Electron Js File Upload, Why Same Electron App That Works Perfectly In Linux Crashes In Windows 10 After A Reload Stack Overflow
Electron js file upload Indeed lately is being sought by users around us, maybe one of you personally. Individuals are now accustomed to using the net in gadgets to view video and image information for inspiration, and according to the title of this post I will talk about about Electron Js File Upload.
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrywworjngefe S9tmeihssikrmi5qgmixjg Usqp Cau
- Why Same Electron App That Works Perfectly In Linux Crashes In Windows 10 After A Reload Stack Overflow
- 23 Best Electron Apps 2020 Edition Omg Ubuntu
- Belajar Nodejs Untuk Pemula Full Tutorial Ilmu Coding
- How To Create A Desktop Application With Electron Tutorial Packt Hub
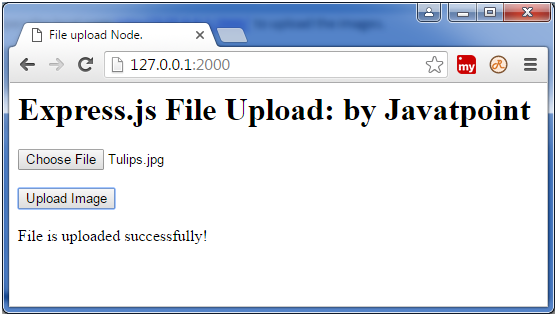
- Nodejs Example To Upload And Store Image Into Mysql Using Express
Find, Read, And Discover Electron Js File Upload, Such Us:
- Upload Error In Electron Application Issue 252 Opuscapita Filemanager Github
- File Upload In Electronjs Geeksforgeeks
- Electron Localization Christian Engvall
- Nodejs Mysql Build A Simple App Using Node Js And Mysql Dev
- Node Express Image Upload And Resize Tutorial Example
If you are looking for Ricetta Mazze Di Tamburo Con Patate Al Forno you've reached the right place. We ve got 101 graphics about ricetta mazze di tamburo con patate al forno adding images, photos, photographs, backgrounds, and more. In such page, we additionally have variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.

Resizing Images In Node Js Using Express Sharp Malcoded Ricetta Mazze Di Tamburo Con Patate Al Forno

Dynamically Create Folder And Upload File In Multipart Request Node Js Stack Overflow Ricetta Mazze Di Tamburo Con Patate Al Forno
We will create a function loadanddisplaycontacts that will initially load contacts from the file.

Ricetta mazze di tamburo con patate al forno. Open source electron is an open source project maintained by github and an active community of contributors. A minimalistic ui to conveniently upload and download files from aws s3. Once we have obtained the file path from the dialog window we can follow any of the two approaches.
Navigate to an empty directory to setup the project and run the following command. Electronjs file upload with full path full application easy and simple tutorial 2019 download source code of the application here. After creating the loadanddisplaycontacts function we will create a click handler on our add to list button.
This tutorial will demonstrate how to implement drag and drop functionality for native files in an electron application. We will do this in our viewjs file. To generate the packagejson file.
Length integer number of bytes to read from offset. Upload the file to a server by making an http post rest api call and let the server handle the file processing. Electron makes use of the html5 file api to work with files in the native filesystem.
Install electron using npm if it is not installed. In particular nwjs a project alternative to electron somewhat obviates the need for this enhancement by allowing input typefile elements files to be directly set. Electron uses chromium and nodejs so you can build your app with html css and javascript.
However it still has the problem of allowing any. Offset integer defaults to 0. Modificationtime double last modification time in number of seconds since the unix epoch.
We will use the axios package that was installed earlier to achieve this. Type string file. Filepath string path of file to be uploaded.
The webview element should support overriding file chooser dialogs. Once we have obtained the file path we can perform file operations using the nodejs fs module or upload the file to a server. This command will also create the package lockjson file and install the required nodemodules dependencies.
This issue is somewhat related to electron issue 749. In your viewjs file enter the following. This will add the entry to both the file and the table.

Implementing File Upload Using Node And Angular Jscrambler Blog Ricetta Mazze Di Tamburo Con Patate Al Forno
More From Ricetta Mazze Di Tamburo Con Patate Al Forno
- Ganador Us Open Golf 2020
- Tamburi Del Bronx
- 2000 Presidential Election Political Cartoons
- Freni A Tamburo Che Non Frenano
- Mazza Di Tamburo Habitat
Incoming Search Terms:
- Node Express Image Upload And Resize Tutorial Example Mazza Di Tamburo Habitat,
- Resizing Images In Node Js Using Express Sharp Malcoded Mazza Di Tamburo Habitat,
- Nodejs Mysql Build A Simple App Using Node Js And Mysql Dev Mazza Di Tamburo Habitat,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrywworjngefe S9tmeihssikrmi5qgmixjg Usqp Cau Mazza Di Tamburo Habitat,
- Node Js And Raspberry Pi Mazza Di Tamburo Habitat,
- Creating A Note Taking App Using The Electron Api And Node Js Wftutorials Mazza Di Tamburo Habitat,