Electron Js Install, Takeaways On Building A React Based App With Electron Hacker Noon
Electron js install Indeed recently has been hunted by users around us, maybe one of you personally. People are now accustomed to using the net in gadgets to see image and video data for inspiration, and according to the name of this article I will discuss about Electron Js Install.
- How To Install And Set Up Electron On Windows 10 Techomoro
- How To Build Angular Desktop Apps With Electron
- How To Install And Set Up Electron On Ubuntu 19 04 Techtalk
- Create A Node Js Desktop Application With Electron Bootstrap And Express Js
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
Find, Read, And Discover Electron Js Install, Such Us:
- Installing And Rebuilding Sqlite3 For Use With Electron Youtube
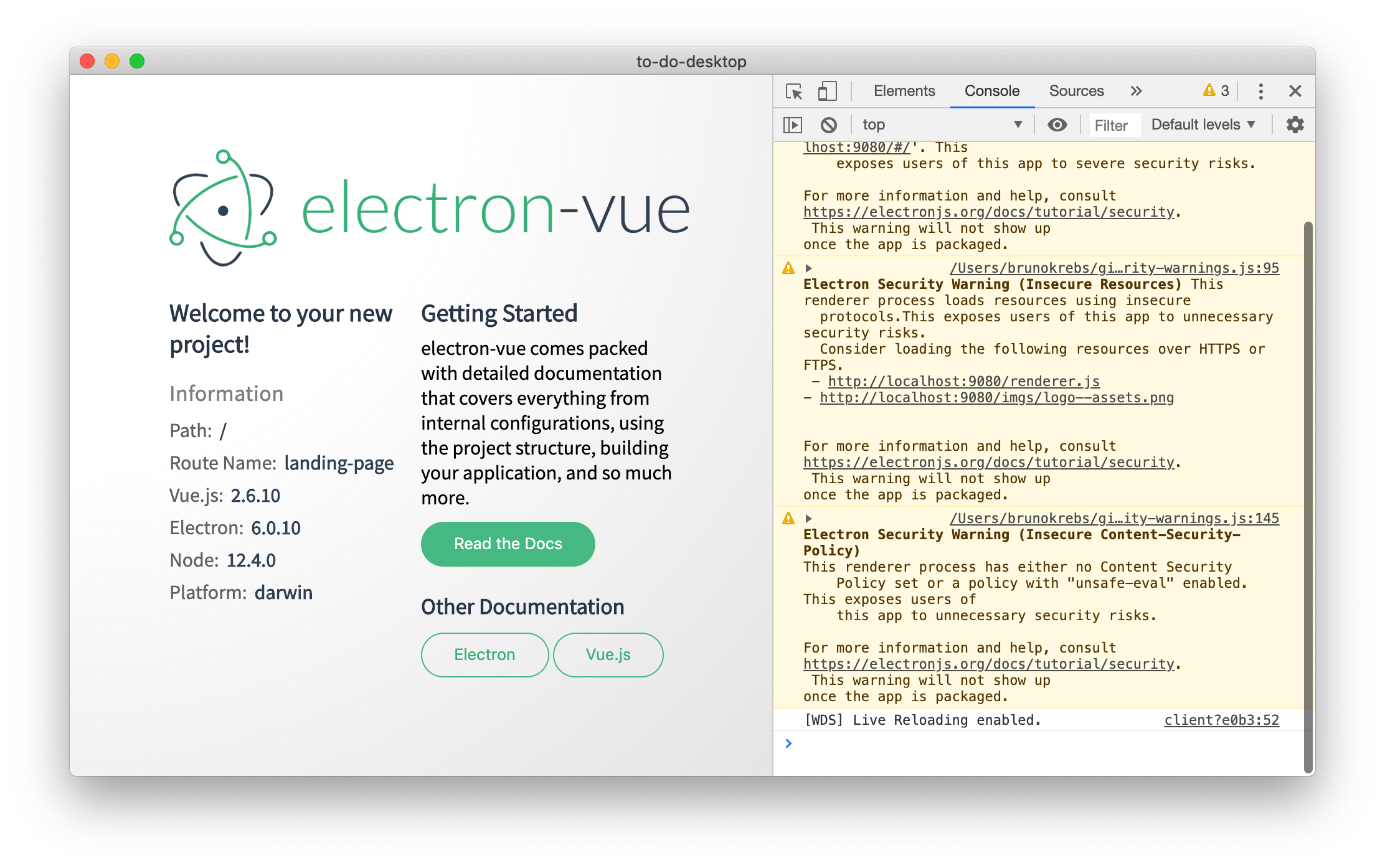
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext
- Install Js Cmd Hangs Unable To Install Electron Js Npm On Windows Stack Overflow
- Solve The Problem Of Electron Installation Stuck In Install Js Unhandledpromiserejectionwarning Requesterror Read Econnreset Programmer Sought
- How To Write Your First Node Js App In Linux
If you are looking for Bihar Ke Election Ke Baare Mein Bataiye you've come to the right location. We have 104 images about bihar ke election ke baare mein bataiye adding pictures, photos, pictures, wallpapers, and much more. In these webpage, we also have variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.

Electron If You Can Create A Web Page You Can Create A Desktop Application First Steps Enupal Bihar Ke Election Ke Baare Mein Bataiye
Key action focus the search bar.

Bihar ke election ke baare mein bataiye. Create mainjs with the following content. Npm install save dev electron. Focus the search bar and cleans it select the next search result select the previous search result.
In this tutorial we are going to install electron using the node package managernpm. The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. As of version 200 electron follows semver so you dont need save exact flag.
The save exact flag is recommended for electron prior to version 2 as it does not follow semantic versioning. Install jquery into your project using the following command in the node command prompt. Npm install archia32 electron in addition to changing the architecture you can also specify the platform eg win32 linux etc using the platform flag.
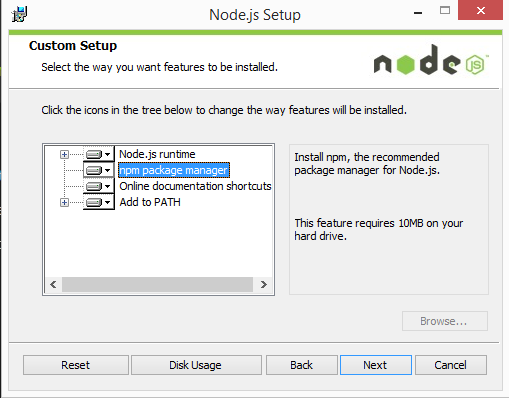
So the current stable version of nodejs can be downloaded and installed from the official website that is given below. For info on how to manage electron versions in your apps see electron versioning. Upon running npm start electron will try to run the file specified in the main option of packagejson.
So first it needs to install nodejs on our system. We have discussed a lot about the electron framework. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.
Now let us create a simple hello world app in electronjs. After the successful installation of node and npm electron can be installed globally with the command below. Npm install jquery save now add the following code inside a script tag or a js file.
Specify start script in packagejson to. For more installation options and troubleshooting tips see installation. If you want to change the architecture that is downloaded eg ia32 on an x64 machine you can use the arch flag with npm install or set the npmconfigarch environment variable.
Lets take a look at the quickstart guide from the official electron documentation. Create the main script file. For more refer to the electron installation guide for windows 10 and ubuntu.
Open source electron is an open source project maintained by github and an active community of contributors. Npm i electron g 2. If you scroll down you will see mainjs along with associated code for our javascript file.
Open the selected search result. Npm will be installed with nodejs.
More From Bihar Ke Election Ke Baare Mein Bataiye
- Voter Id Card Registration India
- Presidential Election 2020 Debate Youtube
- Us Presidential Election Exit Polls 2020
- Election Commission Of Maharashtra Recruitment
- Usa National Anthem Trumpet
Incoming Search Terms:
- How To Install Electron On Linuxmint 2019 Youtube Usa National Anthem Trumpet,
- Getting Started With Node Express And Mysql Using Sequelize By Ramesh Prajapati Medium Usa National Anthem Trumpet,
- Plesk Node Js Setup Usa National Anthem Trumpet,
- How To Install And Set Up Electron On Windows 10 Techomoro Usa National Anthem Trumpet,
- How To Install And Set Up Electron On Ubuntu 19 04 Techtalk Usa National Anthem Trumpet,
- 4 Process Managers For Node Js Applications In Linux Usa National Anthem Trumpet,