Electron Js Read Json File, Npm Install Gives Error Can T Find A Package Json File Stack Overflow
Electron js read json file Indeed lately is being hunted by users around us, maybe one of you. Individuals are now accustomed to using the net in gadgets to view image and video data for inspiration, and according to the name of the post I will talk about about Electron Js Read Json File.
- Node Js Tutorial For Beginners 18 Serving Json Data Youtube
- How To Create A Desktop Application With Royale And Electron Apache Royale
- Http Cookies In Node Js Geeksforgeeks
- How To Build Your First Desktop App With Javascript Using Electron By Carol Theodor Pelu Freecodecamp Org Medium
- Electron With Vue Js Thought Food Laboratories
- Read Write Json Files With Node Js By Osio Labs Medium
Find, Read, And Discover Electron Js Read Json File, Such Us:
- How To Read And Write Json File Using Node Js Geeksforgeeks
- Node Js Tutorial For Beginners 18 Serving Json Data Youtube
- React Electron Not Loading Static Files Located In Public Directory Stack Overflow
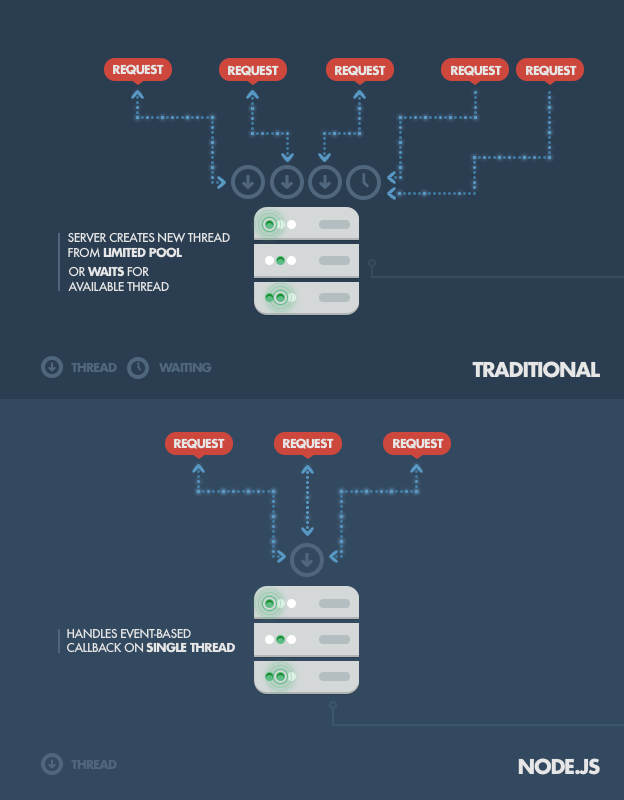
- Why Use Node Js A Comprehensive Tutorial With Examples Toptal
- Json2csv Npm
If you re searching for Us Election 2020 System you've reached the ideal place. We have 103 graphics about us election 2020 system adding images, pictures, photos, backgrounds, and much more. In such page, we additionally provide number of images out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
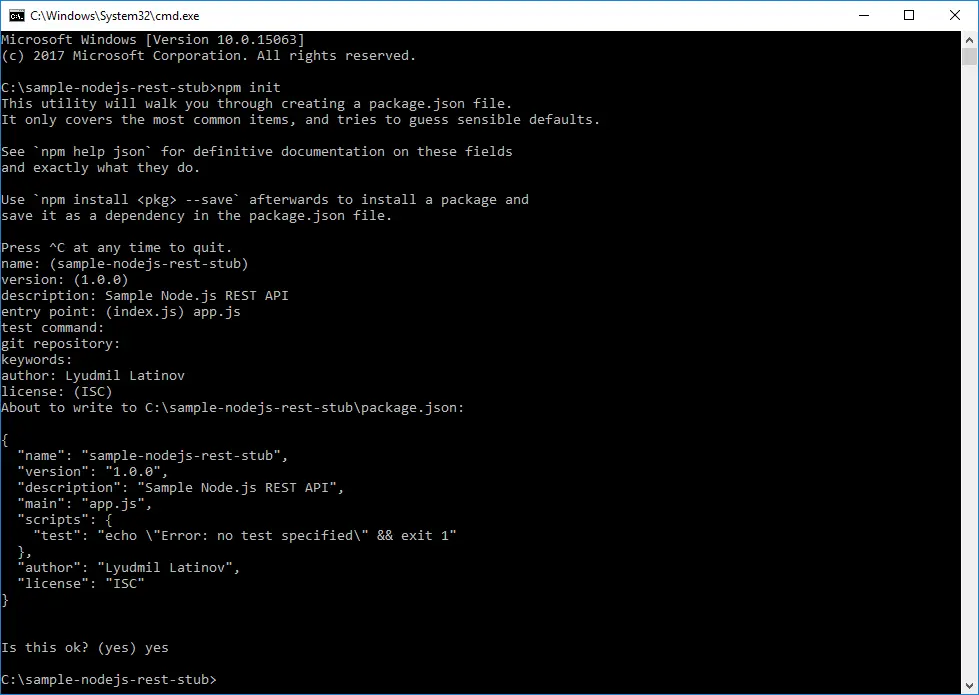
To generate the packagejson file.

Us election 2020 system. 1 creating a text editor in electron. Another way you can read a json file in nodejs is using the readfile function. Npm install electron save.
Create the assets folder according to the project structure. When a readfile function is called the file reading process starts and immediately the control shifts to next line executing the remaining lines of code. Part 1 reading files 2 creating a text editor in electron.
Easily write and read user settings in electron apps. Either simply store a numeric unix timestamp using datenow or convert dates back into date types using new date. Navigate to an empty directory to setup the project and run the following command.
Unlike readfilesync function the readfile function reads file data in an asynchronous manner. Part 2 writing files 3 creating a text editor in electron. I used to implement different approaches for each case loading the files via ajax in web context or via nodejs function fsreadfile in electron context.
This command will also create the package lockjson file and install the required nodemodules dependencies. Part 3 setting preferences lets start by creating the packagejson file and installing the required packages. Since electron settings reads and writes to a json file any value you set must be a valid json value.
What i want to do is to have a conent folder next to the folder with the exe in win unpacked. I tried the below code and now i can load different json objects inside different vue template tags. In the script tag add the below code.
I am building an app in electron vue that requires loading a 56mb json file from a third party that gets updated every few months on launch but will be used throughout the entire apps life cycle and will be queried a lot by the renderer processes. This does however mean that date types are not supported. Im writing a quasar app intented for running in either web or electron contexts.
Install electron using npm if it is not installed. Electron lacks an easy way to persist and read user settings for your applicationelectron json storage implements an api somehow similar to localstorage to write and read json objects tofrom the operating system application data directory as defined by appgetpathuserdata. How can i get a base path to get the files in with contentcontentjson or something.
Remoteappgetpathexe gives the path to electronexe in nodemoduleselectrondistelectronexe.
More From Us Election 2020 System
- Ibu Kota Usa Adalah
- Live Draw Hk Pools 6d
- Us Plug Wiring
- Usa Google Play Card
- Canadian Election Video Game
Incoming Search Terms:
- Json2csv Npm Canadian Election Video Game,
- Electron Packager Can Not Locate Local Db File After Packing Stack Overflow Canadian Election Video Game,
- Create A Crud Rest Api With Node And Express Js By Ankit Maheshwari Javascript In Plain English Medium Canadian Election Video Game,
- Top 10 Mistakes Node Js Developers Make Canadian Election Video Game,
- How To Save Json Data In Excel File Using Node Js Dev Canadian Election Video Game,
- How To Read Command Line Arguments In Node Js Geeksforgeeks Canadian Election Video Game,