Electron Js Create React App, Github Soulehshaikh99 Create React Electron App Discover The Easiest Way To Get Started With The Blend Of React And Electron Js App
Electron js create react app Indeed recently has been sought by users around us, perhaps one of you. People are now accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the title of the article I will discuss about Electron Js Create React App.
- Webcodesk Ipselon Tech Stack
- Step By Step React Nodejs And Mysql Simple Full Stack Application 2018 Part 4 Dev
- Create A Jenkins Cd Pipeline To Build Node Js And React Application Using Npm Welcome To Qascript
- Write Once Run Everywhere Building Desktop Apps With React And Electron International Javascript Conference
- How To Build A Tabs Component With React Digitalocean
- Write Once Run Everywhere Building Desktop Apps With React And Electron International Javascript Conference
Find, Read, And Discover Electron Js Create React App, Such Us:
- Sharing React Components Between A Web App And An Electron Desktop App By Nathan Sebhastian Bits And Pieces
- Electron Apps Made Easy With Create React App And Electron Forge Dev
- How To Build A React Based Electron App By Devesu Medium
- Nothing Happened In Create React App Issue 61 Formidablelabs Electron Webpack Dashboard Github
- How To Install And Setup A React App On Windows 10 Techomoro Youtube
If you are looking for Us Open Tennis 2020 Dominic Thiem you've reached the ideal place. We ve got 104 graphics about us open tennis 2020 dominic thiem including images, photos, pictures, wallpapers, and more. In such page, we also have variety of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, black and white, transparent, etc.

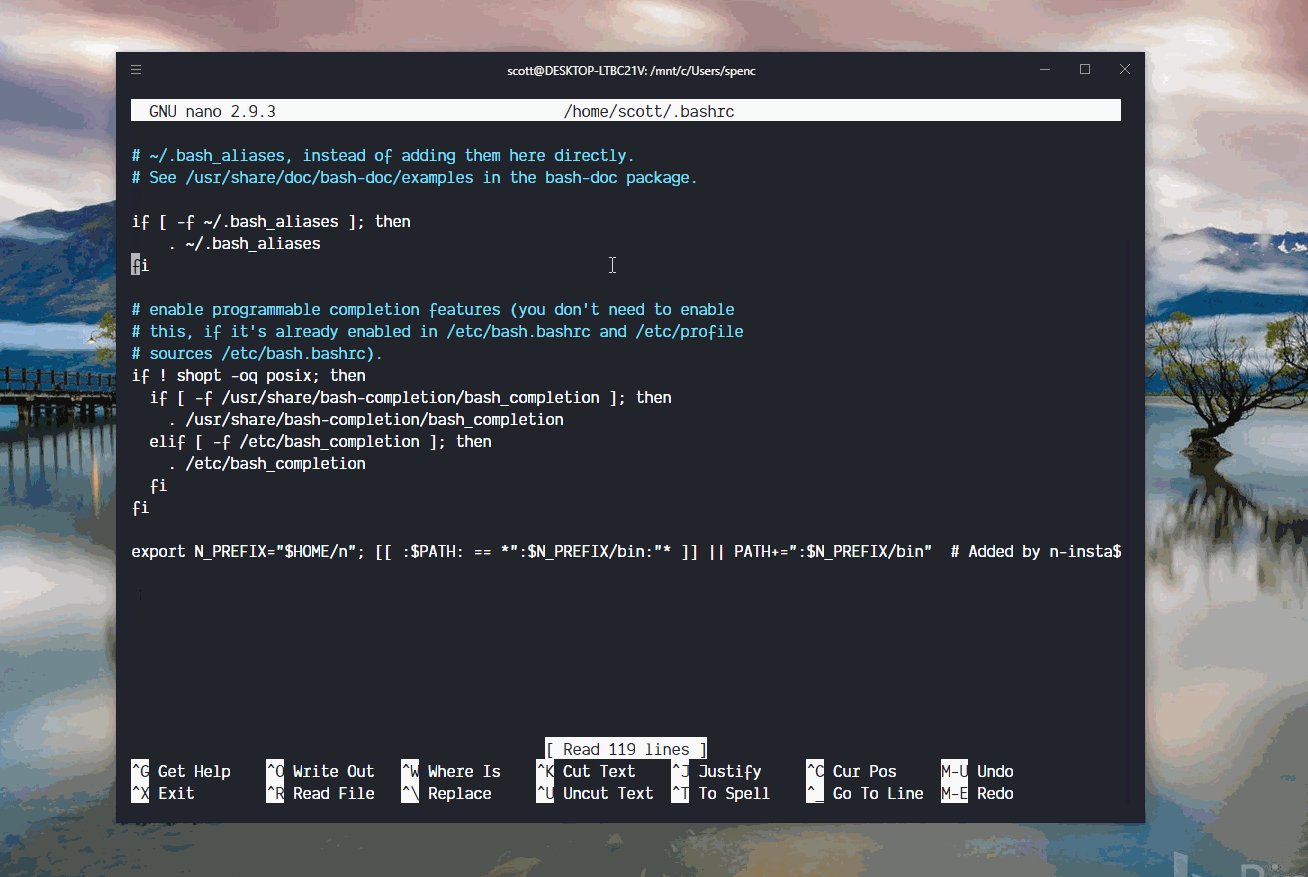
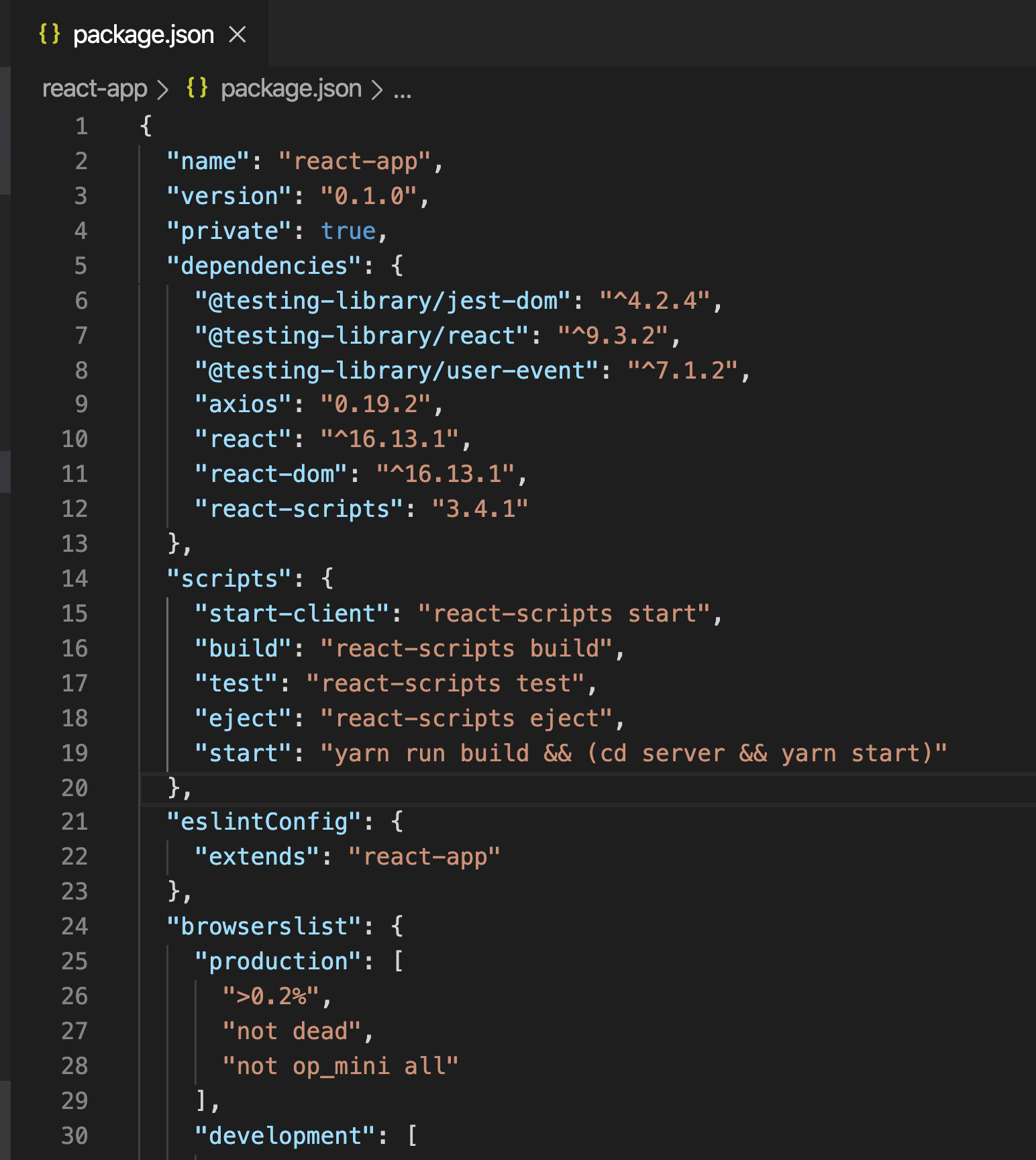
Blocking Websites With Node Js On A Mac And Windows Inside An Electron Js Application Youtube Us Open Tennis 2020 Dominic Thiem

Building A Production Electron Create React App Application With Shared Code Using Electron Builder By John Dyer Medium Us Open Tennis 2020 Dominic Thiem
Electron builder is a packaging tool for electron project.

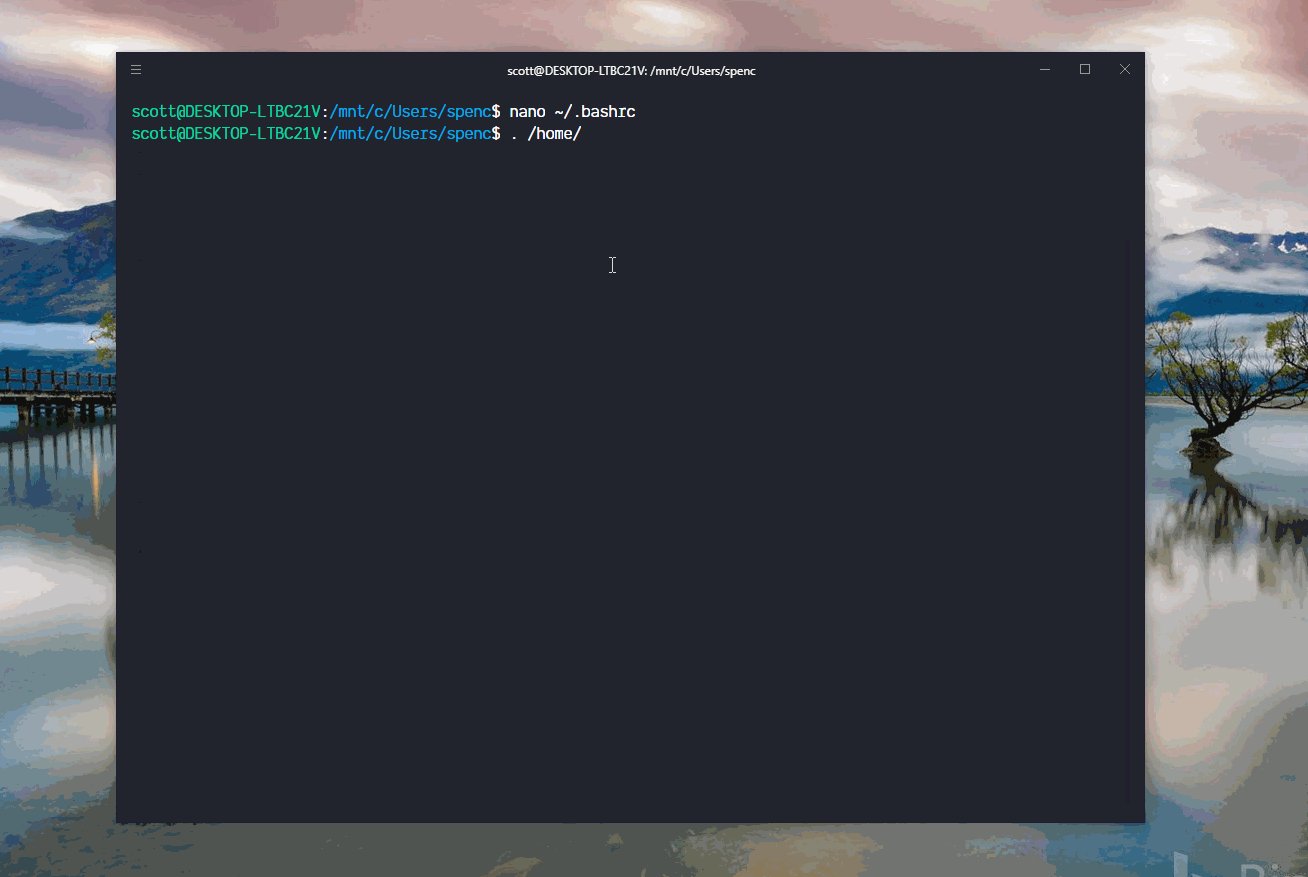
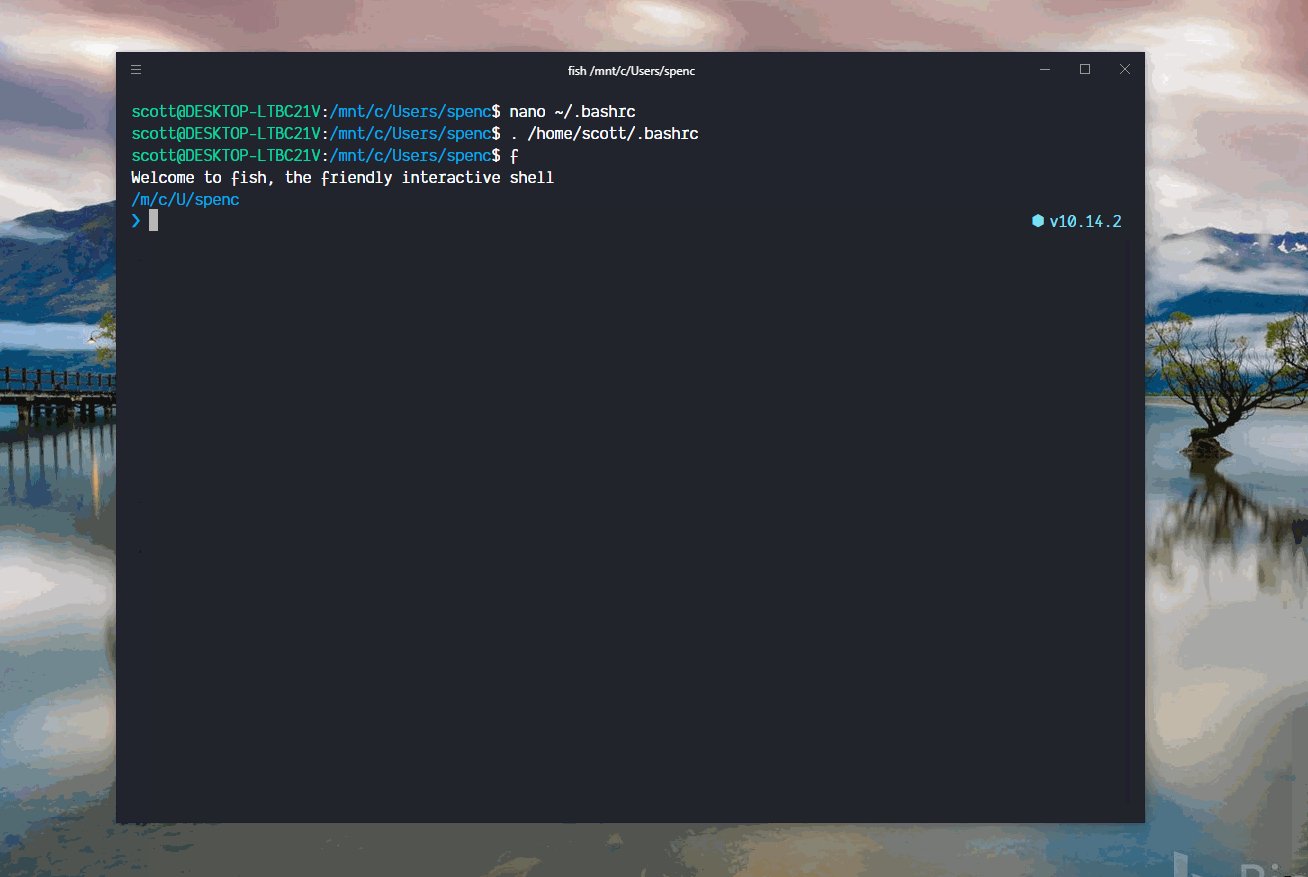
Us open tennis 2020 dominic thiem. Run create react app to generate a basic react application. How to create an electron nodejs desktop application using create react app published aug 25 2017 last updated aug 21 2020 install nodejs if you havent already. You can find the complete code for this tutorial here.
The main specifies the primary entry point to your app. In case of this electron and react app it will be a file with main electron process. In this tutorial we used create react app to scaffold a react app which we then wrapped in electron.
Without this the packaged electron app would not be able to find the js and css files. Add mainjs from electron quick start well rename it to electron starterjs for clarity modify call to mainwindowloadurl in electron starterjs to use localhost3000 webpack dev server add a main entry to packagejson for electron starterjs. This is all for this part.
Run create react app to generate a basic react application. Run npm install save dev electron. Install electron and electron builder.
We imported the app into an electron forge workflow using the provided cli tool made some adjustments for it to play nice with a cra app and then generated a distribution of the app for mac. Run npm install save dev electron. Then navigate into the create app using cd awesome app.
To create a project called awesome app run this command. Create a new react app. In your public folder create a two new files called electronjs and preloadjs.
We decided to use electronjs for the desktop environmentwith reactjs javascript ui libraryto create it. There was no boilerplate for it online. Either the setup was too complex or too outdated.
You will deal with dependencies and devdependencies in the next step. This will be mainjs. Add mainjs from electron quick start well rename it to electron starterjs for clarity modify call to mainwindowloadurl in electron starterjs to use localhost3000 webpack dev server add a main entry to packagejson for electron starterjs.
Electron and react create a react project.

How To Render A React App Using An Express Server In Node Js By Yogesh Chavan Level Up Coding Us Open Tennis 2020 Dominic Thiem
More From Us Open Tennis 2020 Dominic Thiem
- New Zealand Latest Election Results
- Election Law Yale
- Election Polls 2020 Update
- Polls Google Meet
- Malaysiakini Sabah Election 2020
Incoming Search Terms:
- Using Create React App Craco Typescript To Build Apps For Both The Web And Electron By Andrew Rapo Medium Malaysiakini Sabah Election 2020,
- Setting Up An Electron Application Using Create React App Template Rahul Nath Malaysiakini Sabah Election 2020,
- 11 React Boilerplates And Starter Kits For 2019 By Jonathan Saring Bits And Pieces Malaysiakini Sabah Election 2020,
- Reactjs Tutorial Vscode Malaysiakini Sabah Election 2020,
- How To Get Create React App To Work With A Node Js Back End Api By Esau Silva Freecodecamp Org Medium Malaysiakini Sabah Election 2020,
- Create A Simple Pos With React Node And Mongodb 0 Initial Setup Frontend And Backend Soshace Soshace Malaysiakini Sabah Election 2020,