Electron Js Sqlite Example, 1 What Is Electron Introducing Electron Book
Electron js sqlite example Indeed lately is being sought by consumers around us, perhaps one of you personally. Individuals are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the name of the post I will discuss about Electron Js Sqlite Example.
- How To Connect A Node Js App To An Sqlite Database
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Github Bengotow Electron Rxdb Rxdb Is A High Performance Observable Object Store Built On Top Of Sqlite Intended For Database Driven Electron Applications
- Sqlite3 Npm
- High Security Electron Js Application With React Js And Golang For The Myanmar Election Wiredcraft
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
Find, Read, And Discover Electron Js Sqlite Example, Such Us:
- High Security Electron Js Application With React Js And Golang For The Myanmar Election Wiredcraft
- Vuetronex The Unavoidable Desktop Application With Vue Js Innofied
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Ionic 3 Angular 4 And Sqlite Crud Offline Mobile App
- Ionic 3 Angular 4 And Sqlite Crud Offline Mobile App
If you re searching for Election Law Meaning you've reached the right location. We ve got 100 images about election law meaning including images, photos, photographs, wallpapers, and more. In these web page, we also provide number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, transparent, etc.
In the above example you can see a template on how to add individual files and also entire folders.

Election law meaning. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. Creating a new browserwindow and how to show and destroy it from the mainprocess. You can store it anywhere.
For the sake of this example i just put this code at the top of the mainjs file of the sample. Now if you try to run the application you will get the following error. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
Ofc install electron and sqlite3 instead of electron rebuild do npm i save dev electron builder add to scripts the following line postinstall. This should rebuild native dependencies. Add following code for newly created electronjs file.
Use db browser for sqlite to create a new database. After this i was able to npm start and everything worked properly. Sending data between rendererprocess and mainprocess in electron app.
Now you will try package your app and make an executable but no. This repository contains sample code for the following areas. The shortcut for showing dev tools on.
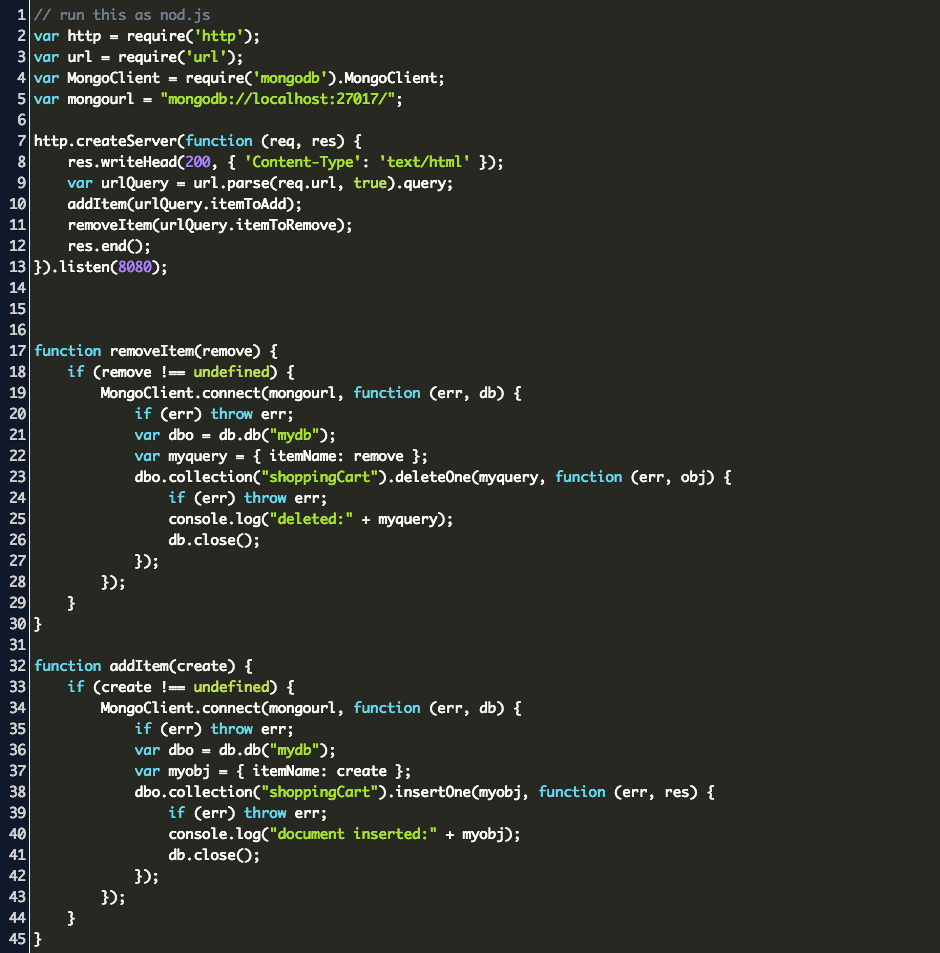
In this section you will learn how to interact with sqlite databases from a nodejs application using the sqlite3 module. Check out the code yourself at http. Dont do that yet you will need to make a file a special file in which you will integrate it to your electron packager just use this below and call it buildjs if you want and place it at the same directory level of packagejson.
In this video i have explained how you can use sqlite3 with electron js to develop desktop applications with a database. The electronjs file will have the following code. After the tutorial you will know how to open a database connection and perform common database operations such as select insert update and deletein addition you will learn how to execute sql statements in serialized mode or in parallel mode.
Building and reading queries using knex library. Connecting sqlite3 using knex library. Using ipcrenderer and ipcmain objects.
Now i am going to create a new electronjs file in public folder. If you are using workerthreads then you need to pack your worker thread file as an extraresource too. This is because sqlite is a native node module and it has not been built for electron targeting the platform i am using.
More From Election Law Meaning
- Us Election 2020 Leaderboard
- Triumph In The Skies Cast
- Election Usa Results
- Election Results Karnataka 2019 Live Updates
- 2020 Election Voters Closeup Live Updates
Incoming Search Terms:
- Setting Up Sqlite With Electron On Windows 2020 Election Voters Closeup Live Updates,
- Learning Electron Part 2 2020 Election Voters Closeup Live Updates,
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 1 Introduction Codecentric Ag Blog 2020 Election Voters Closeup Live Updates,
- Json To Sqlite On The Raspberry Pi With Node Js 2020 Election Voters Closeup Live Updates,
- Sqlite3 Npm 2020 Election Voters Closeup Live Updates,
- Installing And Rebuilding Sqlite3 For Use With Electron Youtube 2020 Election Voters Closeup Live Updates,