Electron Js Create Exe, Creating Installable Desktop Applications With Ext Js And Electron Sencha Com
Electron js create exe Indeed lately has been hunted by users around us, perhaps one of you. People now are accustomed to using the net in gadgets to see video and image information for inspiration, and according to the title of the article I will talk about about Electron Js Create Exe.
- Membuat Website Apapun Menjadi Aplikasi Desktop Dengan Electron Dalam 15 Menit Codepolitan Com
- Learning Electron Part 1
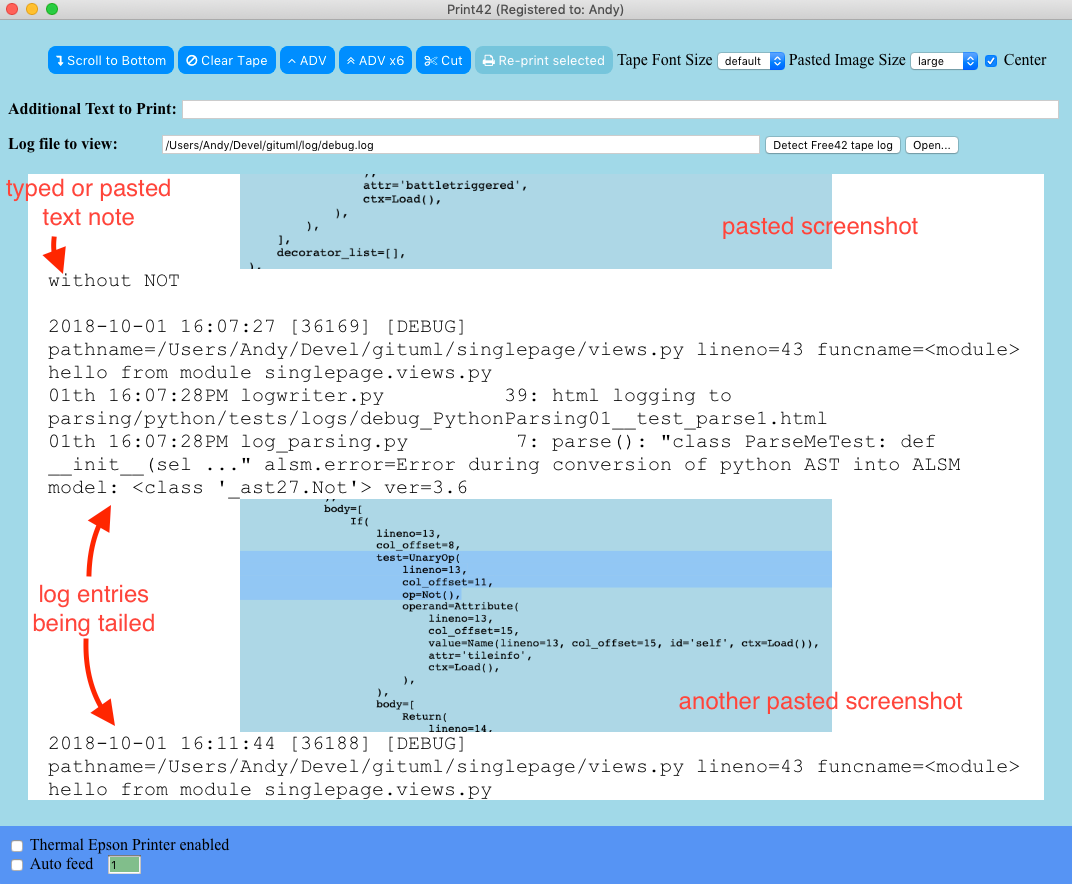
- Building A Deployable Python Electron App By Andy Bulka Medium
- Widgetoko Apps Electron
- How To Compile Node Js App Into Executable Convert Js To Exe Package Javascript Applications Youtube
- Electron React Create Your First React Desktop Application In Electron With Hot Reload Dev
Find, Read, And Discover Electron Js Create Exe, Such Us:
- Packaging Series How To Build An Msi Package For An Electron Application
- How To Make An Exe With Javascript How To Make An Electron App Easy Youtube
- How To Create A Desktop Application With Electron Tutorial Packt Hub
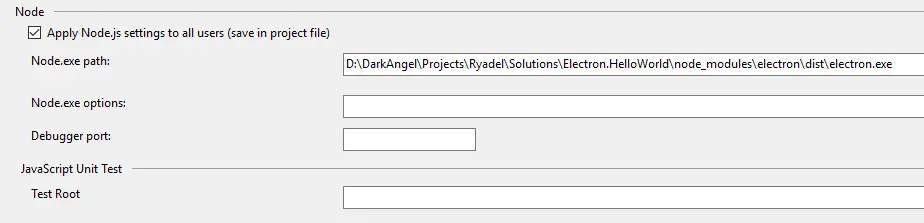
- How To Install Node Js As Windows Service Stack Overflow
- Packaging Series How To Build An Msi Package For An Electron Application
If you re looking for Us Coronavirus Deaths you've reached the ideal place. We ve got 104 graphics about us coronavirus deaths adding pictures, photos, photographs, backgrounds, and more. In such page, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, translucent, etc.

How To Create A Windows Installer For An Application Built With Electron Framework Our Code World Us Coronavirus Deaths
From childprocess well use execfile this function is similar to childprocessexec except it does not execute a subshell but rather the specified file directly.

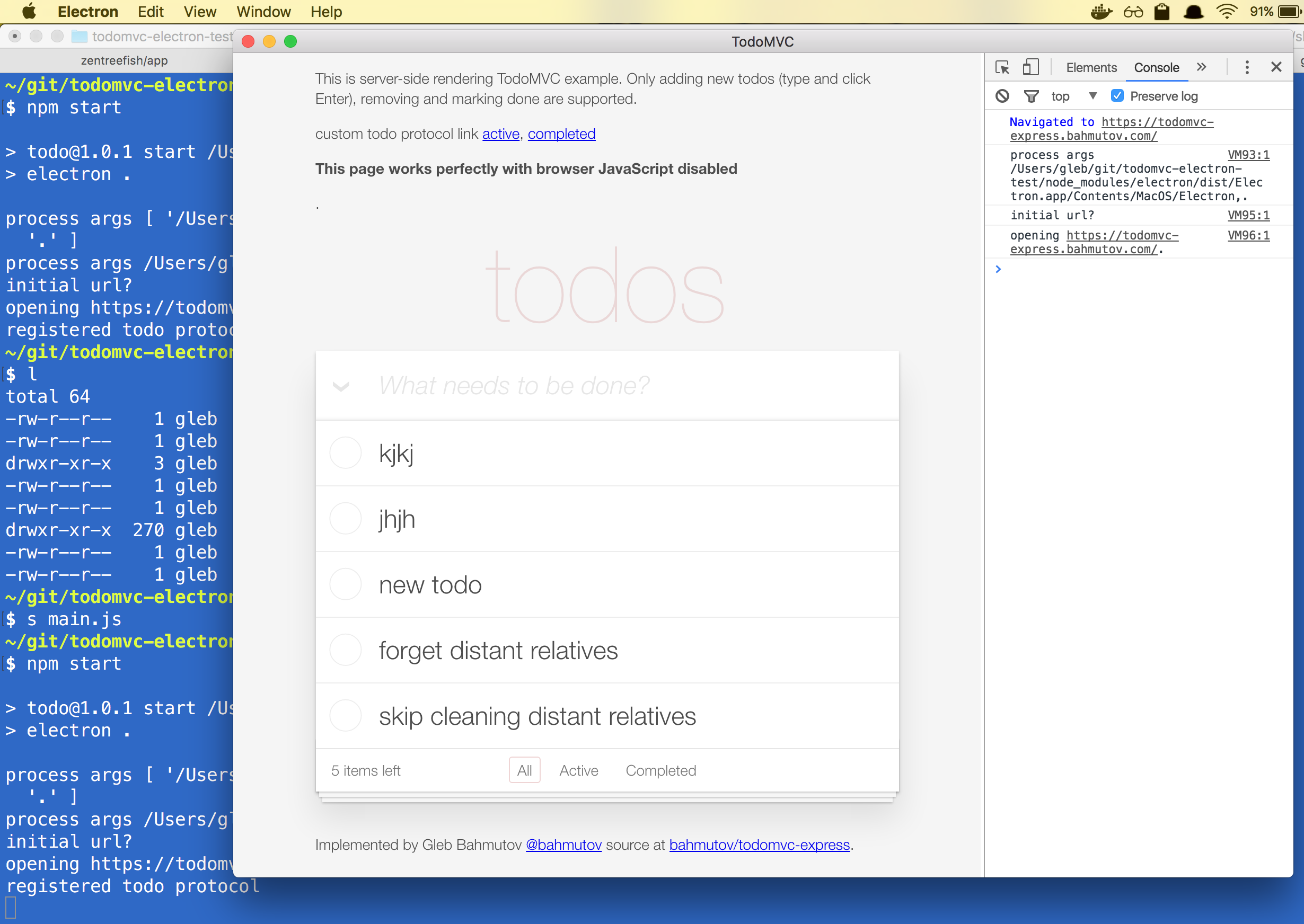
Us coronavirus deaths. Electronresourcesapp packagejson mainjs indexhtml then execute electronapp or electron on linux electronexe on windows and electron will start as your app. Ill probably make a follow up tutorial for this one. Untuk memulai menggunakan electron kita harus meng install nodejs serta npm node package manager untuk mengatur dependency nya.
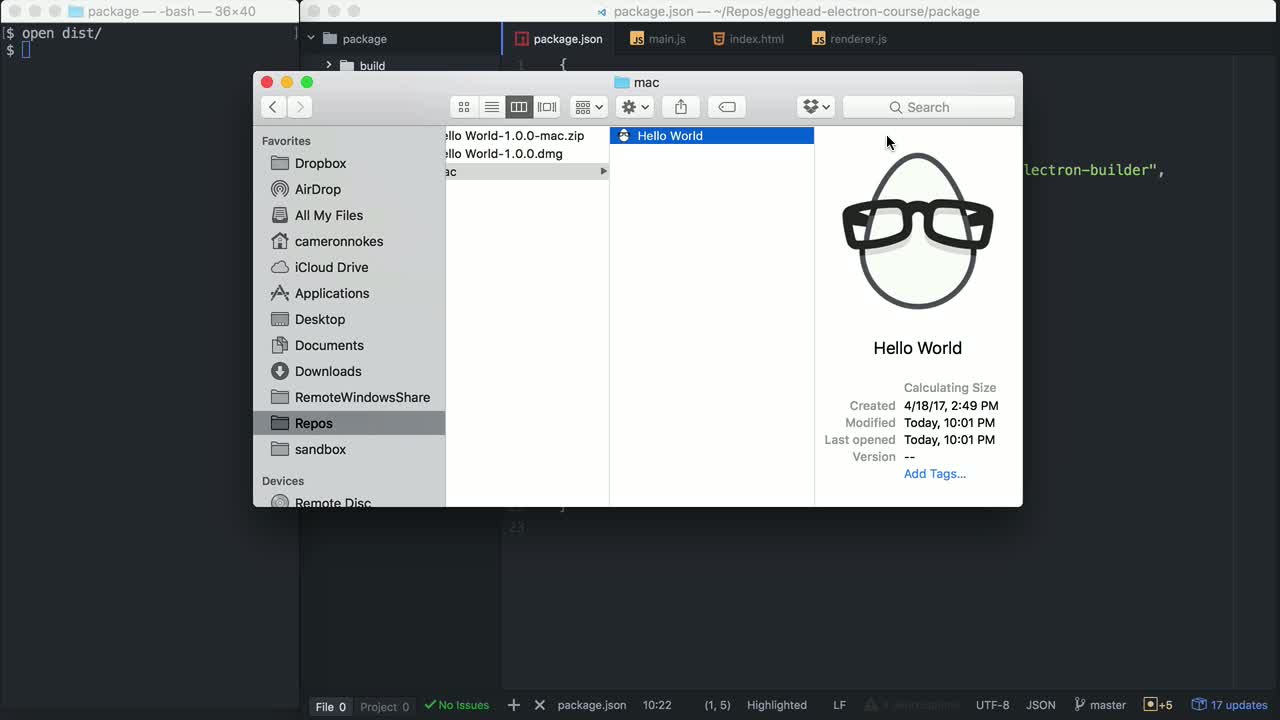
In this video i go over how to make an exe with javascript. Here we are going to create installableexe file using electron windows installer next open the jselectron win32 ia32 folder and install the below command. Defaults to the installer folder at the project root.
The folder path to create the exe installer in. The folder path of your electron app. Fairly straight forward with nodejs.
Try more powerful experiments with electron fiddle. Electron fiddle lets you create and play with small electron experiments. This makes it slightly leaner than childprocessexec.
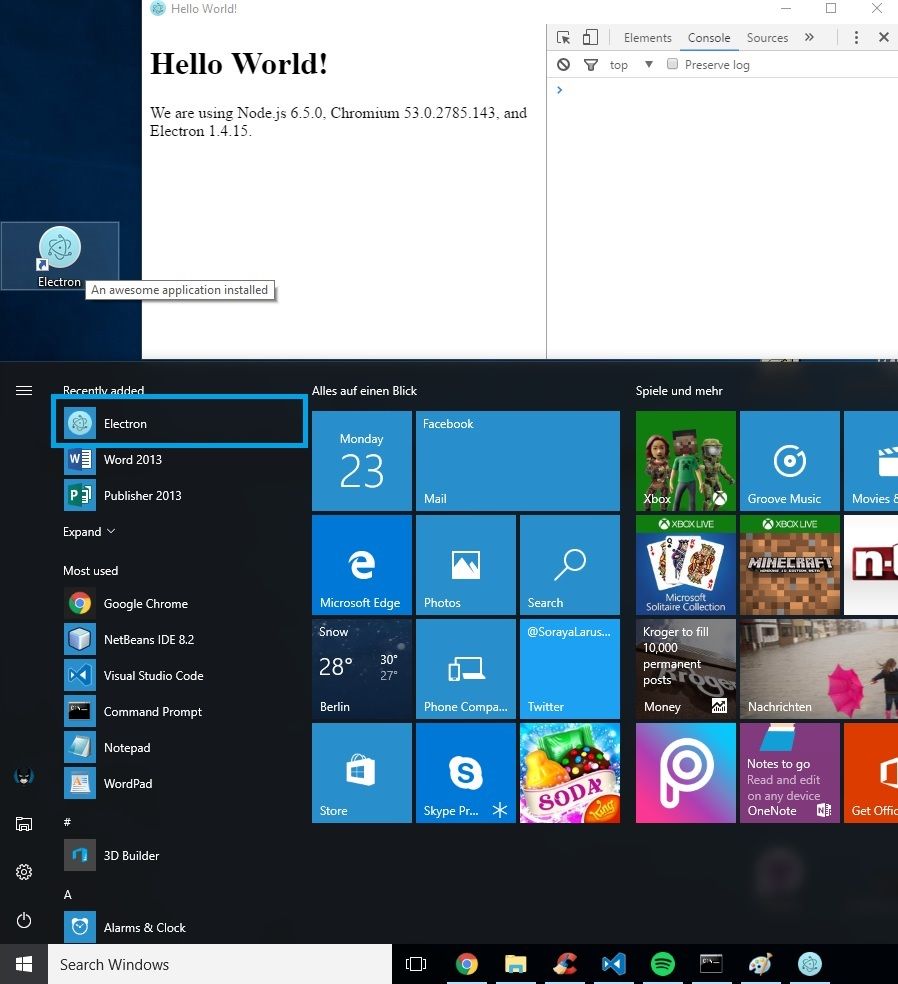
To open an executable well need only the path where. Today you can create desktop apps using the already familiar html js and nodejs then package it into an executable file and distribute it accordingly across windows os x and linux. The local path to a gif file to display during install.
To execute an application using electron we are going to use the childprocess class of nodejs. The authors value for the nuget package metadata. Then package the application using electron packager once packing completed jselectron win32 ia32 folder will be created with electron package file.
Pada tutorial kali ini saya menggunakan tealinuxos sistem operasi distro turunan ubuntu yang dirancang spesial untuk dunia pemprograman bukan promosi ya d. The electron directory will then be your distribution to deliver to final users. Usage of electron installer.
Then save your fiddle either as a github gist or to a local folder. It greets you with a quick start template after opening change a few things choose the version of electron you want to run it with and play around.

Electron React Create Your First React Desktop Application In Electron With Hot Reload Dev Us Coronavirus Deaths
More From Us Coronavirus Deaths
- Election For Us House Of Representatives
- Election System In India Images
- Georgia Election Guide 2020
- Us Election Forex Effect
- Election Night Streaming 2020
Incoming Search Terms:
- Error On Windows Updates Spawn Setup Exe Eacces Issue 3623 Electron Userland Electron Builder Github Election Night Streaming 2020,
- How To Create A Windows Installer For An Application Built With Electron Framework Our Code World Election Night Streaming 2020,
- Let S Make Desktop Application With Ionic 3 And Electron By Damodar Lohani Medium Election Night Streaming 2020,
- How To Create An Executable Exe File From Javascript Code Using Node Js By Uday Hiwarale Jspoint Sep 2020 Medium Election Night Streaming 2020,
- Building A Deployable Python Electron App By Andy Bulka Medium Election Night Streaming 2020,
- How To Make An Exe With Javascript How To Make An Electron App Easy Youtube Election Night Streaming 2020,

.png)