Electron Node Js Tutorial, Electron Quick Start And Latest Installation Tutorial Develop Paper
Electron node js tutorial Indeed lately has been hunted by consumers around us, maybe one of you personally. People are now accustomed to using the net in gadgets to view image and video data for inspiration, and according to the name of this post I will talk about about Electron Node Js Tutorial.
- Why I Prefer Nw Js Over Electron 2018 Comparison Hacker Noon
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- Tutorial How To Creating First Desktop App With Html Using Electronjs Bahasa Steemit
- Introduction To Electron
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials
- How To Build Your First Desktop App With Javascript Using Electron
Find, Read, And Discover Electron Node Js Tutorial, Such Us:
- How To Build An Electron App With Javascript Ui Controls Wijmo
- How To Install Electron Tutorial
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
- Create Simple Cpu Monitor App Installer With Electron Red Stapler
- Electron Js React Js Tutorial Episode 2 7 Status Tray Application Youtube
If you are looking for Us Election Results Over Time you've come to the right place. We ve got 104 images about us election results over time including images, photos, photographs, wallpapers, and more. In such page, we additionally provide number of images out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.

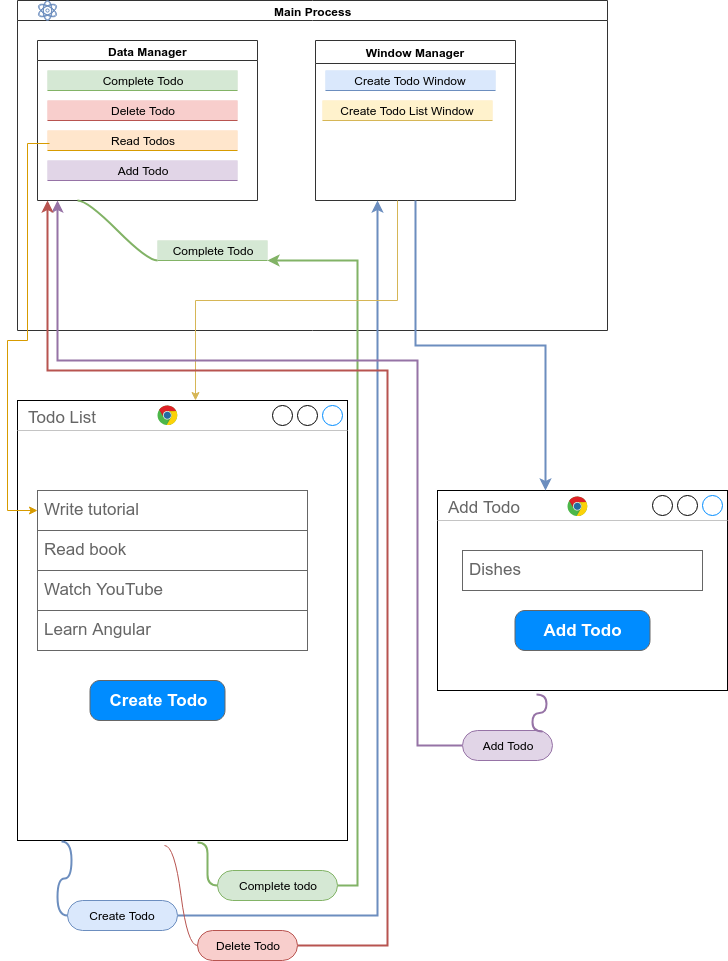
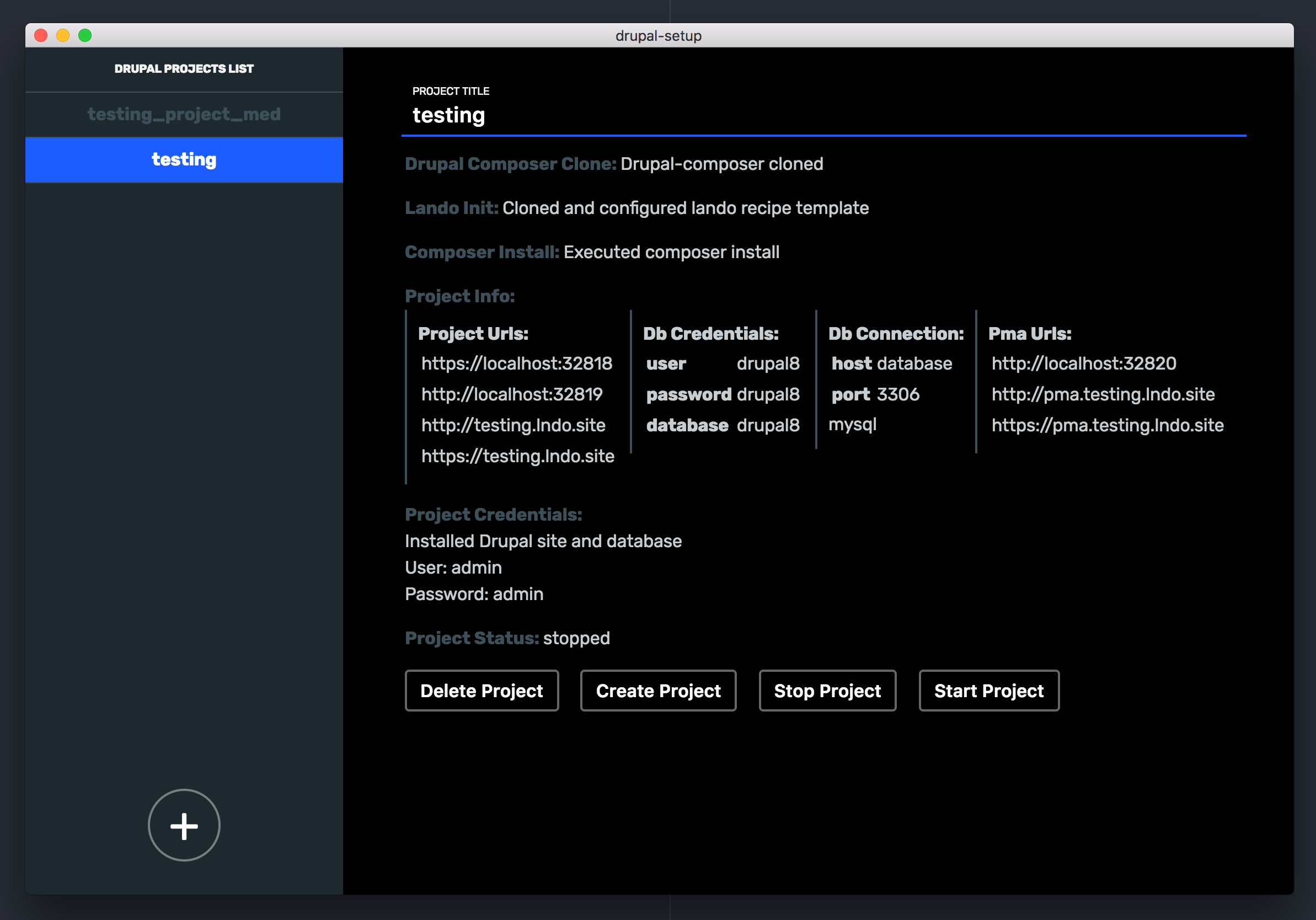
Drupal 8 Environment Installer Based On Lando Build With Electron Vue By Vlad Albu Medium Us Election Results Over Time
Compatible with mac windows and linux electron apps build and run on three platforms.

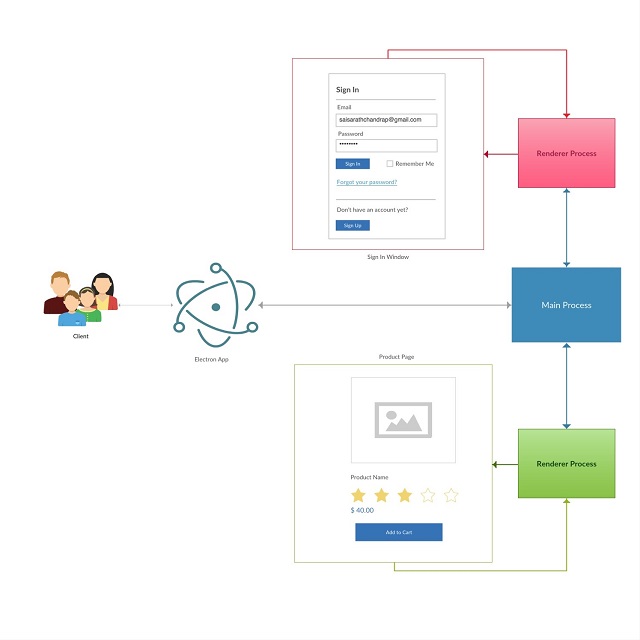
Us election results over time. Electron was developed lately in 2013 by the open source and version control giant github. Electron can allow us to create desktop application using html and javascript. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux.
In this electron tutorial felix will give a technical introduction to electron. Key action focus the search bar. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
Electron is an open source project maintained by github and an active community of contributors. In addition to the regular html5 apis these websites can use the full suite of nodejs modules and special electron modules which give access to the operating system. To access the nodejs api from the renderer process you need to set the nodeintegration preference to true.
For the sake of this tutorial we will be building a simple app that fetches the most recent tutorialzine articles via our rss feed and displays them in a cool looking carousel. Electron uses chromium and nodejs so you can build your app with html css and javascript. How to build your first desktop app with javascript using electron.
This implies that developers comfortable in html5 or android development can easily switch their platform to electron. Electron exposes full access to nodejs api and its modules both in the main and the renderer processes. Build desktop app using node and javascript.
Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. In this tutorial we will introduce how to install it in nodejs. Building electron apps with opencv i prefer to build nice guis with html and css or react instead of wrapping my.
Part 1 an introduction to nan. This tutorial is designed. Open the selected search result.
Electron uses nodejs in its core to serve pages built on html and css as a desktop app. Focus the search bar and cleans it select the next search result select the previous search result. Tutorial to native nodejs modules with c.
More From Us Election Results Over Time
- Asciugatura A Tamburo Cosa Si Intende
- Elections 2020 Primaries
- Hong Kong Local Election
- 2020 Election Parallel Live Updates Bidentrump
- Election System In North Korea
Incoming Search Terms:
- Electron Js How To Create An Excel File Vlemon Com Election System In North Korea,
- Electron Tutorial Tutorialspoint Election System In North Korea,
- Building Desktop Apps With Node Js And Electron Ppt Download Election System In North Korea,
- Membuat Website Apapun Menjadi Aplikasi Desktop Dengan Electron Dalam 15 Menit Codepolitan Com Election System In North Korea,
- Electron Js Node Js Remove Audio From Video Desktop App Using Ffmpeg Full Project Coding Shiksha Election System In North Korea,
- Building A React Desktop App With Electron By Shanika Wickramasinghe Bits And Pieces Election System In North Korea,