Electron Js Open Url In Browser, Why I Prefer Nw Js Over Electron 2018 Comparison Hacker Noon
Electron js open url in browser Indeed lately has been sought by users around us, perhaps one of you personally. People are now accustomed to using the net in gadgets to view image and video information for inspiration, and according to the title of this post I will talk about about Electron Js Open Url In Browser.
- Membuat Website Apapun Menjadi Aplikasi Desktop Dengan Electron Dalam 15 Menit Codepolitan Com
- Membuat Website Apapun Menjadi Aplikasi Desktop Dengan Electron Dalam 15 Menit Codepolitan Com
- All The Electron Docs Electron
- How To Write A Video Chat App Using Webrtc And Node Js Tsh Io
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- How To Start Building Desktop Apps With Electron And React
Find, Read, And Discover Electron Js Open Url In Browser, Such Us:
- Dynamically Execute Javascript In Electronjs Geeksforgeeks
- Electron Navigation
- You Better Not Make An Electron App To Wrap A Website By Vladimir Metnew Medium
- Electron Cross Platform Desktop Applications Made Easy
- Electron Quick Guide Tutorialspoint
If you re searching for Gram Pradhan Election 2020 Date you've come to the perfect place. We have 100 images about gram pradhan election 2020 date adding images, photos, photographs, backgrounds, and more. In these web page, we additionally provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Learn more about clone urls download zip.

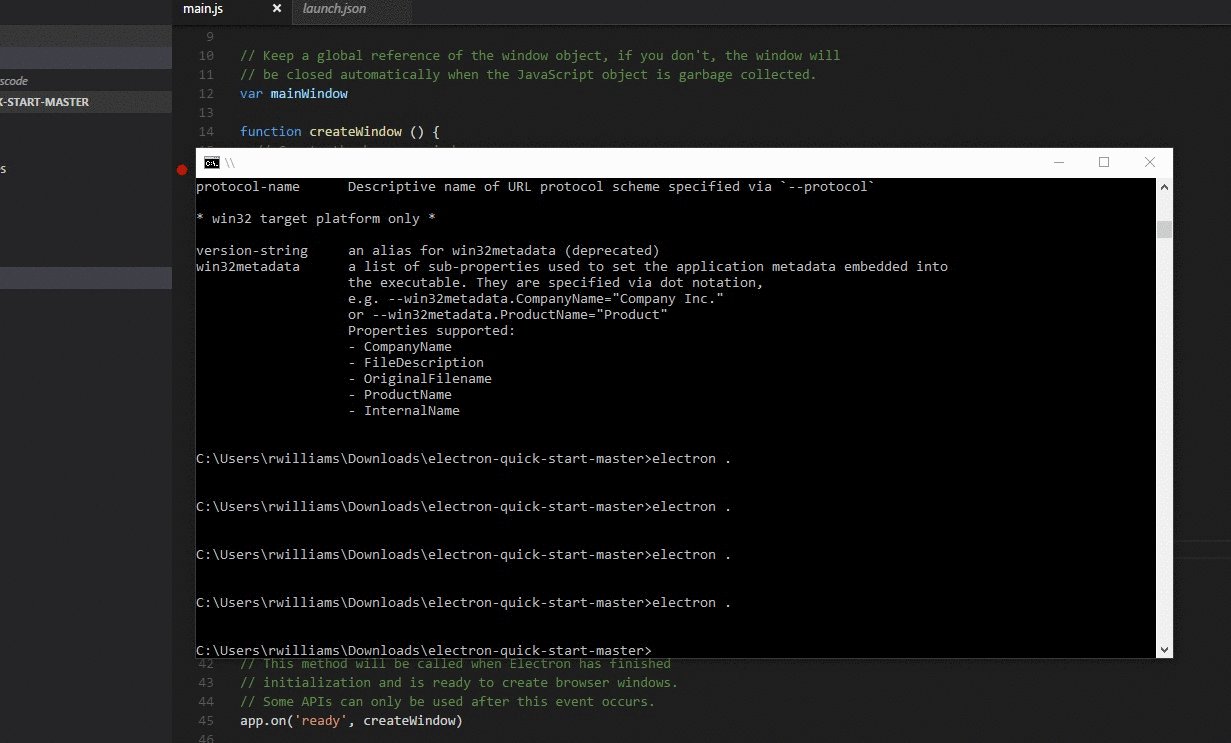
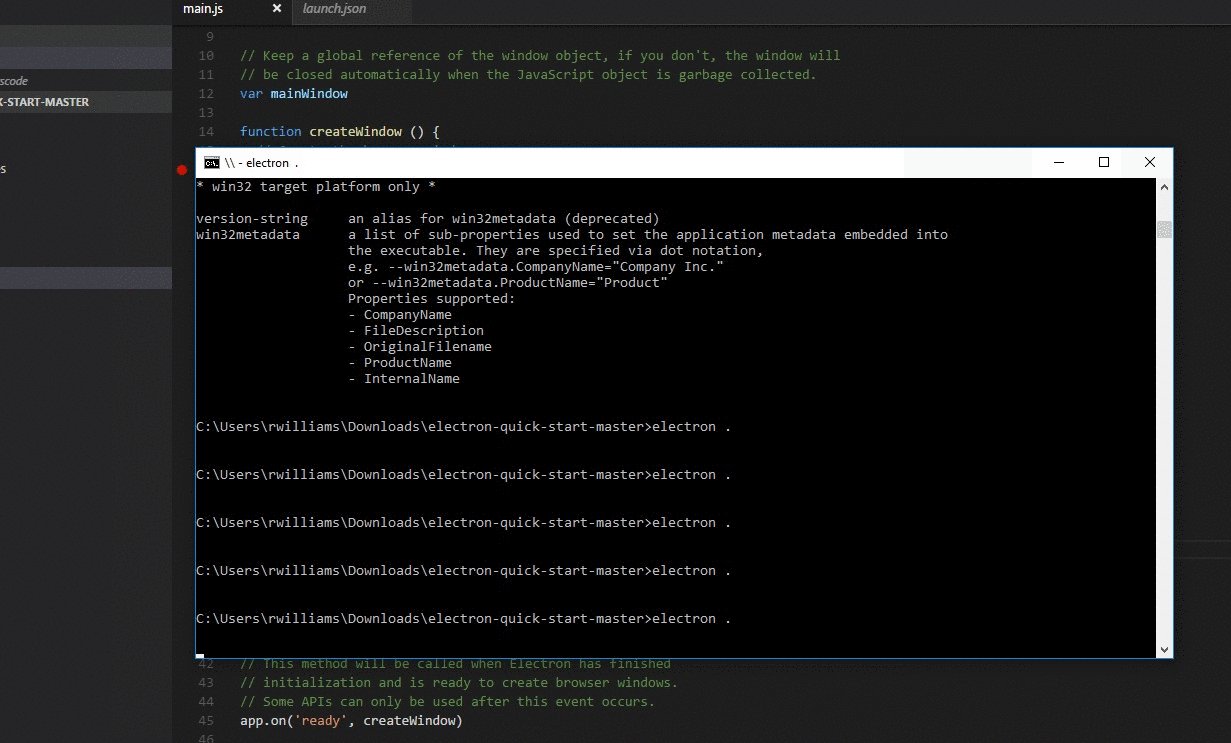
Gram pradhan election 2020 date. Create a new mainjs file with the following content. This will also affect the behavior when calling maximize directly. Where webcontents is your main browserwindows webcontents and open is a function that opens the url in your browser i use node open as recommended by alicanc.
Open link in external default os browser open external linkjs. Electron users however have the power to use nodejs apis in web pages allowing lower level operating system interactions. Its built on top of chromium which is the open source branch of google chrome without the google specific features.
As you can see indexhtml has already been setup with the structure of the web browser well be building. Create your feature branch. Move the value of href to trash instead of opening in browser.
It combines the chromium engine and nodejs into a single runtime. In normal browsers web pages usually run in a sandboxed environment and are not allowed access to native resources. Clone via https clone with git or checkout with svn using the repositorys web address.
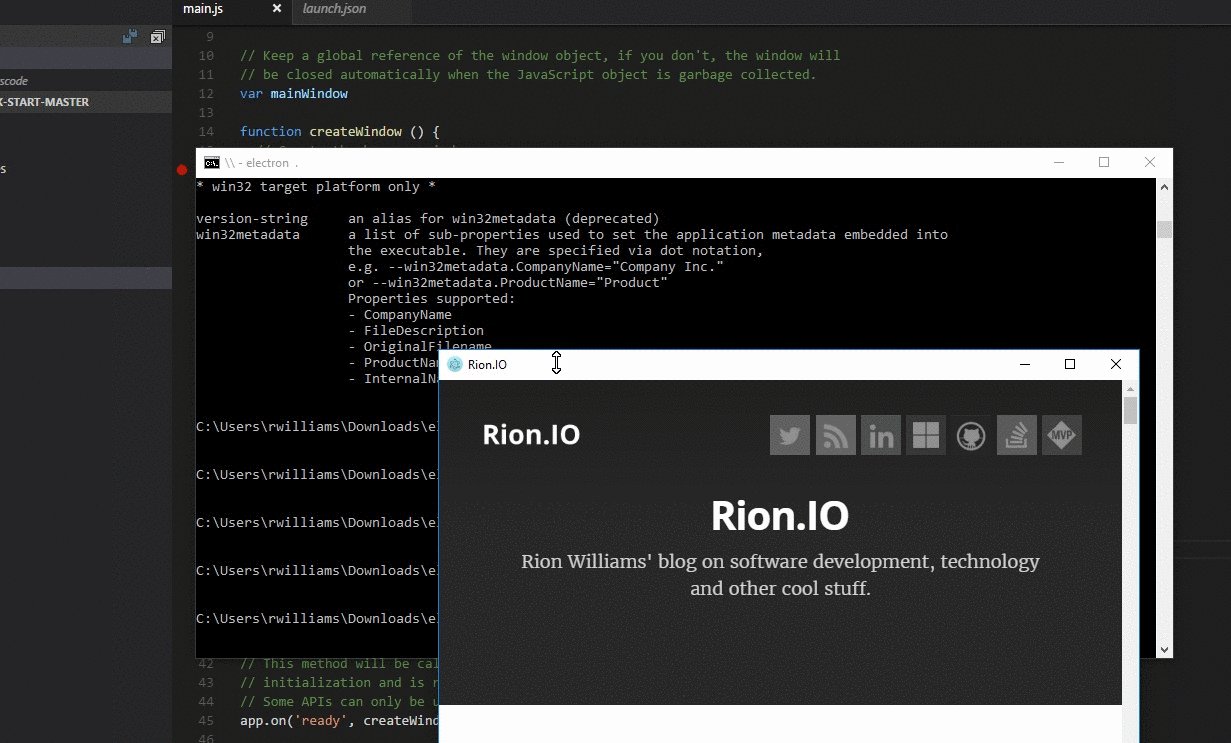
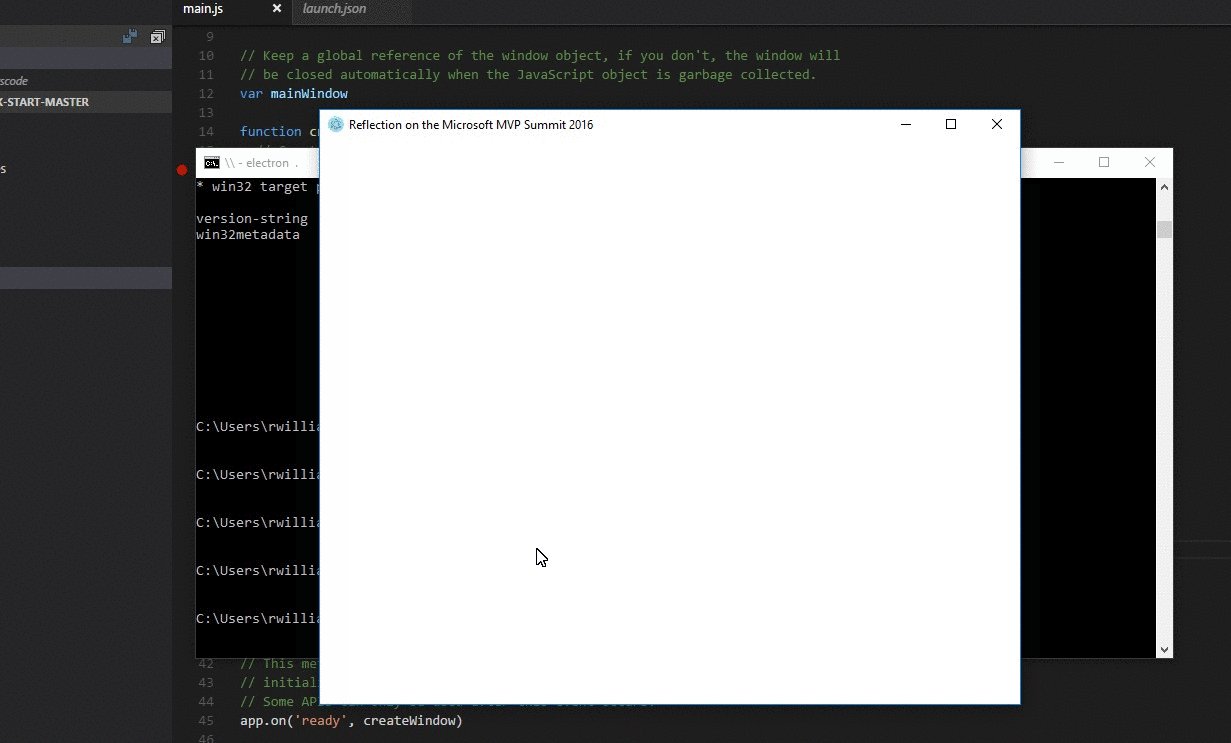
Git checkout b. Every time you open an electron app it opens a new browser window except its locked to your page loaded from the apps files and doesnt have the url bar or other browser features. Open link in external default os browser.
If true the window will grow to the preferred width of the web page when zoomed false will cause it to zoom to the width of the screen. If you supply a function as the value of this prop it will be called with the return value of shellmoveitemtotrash. In electron every browserwindow instance can be thought of as an individual webpage within the.
Itd be nice if there was an event fired when any link is clicked so the app could decide if it should open in the browser but i havent found such an event if it exists. This content is contained within the webview container. Tabbingidentifier string optional tab group name allows opening the window as a native tab on macos 1012.
Open the value of href in file explorer instead of browser. Electronjs is an open source framework used for building cross platform native desktop applications using web technologies such as html css and javascript which are capable of running on windows macos and linux operating systems. Electron webview the webview tag is used to embed the guest content like web pages in your electron app.
The code in mainjs is part of electron quickstart and creates our window and adds a few best practices but nothing more. After the browser window is initialized it tries to run the indexhtml file.

How To Open New Window In Place Of Current Window In Electron Stack Overflow Gram Pradhan Election 2020 Date
More From Gram Pradhan Election 2020 Date
- Its Election Day In The Usa
- Us Election Every
- Presidential Election In Us 2020
- Come Sono Le Dita A Bacchetta Di Tamburo
- Sabah Election 2020 Result Map
Incoming Search Terms:
- Building A React Desktop App With Electron By Shanika Wickramasinghe Bits And Pieces Sabah Election 2020 Result Map,
- Plesk Node Js Setup Sabah Election 2020 Result Map,
- All The Electron Docs Electron Sabah Election 2020 Result Map,
- Setup Visual Studio Code For Debugging An Electron Application With The Vue Cli Service By Bromix Oct 2020 Itnext Sabah Election 2020 Result Map,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrjjrfv6fwqmchamsyoelvyu3ufttupf57mlq Usqp Cau Sabah Election 2020 Result Map,
- How To Write A Video Chat App Using Webrtc And Node Js Tsh Io Sabah Election 2020 Result Map,








.png)