Electron Js Save File Locally, Generating Pdf With Electron Js This Is My First Article On Medium By Ishwar Rimal Thehumblebeing Medium
Electron js save file locally Indeed lately is being sought by consumers around us, perhaps one of you. Individuals are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the name of this article I will talk about about Electron Js Save File Locally.
- Node Fs Nodejs Create File Read File Write To File Journaldev
- Build Node Js Apps With Visual Studio Code
- Install Node Js Npm And Vs Code Ibm Developer
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- How To Save The Data To Local System In Electron Main Window Stack Overflow
- Node Fs Nodejs Create File Read File Write To File Journaldev
Find, Read, And Discover Electron Js Save File Locally, Such Us:
- Xo9ybjubry5bxm
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4
- Uploading Files To Aws S3 Using Nodejs
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
- Build A Basic Crud App With Vue Js And Node Okta Developer
If you are looking for Presidential Election 2020 Results Sri Lanka you've arrived at the right location. We have 102 images about presidential election 2020 results sri lanka adding images, photos, photographs, backgrounds, and much more. In such page, we additionally provide number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrjjrfv6fwqmchamsyoelvyu3ufttupf57mlq Usqp Cau Presidential Election 2020 Results Sri Lanka

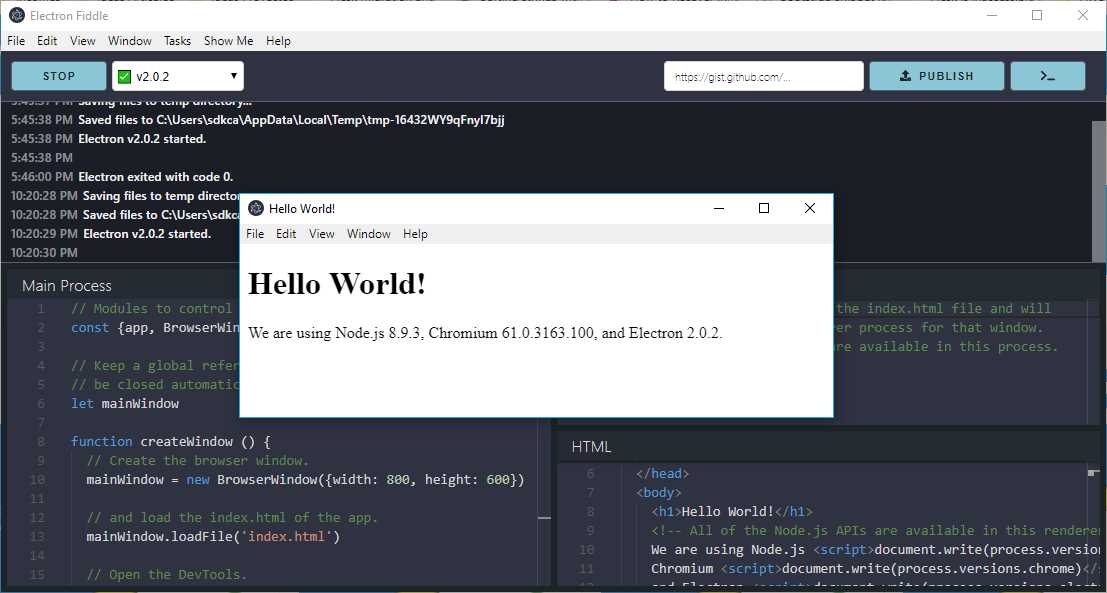
Visual Studio 2017 Electron Project Setup And Hello World Sample Presidential Election 2020 Results Sri Lanka
If we want to access that data easily from both the renderer and main using the same api we can use the nodejs fs file system module to save data to a json file or any format we want.

Presidential election 2020 results sri lanka. Create a blob constructor pass the data in it to be to save and mention the type of data. This enables you to read and write files on the local system. Add the following snippet in that file.
After creating the loadanddisplaycontacts function we will create a click handler on our add to list button. Save files dialog box in electron saving files with electron is similar to opening files. One great benefit of using electron is the ability to access the users file system.
To handle the lifecycle of a file crud we will use the dialog and filesystem components. In your viewjs file enter the following. Embedded persistent or in memory database for nodejs nwjs electron and browsers 100 javascript no binary dependency.
To launch the electron application run the command. Lets jump into the actual juicy part of the code. The save sampletxt to local system button does not have any functionality associated with it yet.
This article is about how to save data locally in electron. We will do this in our viewjs file. Nedb always stores the data in a text file so its straightforward to realize data importexport.
Read write local files. Save data locally in electron. And finally call the saveasblob object your file nametext function of filesaverjs library.
The dialog module provides apis to show native system dialogs such as opening files or alerting so web applications can deliver the same user experience as native applications and nodejs file system. At this point our application is set up and we can launch the application to check the gui output. To help avoid chromium restrictions and writing to your applications internal files make sure to take use of electrons apis specifically the appgetpathname function.
Local data storage for electron simple use case in simple use cases two options might be your go to. To create and save data into a text file i have used a third party filesaverjs library. The save dialog box asks where the user wants to save the file and what name they want to give it.
This helper method can get you file paths to. We will create a function loadanddisplaycontacts that will initially load contacts from the file. So im not going to talk about solutions for client server scenarios where you want to save data to a database server or to the cloud.

Bundling Typescript React Electron Apps With Parcel Dev Presidential Election 2020 Results Sri Lanka
More From Presidential Election 2020 Results Sri Lanka
- West Virginia Election Polls 2020
- Sick Tamburo Un Giorno Nuovo Download
- Us Election 2020 Questions
- Mazze Di Tamburo Grigliate
- Bidan Made
Incoming Search Terms:
- Electron Load Remote Url And Load Local File Stack Overflow Bidan Made,
- Uploading Files To Aws S3 Using Nodejs Bidan Made,
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4 Bidan Made,
- Github Electron Fiddle The Easiest Way To Get Started With Electron Bidan Made,
- How To Make Desktop Applications Using Html Css And Javascript Bidan Made,
- Quick Start Guide Electron Bidan Made,