Electron Js Vs Angular, All You Should Know About The Future Of Node Js Development By Expertsfromindia Medium
Electron js vs angular Indeed recently is being sought by consumers around us, maybe one of you. People now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the name of this article I will discuss about Electron Js Vs Angular.
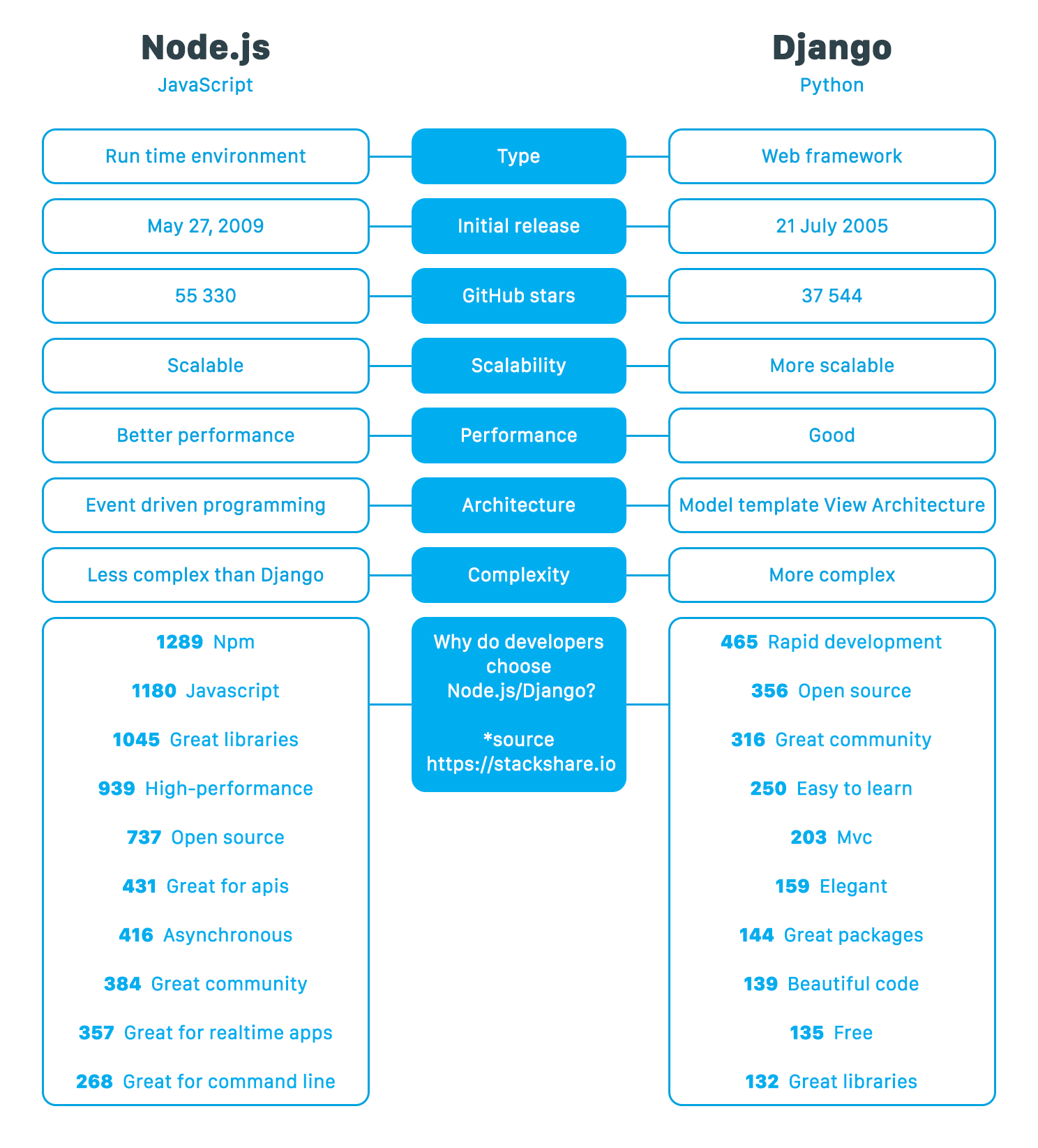
- Python Vs Node Js Best 5 Comparisons You Need To Know
- Pros And Cons Of Node Js Web App Development Altexsoft
- Top 10 Javascript Frameworks To Learn In 2020 By Md Kamaruzzaman Towards Data Science
- What Javascript Framework To Choose In 2020 A Comparison
- Nodejs Vs Angularjs Differences You Should Know
- Deploy A Node Js Web App
Find, Read, And Discover Electron Js Vs Angular, Such Us:
- Angularjs Vs Electron What Are The Differences
- Electron Javascript Github Inc Angular Node Js Electron Javascript Github Inc Angular Nodejs Png Nextpng
- React Vs Angular What To Choose For Your App
- Electronjs With Angular Learn Technology With Websofttechs For Free
- Django Vs Node Js Find Out Top 8 Phenomenal Differences
If you re looking for Tamburo Stampante Laser Brother you've come to the perfect location. We ve got 104 images about tamburo stampante laser brother adding images, photos, photographs, backgrounds, and more. In such web page, we additionally have variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
Electron uses the chromium browser to run a web client.

Tamburo stampante laser brother. Electron apps make use of a main process running nodejs and a renderer process running the chromium. Calling electron apis from angular. Npm install electronatlatest save dev.
But angular supported by all the popular mobile browsers. As you can see we are installing electron package as a dev dependency because we want to use this package during development phase. The browser is controlled by a node process.
Does not supported by mobile browsers. This is the entry point for electron and defines how our desktop app will react to various events performed via the desktop operating system. Install latest electron version in angular 8 project.
Since electron gives us a desktop shell for web apps we can use any kind of front end javascript framework to develop desktop apps. Run the below command to set up electron in angular project. Does not use dependency injection.
Open source electron is an open source project maintained by github and an active community of contributors. With electron creating a desktop application for your company or idea is easy. Initially developed for githubs atom editor electron has since been used to create applications by companies like microsoft facebook slack and docker.
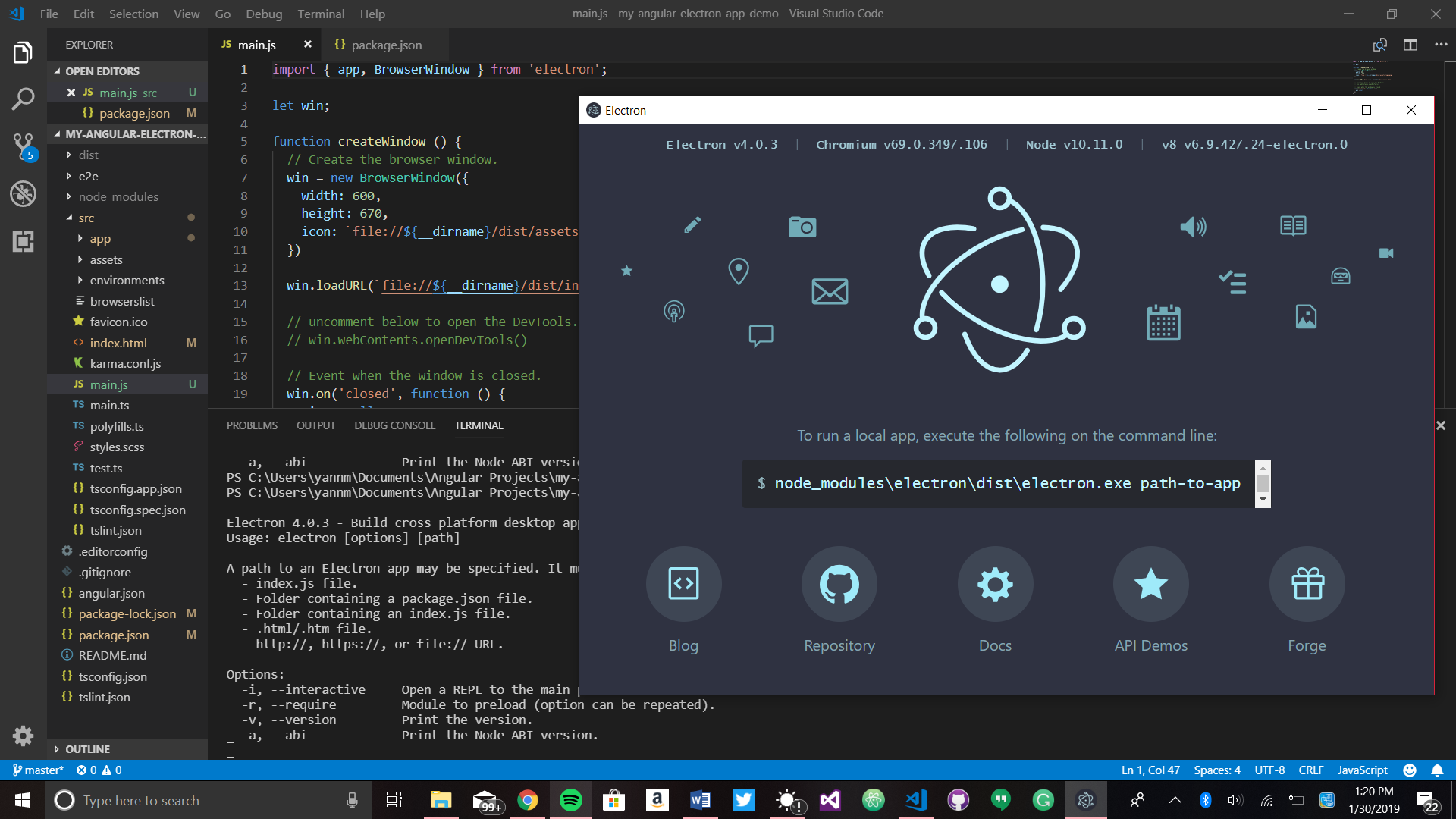
In this step we will install the latest version of electron inside the root folder of the angular 8 project. The electron framework lets you write cross platform desktop applications using javascript html and css. With electron creating a desktop application for your company or idea is easy.
Behind the scenes electron uses chromium for the ui rendering and nodejs for filesystem access. Lets now see how we can call electron apis from angular. Electron makes it straightforward to use current web technologies and create native desktop applications.
Create a new file named mainjs in the root of your project this is the electron nodejs backend. The createwindow function defines the properties of the program window that the user will see. Electron uses chromium and nodejs so you can build your app with html css and javascript.
The electron framework lets you write cross platform desktop applications using javascript html and css. Angular jsng bind is used to bind data from view to model and vice versa. Properties enclosed in and are used to bind data bw view and model.
More From Tamburo Stampante Laser Brother
- Election Day 2020 Trinidad Results
- Amerika Secimleri Ne Zaman 2020
- 2020 Primary Election Date Ohio
- Presidential Election 2020 Live Count
- Election Voting Background
Incoming Search Terms:
- Node Js Vs Angular How Are They Different Election Voting Background,
- Electron With Angular Desktop Application Tryndev Election Voting Background,
- Building Cross Platform Desktop Apps Zeiss Digital Innovation Blog Election Voting Background,
- Electronjs Angularjs There Are More And More Interesting By Christophe Hamerling Medium Election Voting Background,
- Angularjs Vs Reactjs Vs Nodejs Which One Is Best Election Voting Background,
- Node Js Vs Angularjs Know The Difference Election Voting Background,