Electron Js Remove Menu Bar, How To Remove Node Js Ransomware Virus Removal Steps Updated
Electron js remove menu bar Indeed recently has been sought by users around us, perhaps one of you personally. Individuals now are accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of this article I will discuss about Electron Js Remove Menu Bar.
- Getting Started With Electron Building A Desktop Chat App Twilio
- Customizable Titlebar For Frameless Windows Built With React
- How To Create A Desktop Application With Royale And Electron Apache Royale
- Custom Electron Titlebar Npm
- Electron Frameless Window Christian Engvall
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctiy0iwkr Khsfv Gvd4sxruln5aoqtijljvg Usqp Cau
Find, Read, And Discover Electron Js Remove Menu Bar, Such Us:
- Build A Native Desktop App With React And Electron By John Au Yeung Level Up Coding
- Customizable Titlebar For Frameless Windows Built With React
- Tutorial How To Creating First Desktop App With Html Using Electronjs Bahasa Steemit
- Building A Menu Bar Application With Electron And React Logrocket Blog
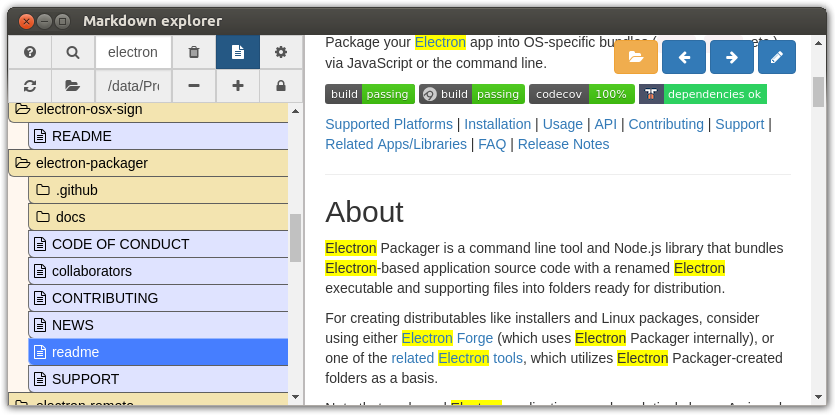
- Markdown Explorer Apps Electron
If you are looking for Election In Emergency you've come to the ideal location. We have 101 graphics about election in emergency including images, photos, pictures, backgrounds, and much more. In these web page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.
In the previous lesson we installed a brand new electron project and got it all setup.

Election in emergency. False other optionsthis will create a window without toolbars borders etc check frameless window for more details. Also it says hello worldis this because i downloaded electron pre built and will go away once i package the application. Sets menu as the application menu on macos.
The default menu can be an eyesore under linux wherever there isnt a unified menu and unnecessary if the developer wants to implement an html menu for their application. This tutorial is based on our 100 free course. History note that menuitem has a submenu object which is also of type menu.
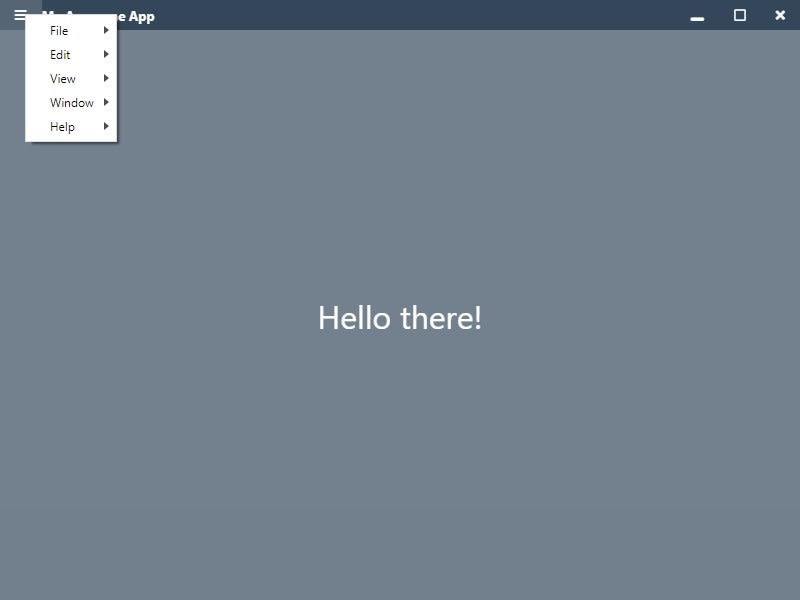
Fwiw there is a mac system preferences setting under general to hide the menu bar similar to the way the menu works when a window is in fullscreen. How do i remove this menu bar from my electron apps. Now create an empty html file called indexhtml and run this application using electron mainjs on the normal position of application menus you will see a menu based on the above template.
Drag in css to tell electron which regions are draggable like the oss standard titlebar and apps can also use webkit app region. By default the frameless window is non draggable. No drag to exclude the non draggable area from the draggable region.
Im not sure ifhow electron can readwrite that setting and it requires an extra step from your users but its there. Also on windows and linux you can use a in the top level item name to indicate which letter should get a generated accelerator. I didnt code these into the html so i dont know how to get it out answers.
Now we have to set this menu as the application menu. To replace it with our menu bar we need to do two things. Re add the child menu items using submenuappend call menusetapplicationmenu with your modified top level menu handle.
Creating desktop apps with electron tutorial. In this lesson were going to take a look at how to integrate a custom menu for our app. Main process code when you first run npm start you will see a window with a default menu bar attached to it.
Use the current menu handle and find the menuitem object for the parent menu ex. Apps need to specify webkit app region. Note that only rectangular shapes are currently supported.
You can use wsetmenunull or set frame. Menusetapplicationmenumenu menu menu null. This means that we provide the menu as a json to the function and it will take care of the rest.
I think this should be configurable without hacking electrons startup script. On windows and linux the menu will be set as each windows top menu. Call clear on that submenu.
More From Election In Emergency
- Election Day 2020 Jamaica Twitter
- Electoral Law Reform
- 2020 Presidential Election Poll Closing Times
- Usa Weather Forecast
- Election Form Details
Incoming Search Terms:
- Building A Menu Bar Application With Electron And React Logrocket Blog Election Form Details,
- Working With Electron Menus Tutorial Election Form Details,
- Building A Menu Bar Application With Electron And React Logrocket Blog Election Form Details,
- Customizable Titlebar For Frameless Windows Built With React Election Form Details,
- Electron Menus Tutorialspoint Election Form Details,
- Remove Menubar From Finder In Electron On Osx Stack Overflow Election Form Details,