Electron Js Getting Started, Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcswwn1suphczv K6byt2zjykta5w2ztip2gha Usqp Cau
Electron js getting started Indeed recently is being hunted by users around us, maybe one of you personally. People are now accustomed to using the net in gadgets to see image and video information for inspiration, and according to the name of the article I will talk about about Electron Js Getting Started.
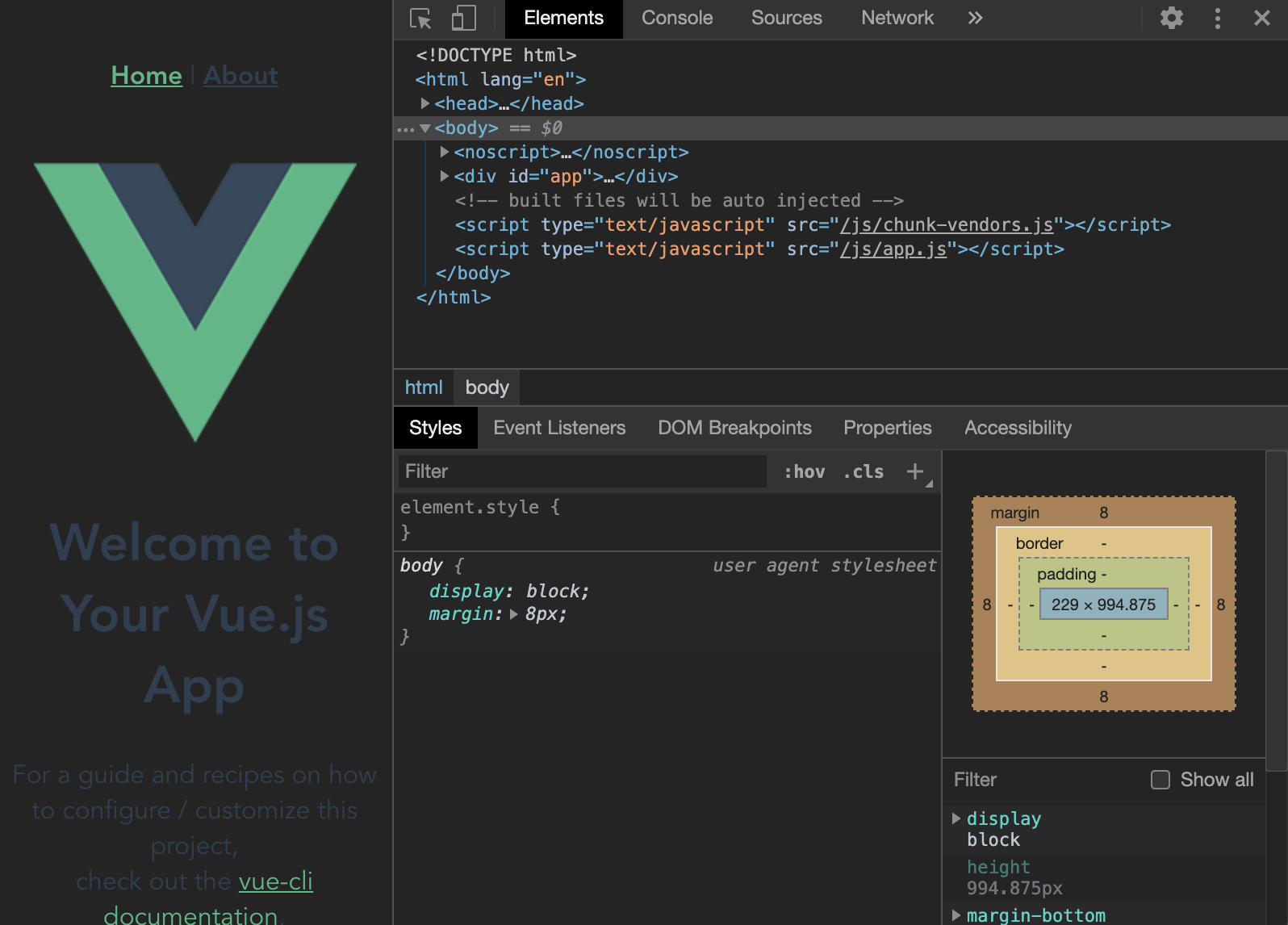
- How To Use Vue Js With Electron And Vuex Digitalocean
- Getting Started With Electronjs Dev
- Blog Of Binura Creating An Electron App Using Visual Studio
- Introduction To Electron Creating The First Hello World By Shubham Agarwal Medium
- Getting Started With Electron Sweetcode Io
- Install Electron Tutorial App Christian Engvall
Find, Read, And Discover Electron Js Getting Started, Such Us:
- Github Espruino Espruinowebide The Espruino Web Ide A Chrome Web App For Programming Espruino
- Electron Fiddle The Easiest Way To Get Started With Electron Javascript Desktop Development Steemit
- 5 Reasons Why You Should Build Electron Desktop App Brainhub
- Build Cross Platform Desktop App With Electron Js
- 23 Best Electron Apps 2020 Edition Omg Ubuntu
If you re looking for Polls York Centre you've reached the perfect place. We have 104 images about polls york centre adding pictures, pictures, photos, backgrounds, and more. In such page, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.
Before presenting my takeaways on this ongoing journey with electron i would like to give a little more background about myself and the requirements of taggr.
Polls york centre. Vs code atom and postman. To get started with electron check out the resources below. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.
Electron packager a builder for our app so we can send and download it later. Packagejson points to the apps main file and lists its details and dependencies. Its original creator github works with a wide community of developers to maintain the project which can be found here.
Electron fiddle lets you create and play with small electron experiments. In the inside it works thanks to chromium and nodejs. If you care to know the reason we are creating it in this folder specifically is because when you build the react app all contents of this folder get carried over to the build folder which makes things very simple for.
Examples of software built with electron js framework include. A basic electron application needs just these files. In addition to the regular html5 apis these websites can use the full suite of nodejs modules and special electron modules which give access to the operating system.
Getting started with electron. This is the apps main process. In your public folder create a two new files called electronjs and preloadjs.
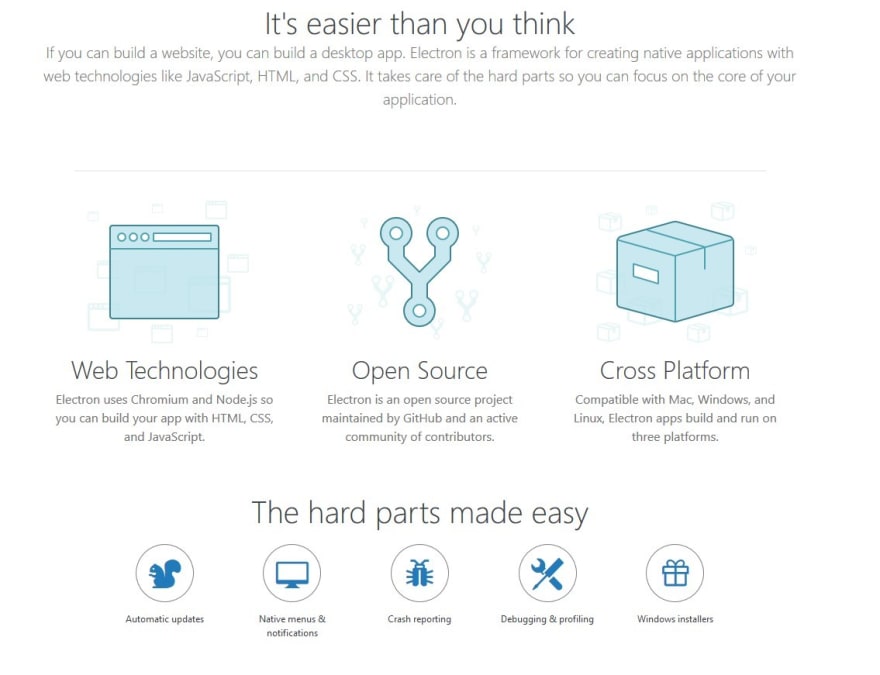
Electron uses chromium and nodejs so you can build your app with html css and javascript. Here ill share some of the things ive learned about cross platform app development with electronjs that i wish i knew from the beginning. We can get started with setting up electron.
All we really need to get started is a place to put our icons for our different operating systems a html page with a client side javascript file and a file for our server. Npm i electron electromon nedb electron packager file structure. Electron is an open source framework which is used to create desktop applications using html css and javascript.
Just like a nodejs app electron js apps use packagejson file as a starting point when development is concerned. To get started with the electron js open a command line to your projects folder or directory and run the following. This is a simple guide on how to get started with threejs a webgl library with electronjs a library for building a cross platform desktop application.
Learn how to wrap your web app with electron access all the apis and generate installers. Mainjs starts the app and creates a browser window to render html. Use this app along with the electron api demos app for api code examples to help you get started.
More From Polls York Centre
- Elecciones Estados Unidos Pagina 12
- Election Full Movie Free
- Tamburi Auto Pecas Campo Limpo
- Presidential Election Quora
- Election Polls Nz 2020
Incoming Search Terms:
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css Election Polls Nz 2020,
- Github Electron Electron Build Cross Platform Desktop Apps With Javascript Html And Css Election Polls Nz 2020,
- How To Create An Electron App Dev Election Polls Nz 2020,
- Seriously Folks Electron Apps Aren T That Bad Omg Ubuntu Election Polls Nz 2020,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctpcdvejjdp0km56cdlgim5w3ytaj1vwn8mlckl9azwjwemrmf Usqp Cau Election Polls Nz 2020,
- 1 Election Polls Nz 2020,