Electron Js Menu, Electron Js React Js Tutorial Episode 2 8 Status Tray Application Youtube
Electron js menu Indeed recently has been hunted by users around us, maybe one of you. Individuals now are accustomed to using the net in gadgets to view image and video data for inspiration, and according to the title of this post I will discuss about Electron Js Menu.
- Working With Electron Menus Tutorial
- Custom Electron Titlebar Npm
- Chapter 7 Building Application And Context Menus Electron In Action
- Electron Vuejs Admin
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
- How To Hide Menubar In Cordova Electron Youtube
Find, Read, And Discover Electron Js Menu, Such Us:
- Electron Cross Platform Desktop Apps Made Easy Part 3 Ibmchampion Eknori De
- Build A Basic Crud App With Vue Js And Node Okta Developer
- Electron Application
- Introduction To Electron
- Tutorial How To Creating First Desktop App With Html Using Electronjs Bahasa Steemit
If you re searching for Usa City Scenery you've reached the right place. We have 104 graphics about usa city scenery adding images, photos, photographs, wallpapers, and much more. In these web page, we additionally provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
Submitted by godwill tetah on june 15 2020 electron js native menu api.

Usa city scenery. The built in role behavior will give the best native experience. This means that we provide the menu as a json to the function and it will take care of the rest. In this article i am going to cover how to implement a menu bar application by using electronjs along with react in a detailed manner.
Open source electron is an open source project maintained by github and an active community of contributors. Then we pass the menu to setapplicationmenu 2. This tutorial is based on our 100 free course.
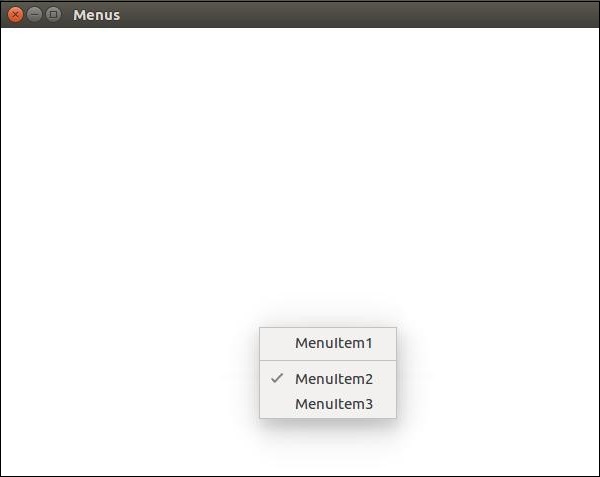
Now create an empty html file called indexhtml and run this application using electron mainjs on the normal position of application menus you will see a menu based on the above template. Roles allow menu items to have predefined behaviors. Now we have to set this menu as the application menu.
Also on windows and linux you can use a in the top level item name to indicate which letter should get a generated accelerator. On windows and linux the menu will be set as each windows top menu. Showing the menu in the app.
Save this in a new folder called menu and why not name the file mainmenujs. Sets menu as the application menu on macos. In this lesson were going to take a look at how to integrate a custom menu for our app.
For example using file for the file menu would result in a generated alt f accelerator that opens the. The label and accelerator values are optional when using a role and will default to appropriate values for each platform. Moreover the target operating system in this tutorial is macos.
If you are using older versions 500 of electron or you set nodeintegration. Electron new versions have it false set by default for security reasons. In the previous lesson we installed a brand new electron project and got it all setup.
An application menu is common in most native desktop applications just like the example below. Electron js add or customize menus. If you take a look at the two last lines in mainmenujs you see two calls one to buildfromtemplate which basically takes the array defined above and creates a menu from it.
Creating desktop apps with electron tutorial. It is best to specify role for any menu item that matches a standard role rather than trying to manually implement the behavior in a click function. Although i chose to use react the client side can of course use any of the other frameworks or just vanilla javascript.
In this tutorial we are going to learn about adding or customizing menus in an electron js application.
Github Alextorressk Custom Electron Titlebar Custom Electon Title Bar Inpire On Vs Code Title Bar Usa City Scenery
More From Usa City Scenery
- Election Map 2016 Vs Now
- Election Film Chinese
- Wwwelection Commission Bangladesh Internal Site
- Electron Js Change Icon
- Election Usa Candidat 2020
Incoming Search Terms:
- Multiplatform Desktop Html Editor With Net Core 3 And Electron Net Codeproject Election Usa Candidat 2020,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctqfxk9f3dz1xa6vfjqq5ouncuqwu5xnjouqq Usqp Cau Election Usa Candidat 2020,
- How To Create Menu After Login Screen In Electron Js Dev Election Usa Candidat 2020,
- Spin Up Desktop Apps With Electron Js Election Usa Candidat 2020,
- Building Cross Platform Desktop Apps With Electron Toptal Election Usa Candidat 2020,
- Custom Electron Titlebar Npm Election Usa Candidat 2020,