Electron Js React Tutorial, Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctjxyrfocyu9mfmasum85050nwjsrm55ichzb8oqnyuhnt0mfpp Usqp Cau
Electron js react tutorial Indeed recently is being hunted by consumers around us, maybe one of you personally. People are now accustomed to using the internet in gadgets to see image and video data for inspiration, and according to the title of this article I will discuss about Electron Js React Tutorial.
- Fatfilefinder Electron App With React Youtube
- Build Simple Medium Com On Node Js And React Js By Krissanawat Kaewsanmuang Codeburst
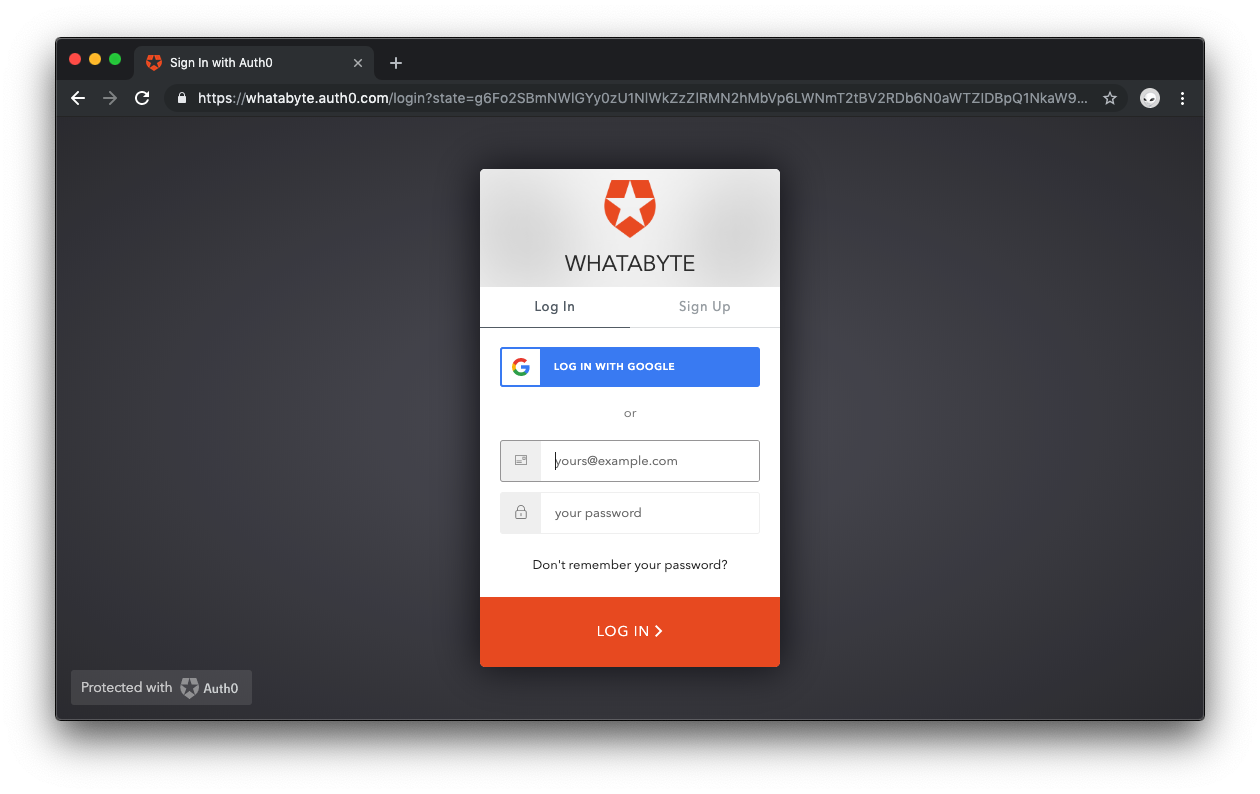
- Build And Understand A Simple Node Js Website With User Authentication Scotch Io
- How To Render A React App Using An Express Server In Node Js By Yogesh Chavan Level Up Coding
- Using Electron With React The Basics By Ryan Brockhoff Medium
- React With Electron Guide A Practical Tutorial
Find, Read, And Discover Electron Js React Tutorial, Such Us:
- Create A Node Js And React App Visual Studio Microsoft Docs
- Build A Basic Crud App With Node And React Okta Developer
- Node Js With React Full Stack Js With Strapi Tutorial Snipcart
- Create A Node Js And React App Visual Studio Microsoft Docs
- Build A Native Desktop App With React And Electron By John Au Yeung Level Up Coding
If you re searching for Lebanon Election System you've arrived at the perfect place. We have 104 graphics about lebanon election system including images, photos, photographs, backgrounds, and much more. In these page, we additionally have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
Electron js tutorial for beginners.

Lebanon election system. Starter project available at. This react application will contain two simple pages that depict a web application. Build a lucrative business with desktop apps because there is so little competition in the marketplace.
Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. If you decide to combine electron within cra your project would look like an ordinary react app whereelectron starterjs is the entry point for. Example of how to use react and electron.
You will learn how to create react app from scratch how to connect it with electron. Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end. This tutorial will show you how to do it.
A javascript library for building user interfaces react a javascript library for building user interfacesfacebookgithubio. So heres a quick start for a react app with create react app ready to roll with eslint integration. Step by step guide to get an electron web application up and running with react.
Combine electron with create react app or not. It might seem like a challenge to turn your react web app into a full fledged. Before we get started let me tell you about electron and react and why create react app is such a great tool.
Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript. This tutorial is designed. React is facebooks javascript view framework.
Learn how to use electron and react and how to configure webpack to handle both. Mainjs use strict. But electron is clearly here to stay and its not mandatory that your app should feel slow and consume tons of memory like vs code demonstrates every day to me on a not blazing fast machine.
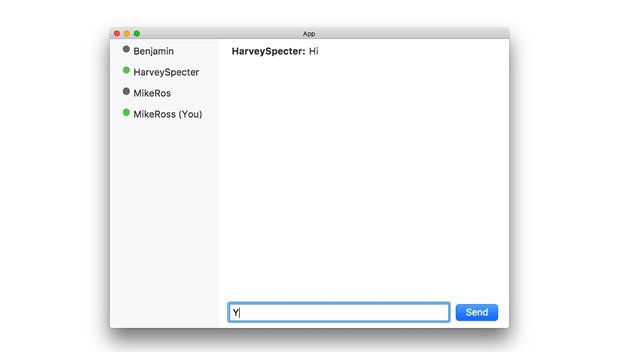
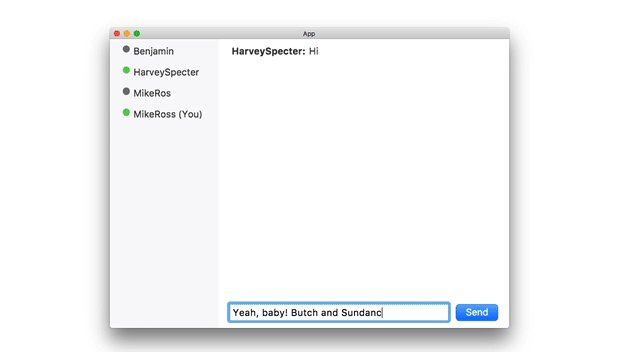
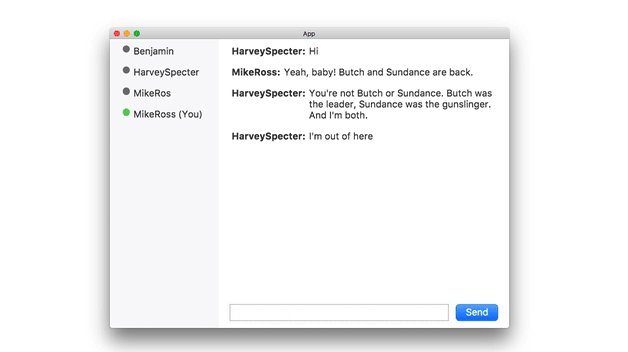
To demonstrate the use of electron for desktop applications lets create a simple react web app with two pages. How to communicate between renderer and main processes. Install nodejs if you havent already.
Understand how to integrate existing technologies like react and redux into your electron js apps.

Desktop App With Electron And React Part 1 Getting Started With Electron Youtube Lebanon Election System
More From Lebanon Election System
- Election Ballot Wisconsin
- Us Zip Code Number
- Election Night Game 2020
- 2020 Presidential Polls Average
- Election Holiday India
Incoming Search Terms:
- Build A Music Player With React Electron I Setup Basic Concepts Scotch Io Election Holiday India,
- Electron Tutorial How To Build Apps With Electron And React Youtube Election Holiday India,
- Just For Node Js React Js Developers A New Neo4j Movies Template Election Holiday India,
- Create A Node Js And React App Visual Studio Microsoft Docs Election Holiday India,
- Accessing Node Js Modules With Create React App And Electron Election Holiday India,
- How To Render A React App Using An Express Server In Node Js By Yogesh Chavan Level Up Coding Election Holiday India,