Electron Js Run Exe, All The Electron Docs Electron
Electron js run exe Indeed lately is being sought by consumers around us, perhaps one of you. People are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the title of the article I will talk about about Electron Js Run Exe.
- Getting Started With Electronjs Dev
- Electron Cross Platform Desktop Apps Made Easy Part 2 Ibmchampion Eknori De
- Attach Visual Studio Debugger To Electron App Stack Overflow
- Github Agracio Edge Js Run Net And Node Js Code In Process On Windows Macos And Linux
- Electron And Node On Windows Kill A Spawned Process Stack Overflow
- How To Install Node Js As Windows Service Stack Overflow
Find, Read, And Discover Electron Js Run Exe, Such Us:
- How To Read Command Line Arguments In Node Js Geeksforgeeks
- Electron Windows Build Electron Builder Is Not Finding The Deepspeech Node Binding Issue 3127 Mozilla Deepspeech Github
- Github Agracio Edge Js Run Net And Node Js Code In Process On Windows Macos And Linux
- Simplest How Does Electron Package Web Pages Into Desktop Applications How Do Web Front End Pages Generate Exe Executable Files
- Blog Of Binura Creating An Electron App Using Visual Studio
If you are searching for Election 2020 Graphic you've come to the ideal location. We have 100 images about election 2020 graphic adding images, photos, pictures, backgrounds, and much more. In these page, we also have number of images available. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.

Election 2020 graphic. To mitigate issues around long path names on windows slightly speed up require and conceal your source code from cursory inspection you can choose to package your app into an asar archive with little changes to your source code. For this step you can read my blog which in this link. This makes it slightly leaner than childprocessexec.
Electron is the framework used for this and its simpler than we think. It uses nodejs runtime for the backend and chromium for the frontend. Then save your fiddle either as a github gist or to a local folder.
Electron fiddle lets you create and play with small electron experiments. Install electron js npm i electron. This need to two instances of cmdterminal one for react and other for electron.
Different versions of the sdk can be installed side by side. It greets you with a quick start template after opening change a few things choose the version of electron you want to run it with and play around. Here we are going to discuss the steps in installing and setting up an electron app on windows 10.
Try more powerful experiments with electron fiddle. From childprocess well use execfile this function is similar to childprocessexec except it does not execute a subshell but rather the specified file directly. Run react script and add url to electron.
Debugging tools for windows of windows sdk 10015063468 if you plan on creating a full distribution since symstoreexe is used for creating a symbol store from pdb files. Electronresourcesapp packagejson mainjs indexhtml then execute electronapp or electron on linux electronexe on windows and electron will start as your app. Python for windows pywin32 extensions is also needed in order to run the build process.
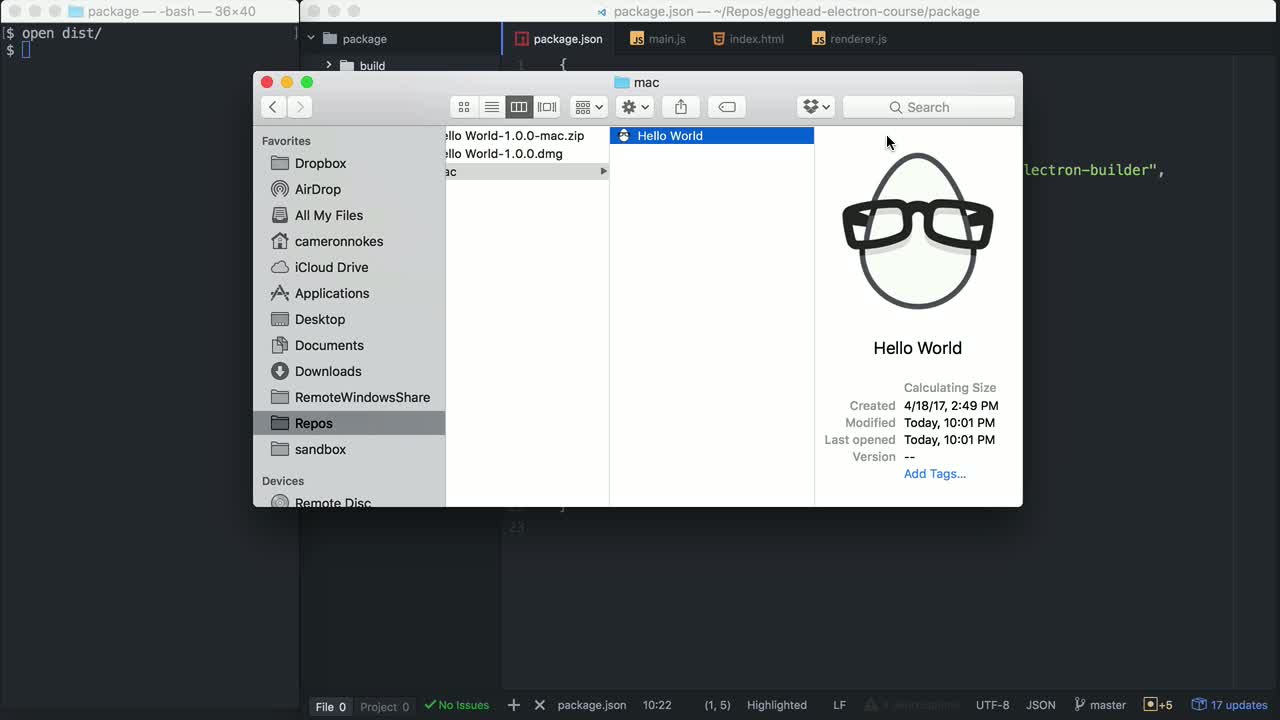
The file naming is arbitrary but it will better help you separate your electron js file from your indexjs file we normally start with in react. The electron directory will then be your distribution to deliver to final users. Less confusion the better.
Most users will get this feature for free since its supported out of the box by electron packager electron forge and electron builder. To open an executable well need only the path where. Create the main script file.
More From Election 2020 Graphic
- Election Day 2020 Uk
- Us Rangers Wallpaper
- Election 2020 Opinion Polls
- 2020 Election Polls June 2020
- Election Canada Work
Incoming Search Terms:
- Visual Studio 2017 Electron Project Setup And Hello World Sample Election Canada Work,
- How To Call Exe File With Arguments From Node Js Stack Overflow Election Canada Work,
- Vue S Nuxt And Electron Study Notes Programmer Sought Election Canada Work,
- On The Basis Nw Js To Make The Exe Application As A Single Exe File It Development Questions Election Canada Work,
- How To Run Node Js Program As An Executable Geeksforgeeks Election Canada Work,
- Execute Exe File From Javascript Election Canada Work,