Electron Js Frameless Window, Customizable Titlebar For Frameless Windows Built With React
Electron js frameless window Indeed recently is being hunted by consumers around us, perhaps one of you personally. Individuals are now accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the name of the post I will discuss about Electron Js Frameless Window.
- Getting Started With Electron Custom Minimize Maximize And Close Buttons Youtube
- Convert Vue Js App To Native Desktop App Using Electron Qcode
- Add Border To Frameless Window Electron Stack Overflow
- Electron Tutorial 7 Frameless Window Youtube
- Electron 3 0 Docs For Android Apk Download
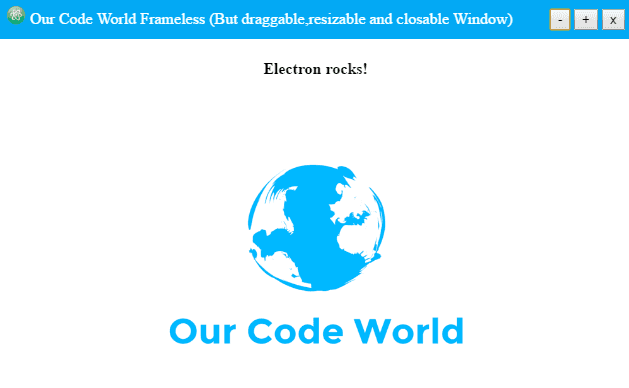
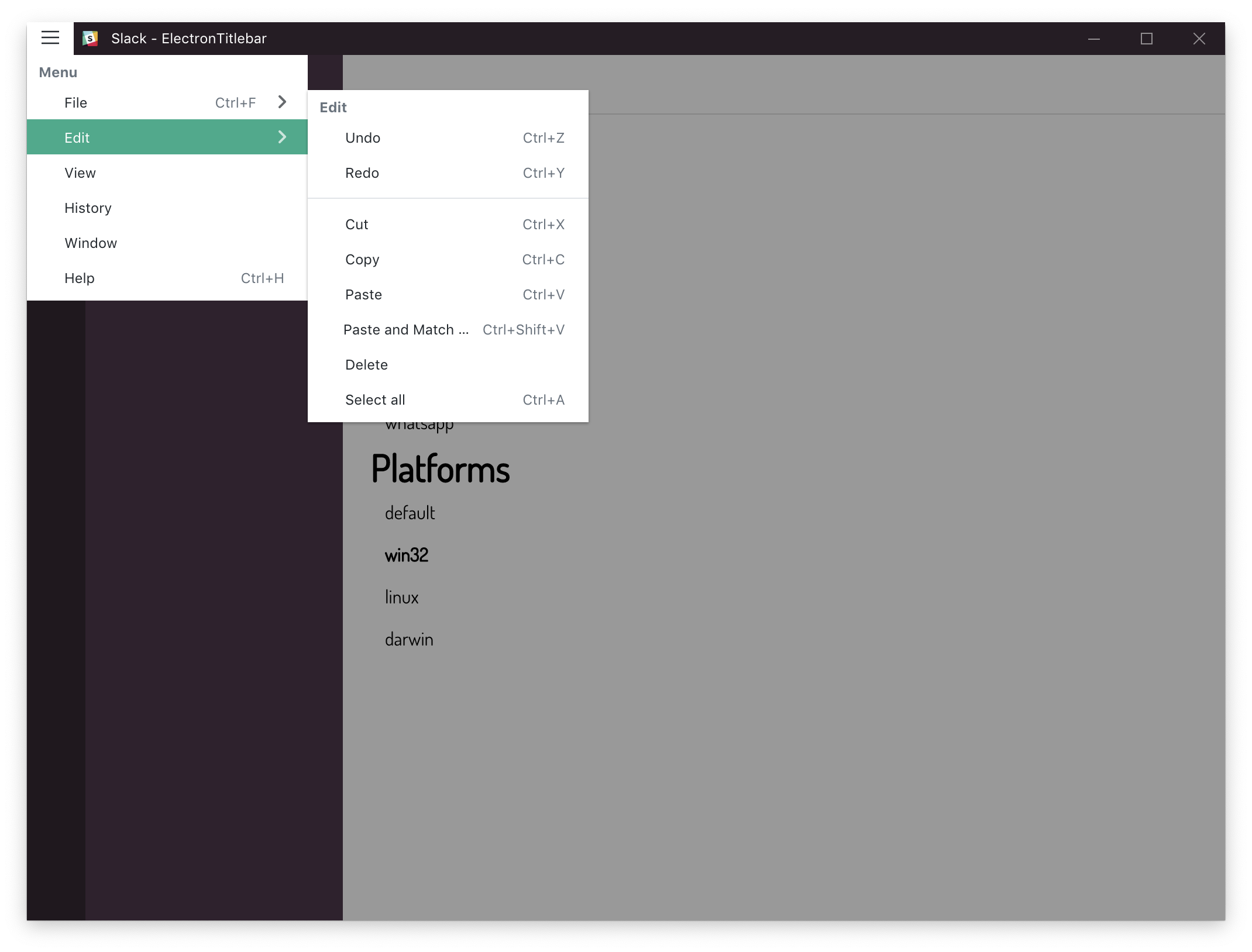
- How To Create A Custom Frameless Window Without Title Bar With Minimize Maximize And Close Controls In Electron Framework Our Code World
Find, Read, And Discover Electron Js Frameless Window, Such Us:
- Integrate Angular 7 With Electronjs Geeksforgeeks
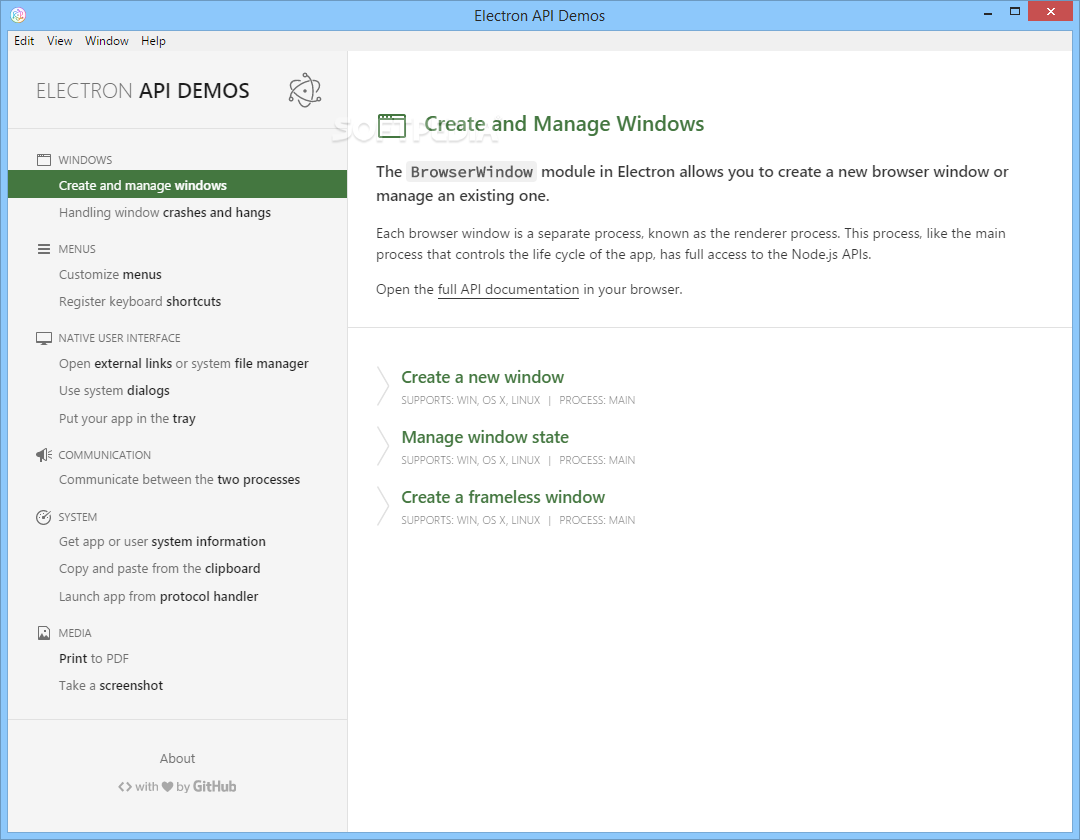
- Creating And Using Windows In Electron
- Creating A Text Editor In Electron Part 3 Setting Preferences Dev
- Google Chrome Frameless Like Kiosk Stack Overflow
- Transparent Window Test Atom
If you re searching for Election Runner Demo you've arrived at the right place. We ve got 100 images about election runner demo including images, photos, photographs, wallpapers, and much more. In such page, we also provide number of graphics available. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.
So i decided to write a work around and it worked.

Election runner demo. 2 calculating the height of the window from the renderer side js. Electron browser window set up mainwindow new browserwindow width. The solution is quite simple.
This tutorial will demonstrate how to create and features of a frameless window in electron. 600 set a min width. Note that only rectangular shapes are currently supported.
On windows however electron applications are often left untouched when it comes to the title bar. For electron to work node and npm need to be pre installed in the system. A lot of people like developing apps with the electron framework because its cross platform.
Electron seamless titlebar tutorial windows 10 style a guide to creating a seamless windows 10 title bar in your electron app. Frameless titlebar for electron applications. This is how im doing it now.
No drag to exclude the non draggable area from the draggable region. And i thought i could handle the close button with something like this. Customizable titlebar for frameless windows built with react.
But if we want to use frameless window minimizing to tray is bit. We assume that you are familiar with the prerequisites as covered in the above mentioned link. I was inspired by the way hyper terminal achieved a native look and a tutorial by shawn rakowski no longer available it seems.
300 and a min height. Im using electron formerly atom shell and would like to have a minimalist frame window so that the three osx window buttons close maximize minimize are visible from within the html page. My frameless window height is according to the content in the page which makes it difficult to add border around it.
Such windows are known as frameless windows in electron. Adding frameless titlebar to your project yarn add frameless titlebar or npm install frameless titlebar in your electron appjs file. By default the frameless window is non draggable.
I set the electron option frame to false when defining the browserwindow to have a chromeless frameless window. Im going to start with a version of the electron quick start app see the src start directory of this repo for the starting point of. Apps need to specify webkit app region.
Drag in css to tell electron which regions are draggable like the oss standard titlebar and apps can also use webkit app region. Well i faced this bug then i keep searching on solution but none worked.
More From Election Runner Demo
- Us Election 2020 Results Date Hindi
- Us Election 2018 Senate
- Primary Election 2020 Presidential Ballot
- Electron Js Print Pdf
- Election Day Taiwan 2020
Incoming Search Terms:
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsfatzp46 I7rfypge4p4r1k Xspfkmsghdw Usqp Cau Election Day Taiwan 2020,
- Add Border To Frameless Window Electron Stack Overflow Election Day Taiwan 2020,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsnutznf1 Ewxtpjr43lg0fwnp5m1xq1cyk9a Usqp Cau Election Day Taiwan 2020,
- Getting A Click Event On A Frameless Window Menu Bar Issue 1158 Electron React Boilerplate Electron React Boilerplate Github Election Day Taiwan 2020,
- How Can I Remove Title From Transparent Frameless Window Stack Overflow Election Day Taiwan 2020,
- Electronjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble Election Day Taiwan 2020,