Electron Js Vs Xamarin, Angular Js Vs Node Js Find Out Top 8 Useful Comparison To Learn
Electron js vs xamarin Indeed recently has been hunted by users around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the title of the article I will talk about about Electron Js Vs Xamarin.
- What S The Difference Between Meteor And Electron Sitepoint
- Read Xamarin 4 By Example Online By Matteo Bortolu And Engin Polat Books
- Electron Vs Xamarin What Are The Differences
- Flutter Vs React Native Vs Xamarin For Cross Platform Development Hacker Noon
- Electron Vs Xamarin What Are The Differences
- Xamarin Vs React Native 2018 Comparison Guide For Developers Codementor
Find, Read, And Discover Electron Js Vs Xamarin, Such Us:
- Building Cross Platform Apps With Xamarin Perspective Of An Android Developer Toptal
- How To Build An Electron App With Javascript Ui Controls Wijmo
- React Native Vs Xamarin A Simple 5 Step Guide 2020 Brainhub Eu Brainhub
- React Native Vs Xamarin Vs Ionic Vs Flutter Which Is Better
- 10 Most Popular Electron Apps Of 2020 Wiredelta
If you re searching for Tamburo Dello Sciamano Shamans Drum you've come to the perfect location. We ve got 101 graphics about tamburo dello sciamano shamans drum including pictures, pictures, photos, wallpapers, and more. In such web page, we also provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
What are the differences.

Tamburo dello sciamano shamans drum. This could be more productive but in a marginal way. The language stack. The good news is that there are a great number of good ides and text editors available on the internet such as atom sublime text visual studio code nuclide vim editor gnu emacs editor deco ide and so on so you can freely choose the one that you like the most.
Lets see which framework utilizes which programming languages and offer what benefits. Xamarins mono based products enable net developers to use their existing code libraries and tools including visual studio as well as skills in net and the c programming language to create mobile applications for the industrys most widely used mobile devices including android based smartphones and tablets iphone ipad and ipod. Electron application size is large as it has to ship with chromium and nodejs to accomplish its goals.
It utilizes javascript which is at present one of the most popular dynamic and high level programming language. If you are pleased with the recent changes in the js web development then you will certainly like it. Which one is better.
Wpf is less actively improved compared to electron ie electron is an open source project. Create ios android and mac apps in c. Electron is open source.
Electron belongs to cross platform desktop development category of the tech stack while xamarin can be primarily classified under cross platform mobile development. While the best choice for you depends on various factors but react native is a promising overall choice. With electron creating a desktop application for your company or idea is easy.
User experiences that have the reach of the webbuilding a high quality progressive web app has incredible benefits making it easy to delight your users grow engagement and increase conversionsit is intended to work on any platform that uses a standards compliant browser. The electron framework lets you write cross platform desktop applications using javascript html and css. Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker.
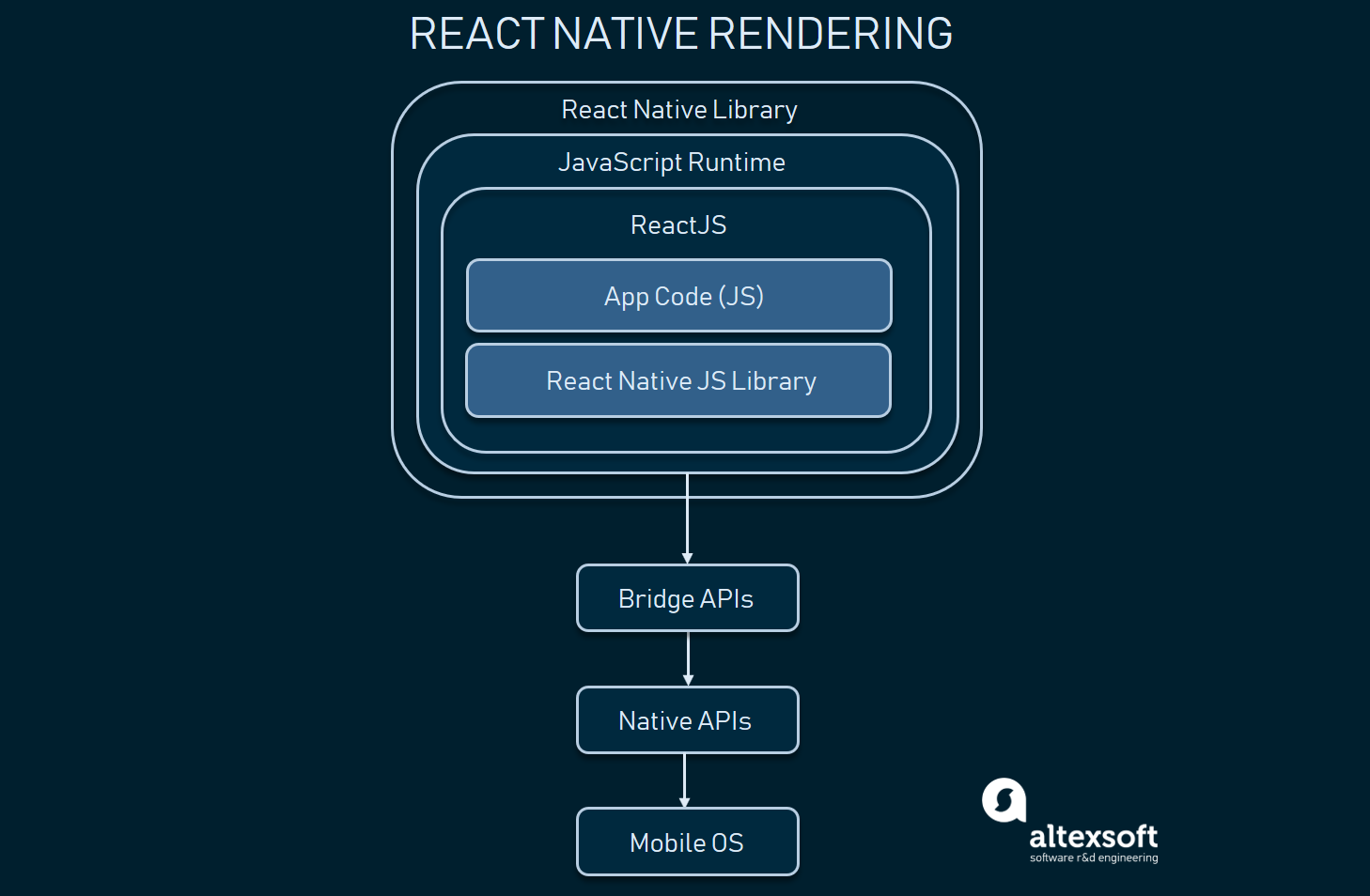
React native uses one way data flow. It combines the advantages of javascript. To build a xamarin app you have to work in visual.
Electron is cross platform whereas wpf is tied to the net. Not sure whether the xamarin net core was taken into account. React native vs xamarin.
Electron uses chromium and nodejs so you can build your app with html css and javascript. In todays scenario react native has steady growth flawless code structure and brilliant and large community support. Use html css and javascript with chromium and nodejs to build your app.
More From Tamburo Dello Sciamano Shamans Drum
- Lok Sabha Election Kerala 2019 Results
- Election Commission Of India Elector Photo Identity Card
- Bookie Election Odds Singapore
- Trump National Golf Club
- Election In India Gd Topic
Incoming Search Terms:
- Comparing Cross Platform Development Tools Cross Platform Solutions Election In India Gd Topic,
- React Native Vs Ionic Vs Xamarin Vs Nativescript Which One Is Better Election In India Gd Topic,
- Github Tjanczuk Edge Run Net And Node Js Code In Process On Windows Macos And Linux Election In India Gd Topic,
- Building Cross Platform Apps With Xamarin Perspective Of An Android Developer Toptal Election In India Gd Topic,
- React Native Vs Xamarin Which Cross Platform Is Better Election In India Gd Topic,
- React Native Vs Xamarin A Simple 5 Step Guide 2020 Brainhub Eu Brainhub Election In India Gd Topic,