Electron Js Vs, Node Js Vs Ruby On Rails Which To Choose Plesk Helps
Electron js vs Indeed recently has been sought by users around us, perhaps one of you. Individuals now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of this article I will discuss about Electron Js Vs.
- Why I Prefer Nw Js Over Electron 2018 Comparison Hacker Noon
- Node Js Vs React Comparison Which To Choose For Your Js Project In 2020
- Java Vs Node Js Top 8 Useful Comparison You Need To Know
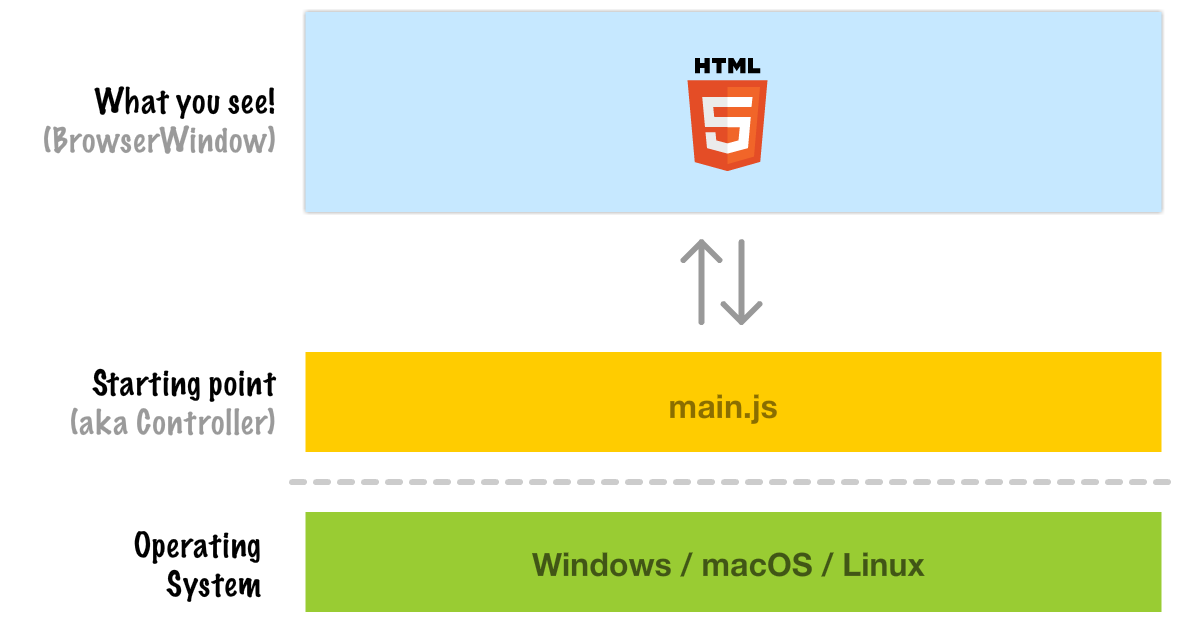
- How To Render Content On Top Of Electron Js Mainwindow Page While Avoiding Webview Or Browserview Stack Overflow
- Universal Javascript Console For Browser Electron Nw Js Node Js And Windows Full Stack Feed
- Running Electron Directly Electron App Js Vs Running From Package Json Script Npm Run Electron Stack Overflow
Find, Read, And Discover Electron Js Vs, Such Us:
- Electronjs Hashtag On Twitter
- Build Node Js Apps With Visual Studio Code
- Electron Js Building Cross Platform Desktop Apps With Web Technologies
- Learn To Build Oracle Jet Native Apps With Electron And Node Js
- Node Js Vs React Comparison Which To Choose For Your Js Project In 2020
If you re looking for Game On Election you've reached the ideal location. We have 104 graphics about game on election adding pictures, photos, photographs, wallpapers, and much more. In such page, we also provide number of images out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
If you dont already know both projects are built on top of chromium and nodejs so that you can write desktop applications using nodejs at the system level filesystem access etc and web technologies for.

Game on election. Electron uses chromium and nodejs so you can build your app with html css and javascript. A simpler way to build electron apps w vue using vue cli 3. The electron framework lets you write cross platform desktop applications using javascript html and css.
Nwjs has optionally supported multi context since 013. It seems that there are too many new techs in the field nowadays for us to keep track of. Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker.
Electron can be classified as a tool in the cross platform desktop development category while nextjs is grouped under frameworks full stack. Developers describe electron as build cross platform desktop apps with web technologies. If you are an experienced nwjs user you should be familiar with the concept of node context and web context.
Open source electron is an open source project maintained by github and an active community of contributors. It is based on iojs and chromium and is used in the atom editor. Theres quite a few tutorials out there for using vuejs and electron but they all seem to require a huge amount of effort and boiler.
These concepts were invented because of how nwjs was implemented. What are the differences. With electron creating a desktop application for your company or idea is easy.
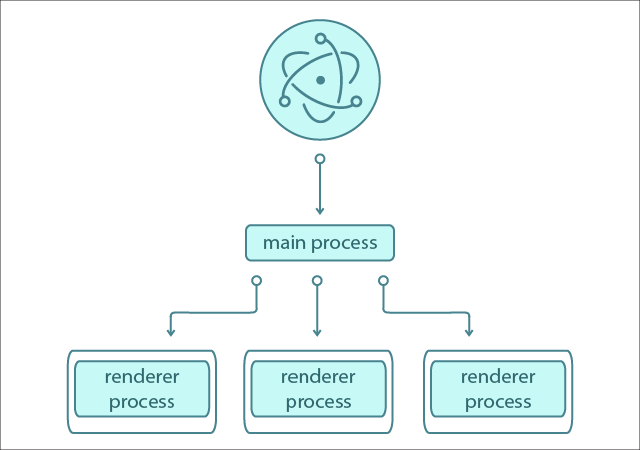
The electron framework lets you write cross platform desktop applications using javascript html and css. By using the multi context feature of node electron doesnt introduce a new javascript context in web pages. Use html css and javascript with chromium and nodejs to build your app.
Just recently were seeing an emergence of electronjs which is a powering platform behind a not so small number of popular apps that we use every day and then theres also progressive web app which is supposed to be a new way for websites to deliver top notch engaging customer experiences without. Some of the features offered by electron are. Nwjs vs electron forgive the horrible design in this post i will give some objective reasons why i prefer working with nwjs formerly node webkit over the other guy.
More From Game On Election
- Primeras Elecciones Presidenciales En Estados Unidos
- Presidential Election Game Online
- Election Night Highlights 2016
- Usa Olympic Basketball Team 2020
- Election Map Uk 2017
Incoming Search Terms:
- How Does Node Js Work With Nw Js And Electron By Paul Jensen Medium Election Map Uk 2017,
- Electron Vs React Native What Are The Differences Election Map Uk 2017,
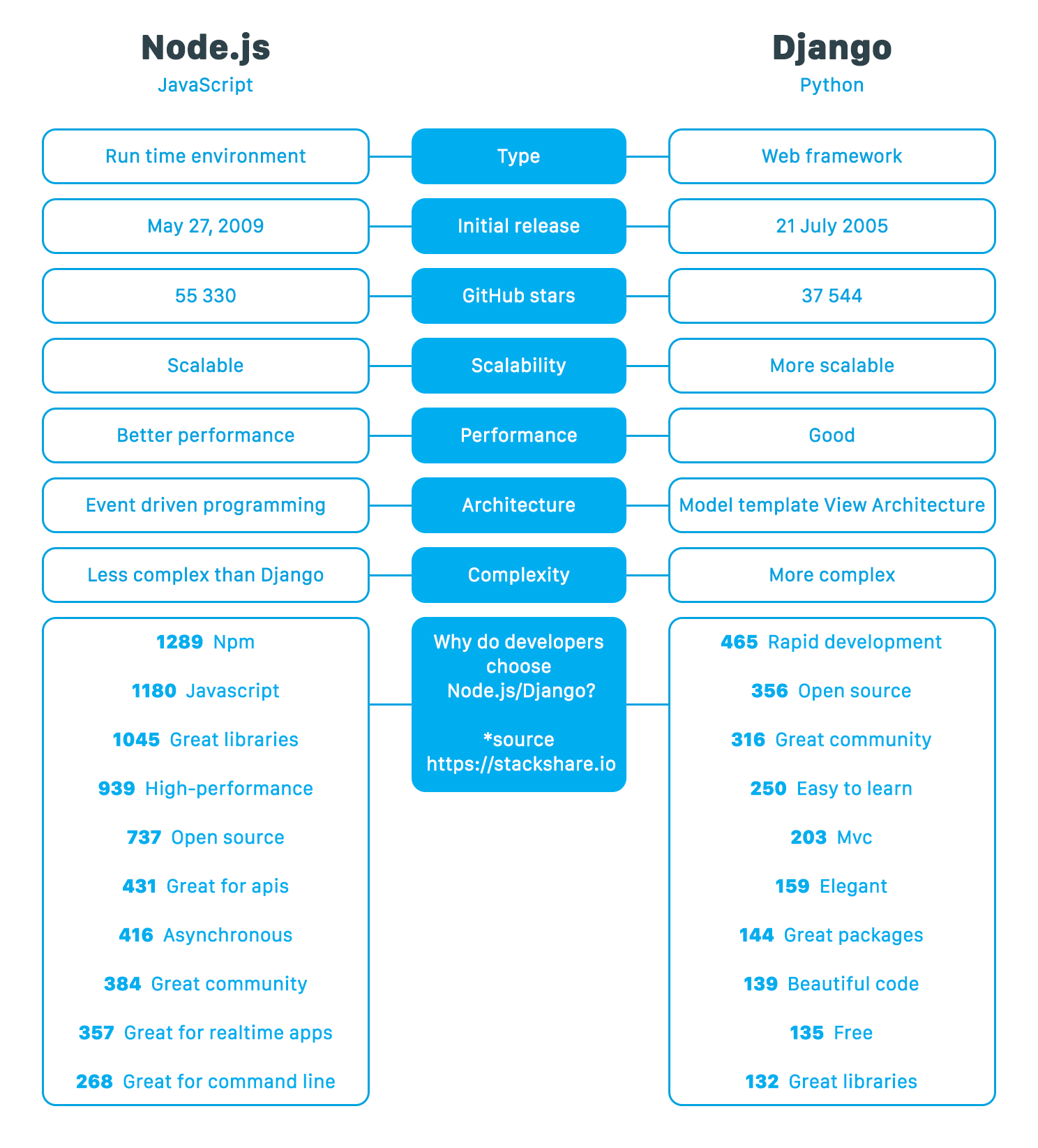
- Python Vs Node Js Which Programming Language To Choose Hacker Noon Election Map Uk 2017,
- Create A Node Js And Express App Visual Studio Microsoft Docs Election Map Uk 2017,
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css Election Map Uk 2017,
- Generating Pdf With Electron Js This Is My First Article On Medium By Ishwar Rimal Thehumblebeing Medium Election Map Uk 2017,