Electron Js Open File, Eacces Permission Denied Node V12 4 0 While Installing Electronjs Issue 2013 Nodejs Help Github
Electron js open file Indeed recently is being hunted by users around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of this article I will discuss about Electron Js Open File.
- Multiple File Manager Apps Electron
- Building A Desktop App With Electron Codemirror By Ryan Westlake Medium
- Hello World Electron Beginner Introduction To Desktop By Tosin Onikute Medium
- How To Use Vue Js With Electron And Vuex Digitalocean
- How To Build Your First Desktop App With Javascript Using Electron
- Build Node Js Apps With Visual Studio Code
Find, Read, And Discover Electron Js Open File, Such Us:
- No Such File Or Directory Make Sure Node Js Is Installed And In Your Path Or Set The Runtimeexecutable In Your Launch Json Issue 107533 Microsoft Vscode Github
- Bpjs Electron App Part 8 Testing Electron Js Apps With Spectron Youtube
- Electron Fiddle Electron
- Create Your First React Desktop Application In Electron With Hot Reload By Jsmanifest Better Programming Medium
- Make Cross Platform Barcode Reader App With Electron And Barcode Sdk
If you are searching for 2020 Election Polls Demographics you've come to the ideal place. We ve got 104 graphics about 2020 election polls demographics adding images, pictures, photos, backgrounds, and much more. In such webpage, we also have variety of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.

Npm Install Gives Error Can T Find A Package Json File Stack Overflow 2020 Election Polls Demographics
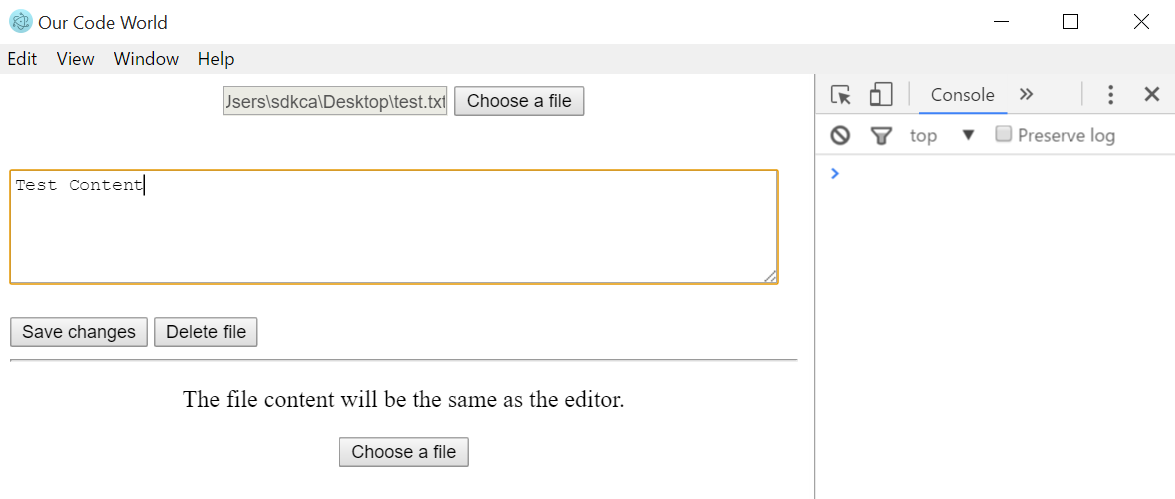
Set up your main process using the following code in the mainjs file.
2020 election polls demographics. Upload the file to a server by making an http post rest api call and let the server handle the file processing. Function createwindow will create browser window 1200x800px with white background. To show all files use the wildcard no other wildcard is supported.
Link1download and install electron. The dialog is opened from electrons main thread. So far this is what i get into.
Now open the indexhtml file and enter the following code in it. False we are disabling it which considered a good security practice. Basically it will act as a backend and exposing an api that the electron app will consume.
I have a running electron app and is working great so far. Electron provides a handy starter repo that contains all the boilerplate we need to get started. This post will go over how to implement pdfjs into an electron app to build your own desktop pdf viewer.
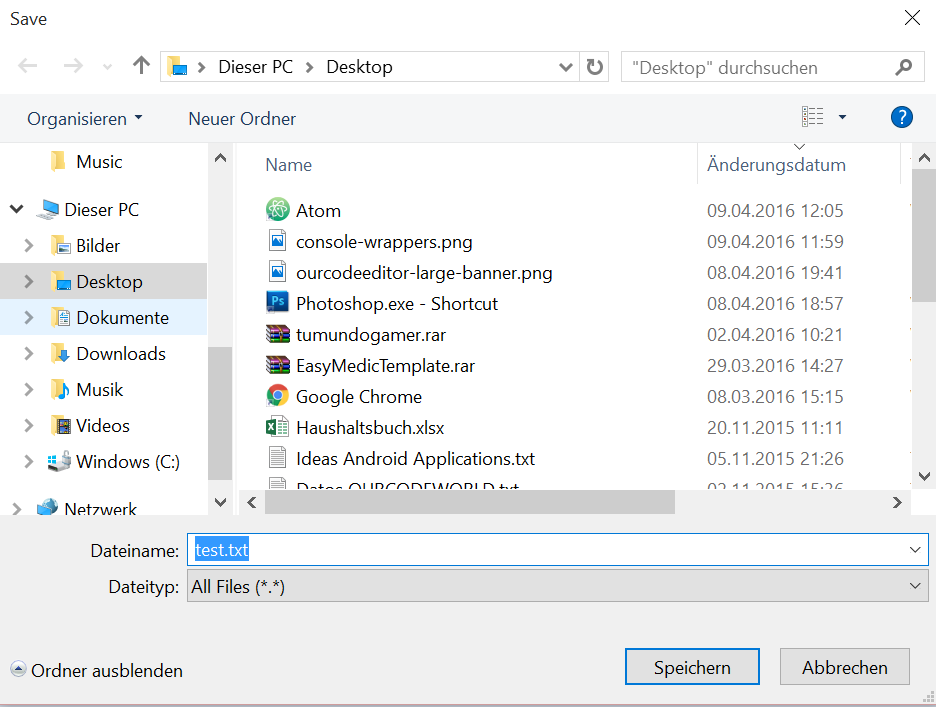
Electron is an open source framework that allows you to create cross platform desktop applications using web technology. Normally you would be able to access electron and node api in the rendered process the browser window but by writing nodeintegration. On windows and linux an open dialog can not be both a file selector and a directory selector so if you set properties to openfile opendirectory on these platforms a directory selector will be shown.
Electron uses chromium and nodejs so you can build your app with html css and javascript. The dialog module provides apis to show native system dialogs such as opening files or alerting so web applications can deliver the same user experience as native applications and nodejs file system. To handle the lifecycle of a file crud we will use the dialog and filesystem components.
Once we have obtained the file path from the dialog window we can follow any of the two approaches. Electron file handling file handling is a very important part of building a desktop application. The electron dialog module provides us with the ability to display native system dialogs for selecting directories opening and saving files alerting etc.
In indexjs file add the following code just after consolelogglobalfilepath. Electron is an open source project maintained by github and an active community of contributors. To use the dialog object from a renderer process you either need to call its methods via the inter process communication ipc module or by using the remote module.
Compatible with mac windows and linux electron apps build and run on three platforms. For context i need to runopen a external file which is a go lang binary that will do some background tasks.
More From 2020 Election Polls Demographics
- Il Tamburo Di Latta Estratto
- Mazze Di Tamburo Al Forno Ricette
- Election Board Delaware County Oklahoma
- Wahl Usa Termin
- Usa Country Code Mobile Number
Incoming Search Terms:
- Save Workspace As Does Not Save With Correct Extension Issue 84818 Microsoft Vscode Github Usa Country Code Mobile Number,
- 23 Best Electron Apps 2020 Edition Omg Ubuntu Usa Country Code Mobile Number,
- No Such File Or Directory Make Sure Node Js Is Installed And In Your Path Or Set The Runtimeexecutable In Your Launch Json Issue 107533 Microsoft Vscode Github Usa Country Code Mobile Number,
- Building A React Desktop App With Electron By Shanika Wickramasinghe Bits And Pieces Usa Country Code Mobile Number,
- An Introduction To Cesium Desktop Apps With Electron Cesium Com Usa Country Code Mobile Number,
- Real Time Online Activity Monitor Example With Node Js And Websocket Usa Country Code Mobile Number,