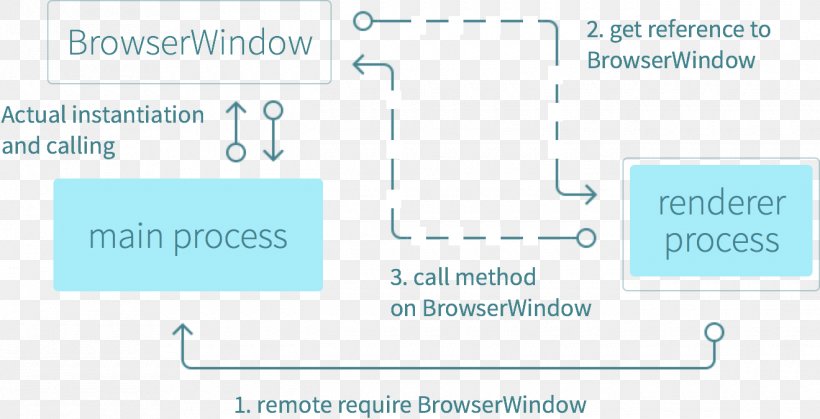
Electron uses chromium and nodejs so you can build your app with html css and javascript. Run the below command to set up electron in angular project. This is because the main process of an electron application actually is a nodejs program.
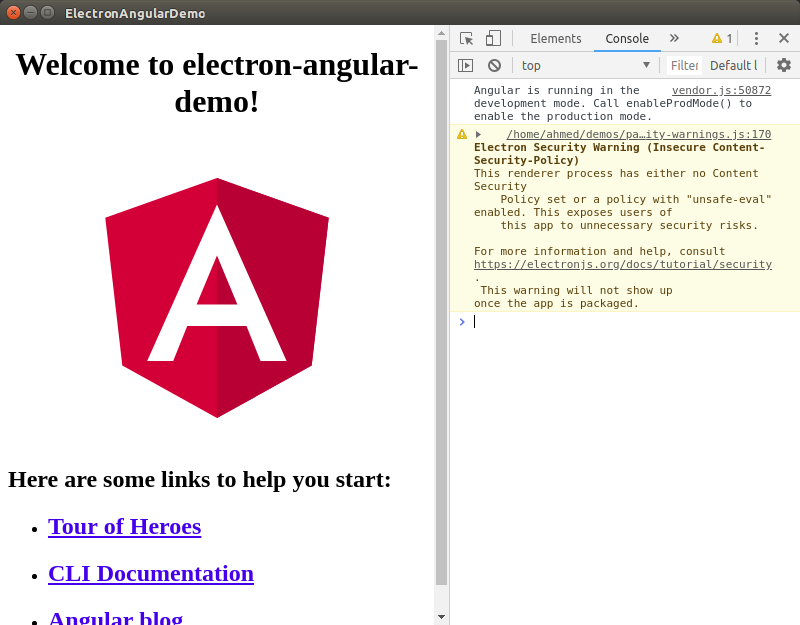
Npm run electron and you should see a window appear with your angular application contained within. With electron you can do everything a nodejs application can do. This is the entry point for electron and defines how our desktop app will react to various events performed via the desktop operating system.
This should be enough to get you up and running. Githubs electron framework formerly known as atom shell lets you write cross platform desktop application using html css and javascriptits a variant of iojs run time which is focused on desktop applications instead of web servers. Electrons rich native apis enables us to access native things directly from our pages with javascript.
Electron consists of two parts. In this step we will install the latest version of electron inside the root folder of the angular 8 project. This tutorial shows us how to build a desktop.
Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker. Use electron nodejs 3rd party libraries. Electron can be combined with several powerful frameworks such as angular 4 angularjs 1x react etc for building complex applications and providing enhanced functionality.
The angular component contains an example of electron and nodejs native lib import. Electron at its core is a nodejs application which can interact with the native os environment. Install latest electron version in angular 8 project.
The electron framework lets you write cross platform desktop applications using javascript html and css. For this tutorial we are going to take a look at reading the file system with our angular application. You can disable developer tools by commenting winwebcontentsopendevtools.
More From Among Us Quotes
- Wahl Usa Aktuelle Prognose
- Election Day Truck Payday 2
- Election Map Uk Live
- Election Candidates 2020 Wicklow
- Us Election Law
Incoming Search Terms:
- Do I Need Node Js In The Backend Us Election Law,
- Electron Js Development Company Us Election Law,
- Creating Angular Desktop Apps With Electron Malcoded Us Election Law,
- Node Js Use Case When How Node Js Should Be Used Simform Us Election Law,
- Angularjs And Electron Can T Run Angularjs Application Inside Electron Stack Overflow Us Election Law,
- Writing A Stock Market Application With Electron And Vue Js Tutorial The Code Pill Us Election Law,