Electron Js Open File Dialog, Building Cross Platform Desktop Apps With Electron Net Codeproject
Electron js open file dialog Indeed recently has been hunted by consumers around us, maybe one of you. Individuals now are accustomed to using the net in gadgets to see video and image information for inspiration, and according to the title of this article I will discuss about Electron Js Open File Dialog.
- Show Open Dialog In Electron Steemit
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Electron Dialog Object Not Return Anything Says Promise Pending Stack Overflow
- All The Electron Docs Electron
- Easier Autoupdating For Open Source Apps Electron Blog
- Make A Simple File Tree For Electron Using Es6 And Node By Jake Lunn Medium
Find, Read, And Discover Electron Js Open File Dialog, Such Us:
- Chapter 6 Working With Files Electron In Action
- Build A Simple Notepad In Electron Js By Sankhadip Samanta Nerd For Tech Medium
- Tutorial Learn How To Use The New Lightning Web Components Open Source Lwc Oss By Andres Perez Medium
- File Upload In Electronjs Geeksforgeeks
- What Are Standart Dialogs In Electron Steemit
If you re looking for Great Britain Prime Minister Election 2019 you've come to the perfect place. We ve got 100 images about great britain prime minister election 2019 including pictures, photos, pictures, wallpapers, and more. In such page, we additionally provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.

How To Choose Read Save Delete Or Create A File With Electron Framework Our Code World Great Britain Prime Minister Election 2019
Simple Electron Gui Wrapper For A Command Line Utility Manu Ninja Great Britain Prime Minister Election 2019
Take facebook for example.

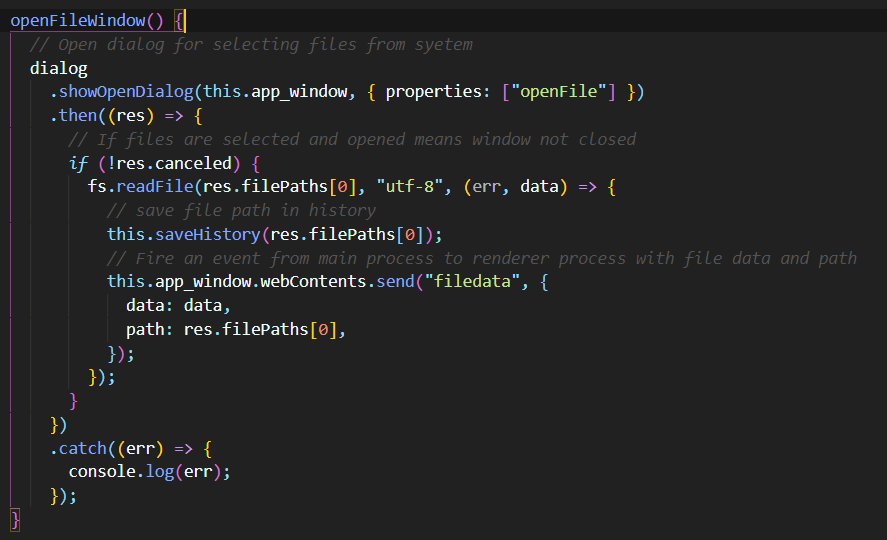
Great britain prime minister election 2019. The showopendialog returns an array of strings with the paths chosen by the user. Const dialog require electron const selectedpaths dialog. Try const chosenfolders await dialogshowopendialogmainwindow properties.
Const dialog require electron consolelogdialogshowopendialog properties. Electron uses chromium and nodejs so you can build your app with html css and javascript. Then well open the file we saved using dialogshowopendialog.
How i can show this dialog by click a button and get location of the i was choosed. Electron is an open source project maintained by github and an active community of contributors. The electron dialog module provides us with the ability to display native system dialogs for selecting directories opening and saving files alerting etc.
To use the dialog object from a renderer process you either need to call its methods via the inter process communication ipc module or by using the remote module. I want to have a open file dialog or save file dialog. In this video well learn how to save and open a file using native dialogs in electron.
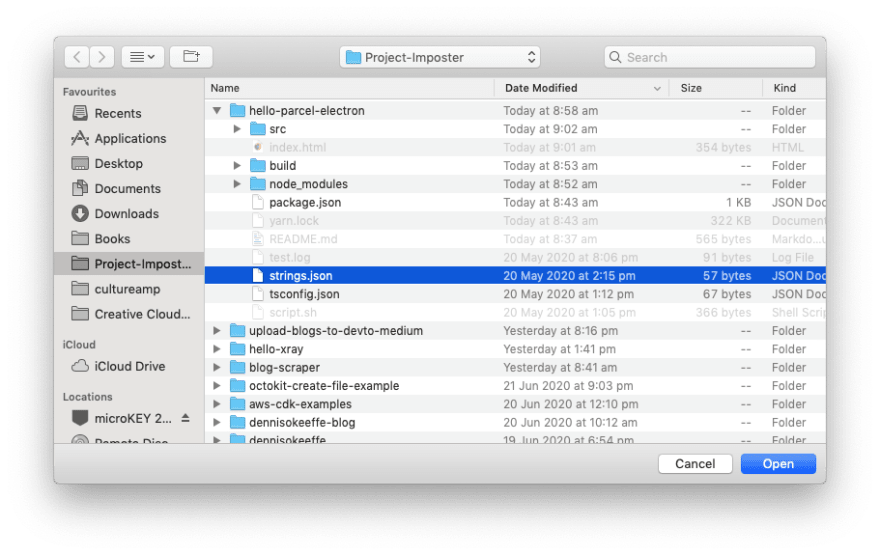
We will create a function loadanddisplaycontacts that will initially load contacts from the file. Nowadays many websites dont show the raw input typefile element anymore. When you click on the photo button highlighted above the native file dialog will open.
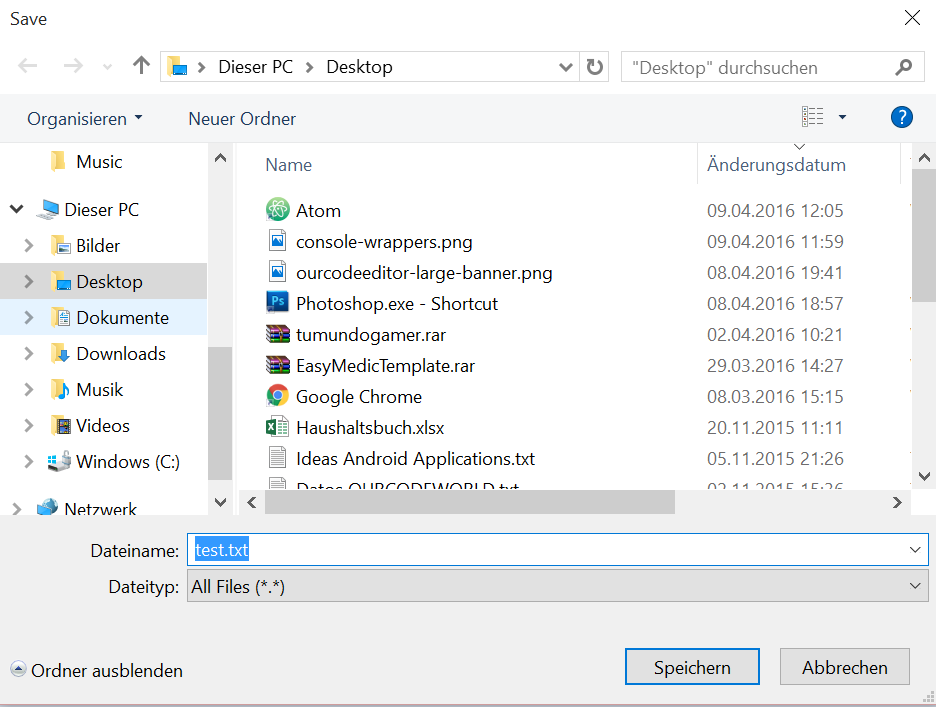
I want to take a quick look at file uploads using html and javascript. If you want to use the dialog object from a renderer process remember to access it using the remote. Finally well look at how these dialogs look on windows vs mac.
We will do this in our viewjs file. Programmatically opening a file dialog with javascript may 31 2016. With the showopendialog you can open files or folders.
The dialog is opened from electrons main thread. An example of showing a dialog to select multiple files. It look like a dialog when you use ctrl s in your browser.
After creating the loadanddisplaycontacts function we will create a click handler on our add to list button. To show an open dialog all you need to do is. Openfile multiselections the dialog is opened from electrons main thread.
This will add the entry to both the file and the table.

4 Using Native File Dialogs And Facilitating Inter Process Communication Electron In Action Great Britain Prime Minister Election 2019
More From Great Britain Prime Minister Election 2019
- Election Day In Us Abbreviation
- Election Online Form
- Sick Tamburo Nuovo Album
- Gambar Bendera Usa
- Election Form 7 In Tamil
Incoming Search Terms:
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4 Election Form 7 In Tamil,
- New Project Dialog Box For Vscode No Need To Create A New Electron Project With Commands Electronjs Election Form 7 In Tamil,
- 4 Using Native File Dialogs And Facilitating Inter Process Communication Electron In Action Election Form 7 In Tamil,
- Chapter 6 Working With Files Electron In Action Election Form 7 In Tamil,
- Programmatically Opening A File Dialog With Javascript Marius Schulz Election Form 7 In Tamil,
- Jumpfm An Electron Based File Manager Focused On Performance Election Form 7 In Tamil,