Electron Js Load File, Introduction To Electron
Electron js load file Indeed recently has been hunted by users around us, perhaps one of you personally. People now are accustomed to using the internet in gadgets to view video and image information for inspiration, and according to the title of this post I will talk about about Electron Js Load File.
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrlje7vbik5xikixxsactuul3u2cmlqyvl Og Usqp Cau
- Project Tutorial How To Create Audio Player With React Js In Electron Js
- Build A File Metadata App In Electron By Codedraken Codeburst
- Electron Does Not Load Index Html Correctly Files From Local Folder Are Not Loaded Stack Overflow
- Build A File Metadata App In Electron By Codedraken Codeburst
Find, Read, And Discover Electron Js Load File, Such Us:
- Electron 5 0 0 Can Not Load Webview Issue 18145 Electron Electron Github
- Building Cross Platform Desktop Apps With Electron Toptal
- Create Your First React Desktop Application In Electron With Hot Reload By Jsmanifest Better Programming Medium
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
- Electron Packager Not Allowed To Load Local Resource Issue 496 Electron Electron Packager Github
If you re searching for Sick Tamburo Brescia you've come to the perfect place. We have 104 graphics about sick tamburo brescia adding images, pictures, photos, backgrounds, and much more. In such page, we also have variety of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.

Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst Sick Tamburo Brescia
Is it really this complicated or dead simple.

Sick tamburo brescia. Im writing a quasar app intented for running in either web or electron contexts. Electron app with nexjs loading html files not working 0. When the app starts i need to load some local json files.
To handle the lifecycle of a file crud we will use the dialog and filesystem components. We will do this in our viewjs file. In short a seemingly excellent module written primarily for nodejs servers running linux might be bad news for your apps performance.
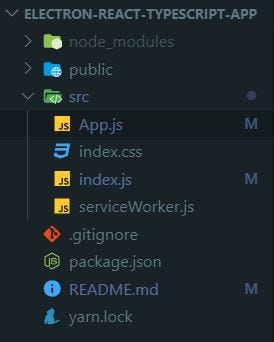
With a default project you can do this on your mainjs file after the electron module is required. This will add the entry to both the file and the table. The file naming is arbitrary but it will better help you separate your electron js file from your indexjs file we normally start with in react.
How to open a componenthtml in a new window in electron with angular. To load a js or css file dynamically in a nutshell it means using dom methods to first create a swanky new script or link element assign it the appropriate attributes and finally use elementappendchild to add the element to the desired location within the document tree. After creating the loadanddisplaycontacts function we will create a click handler on our add to list button.
0 not allowed to load local resource with file image url in electron app. In your viewjs file enter the following. Returns promisevoid the promise will resolve when the page has finished loading see did finish load and rejects if the page fails to load see did fail load.
Docs google etc on how to load a html file in the main window of an electron app but i cant find a way. With what i have came up is ajax thus works. This is needed only if the specified url is a data url and needs to load other files.
We will create a function loadanddisplaycontacts that will initially load contacts from the file. It sounds a lot more fancy than it really is. The dialog module provides apis to show native system dialogs such as opening files or alerting so web applications can deliver the same user experience as native applications and nodejs file system.
Load local files into iframe in electron app. I was looking all around. I used to implement different approaches for each case loading the files via ajax in web context or via nodejs function fsreadfile in electron context.
Less confusion the better.
More From Sick Tamburo Brescia
- Ivanka Trump Hotel New York
- Bangladesh Election Commission Gazipur
- Election Online Results 2019
- Trump Plaza Inside
- Voter Guide Wichita Ks
Incoming Search Terms:
- All The Electron Docs Electron Voter Guide Wichita Ks,
- Build A Desktop App With Electron And Authentication Okta Developer Voter Guide Wichita Ks,
- Top 10 Mistakes Node Js Developers Make Voter Guide Wichita Ks,
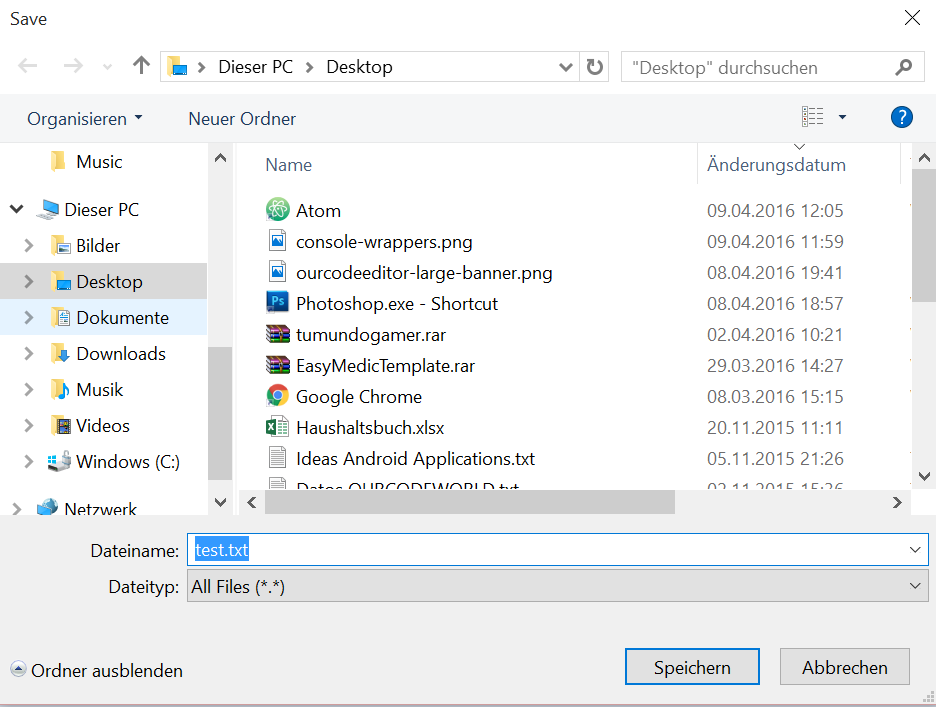
- How To Choose Read Save Delete Or Create A File With Electron Framework Our Code World Voter Guide Wichita Ks,
- Electron Fiddle Electron Voter Guide Wichita Ks,
- Electron Tutorial Building Modern Desktop Apps With Vue Js Voter Guide Wichita Ks,