Electron Js Angular Example, Desktop Application Development In Electronjs Using Angular Dev
Electron js angular example Indeed recently has been hunted by users around us, maybe one of you personally. People are now accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the name of this post I will talk about about Electron Js Angular Example.
- Angular And Electron The Definitive Guide
- Angularjs Vs Electron What Are The Differences
- Electron Net Create A Minimal Musicplayer App With Asp Net Core 2 Codelp
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsm8skev F Cg 6bbgcleq4ni7cipj7t8v 6g Usqp Cau
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqllojq6dh Ipnrfr3hapv9igblhwlvxwrhcq Usqp Cau
- Creating Angular Desktop Apps With Electron Malcoded
Find, Read, And Discover Electron Js Angular Example, Such Us:
- Create A Desktop Quiz Application Using Vue Js And Electron Scotch Io
- Creating Angular Desktop Apps With Electron Malcoded
- What Is Node Js For Java Developers Dzone Java
- Integrate Angular 7 With Electronjs Geeksforgeeks
- Angular 8 Node Js Express Mysql Example Build Crud Application Bezkoder
If you re searching for Election Haryana Result you've arrived at the perfect place. We have 101 graphics about election haryana result adding images, photos, photographs, backgrounds, and more. In these page, we also provide number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
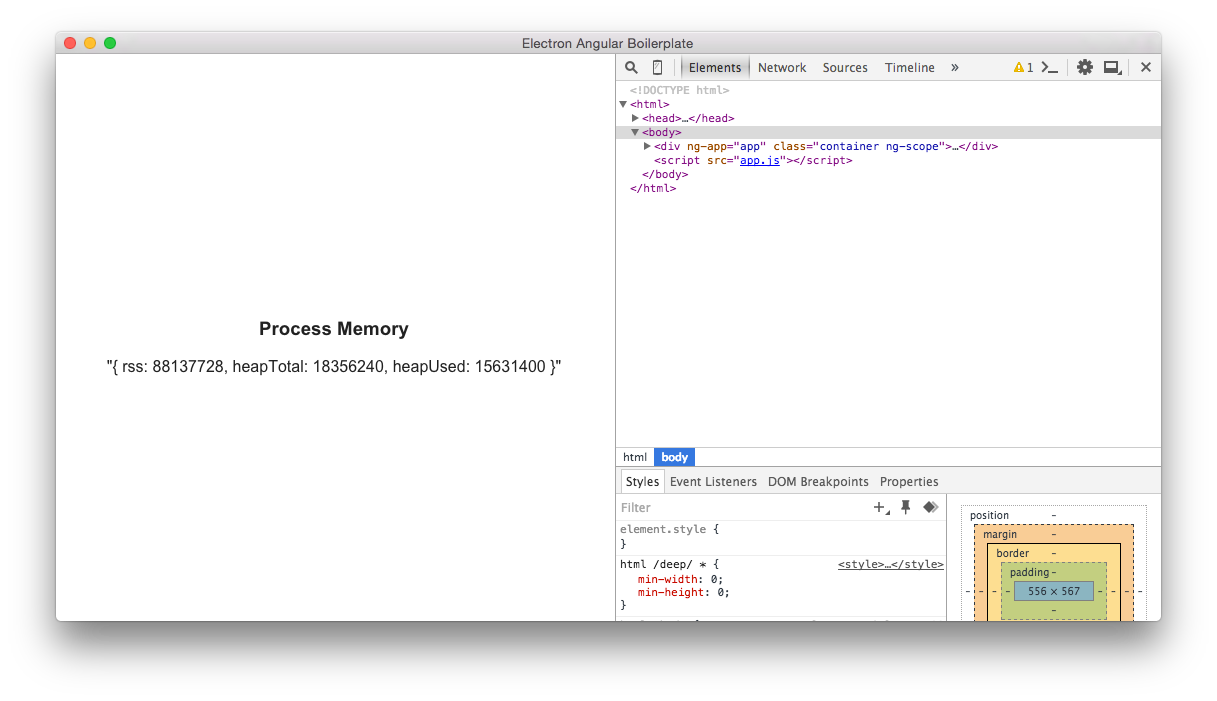
An example desktop application written with electron and angular2.

Election haryana result. Npm run electron and you should see a window appear with your angular application contained within. Example app built with angular and electron. Npm install gulp will compile all typescript files.
This should be enough to get you up and running. This will also trigger jspm install for client deps. This is because the main process of an electron application actually is a nodejs program.
Electron consists of two parts. This series of articles may require you to have some basic knowledge of es6 and angular2 but even if you havent tried them you can open the editor and follow the tutorial. Gulp for a list of available tasks run gulp help.
Stay tuned for a deeper dive into using the electron api directly from our angular app as well as setting up hot module reloading. It uses the popular javascript. For this tutorial we are going to take a look at reading the file system with our angular application.
Create a new file named mainjs in the root of your project this is the electron nodejs backend. Electron is a framework for building desktop applications. This is the entry point for electron and defines how our desktop app will react to various events performed via the desktop operating system.
More From Election Haryana Result
- New York Election Day Holiday
- 2022 Presidential Election Survey
- Election Commission Bangladesh Regional Server Station
- Presidential Election Dates Future
- Bitcoin Mining Pool
Incoming Search Terms:
- Node Js Use Case When How Node Js Should Be Used Simform Bitcoin Mining Pool,
- Electron With Vue Js React Or Angular Pragmaticbeaver Bitcoin Mining Pool,
- Build A Music Player With Angular 2 Electron I Setup Basics Concepts Scotch Io Bitcoin Mining Pool,
- Build Node Js Apps With Visual Studio Code Bitcoin Mining Pool,
- Interop S Labyrinth Sharing Code Between Web Electron Apps Slack Engineering Bitcoin Mining Pool,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqn479bonsm5bu7wixwqrv9tjlpeaxcytodaa Usqp Cau Bitcoin Mining Pool,