Electron Js Console Log, How To Log An Object In Node
Electron js console log Indeed recently has been sought by users around us, perhaps one of you. Individuals now are accustomed to using the internet in gadgets to see image and video information for inspiration, and according to the title of this post I will talk about about Electron Js Console Log.
- Golang Desktop App Webview Vs Lorca Vs Electron By Graham Jenson Maori Geek
- Create A Node Js Desktop Application With Electron Bootstrap And Express Js
- Creating A Logging Middleware In Expressjs Codesource Io
- A Cross Platform Interactive C Script Editor Blog
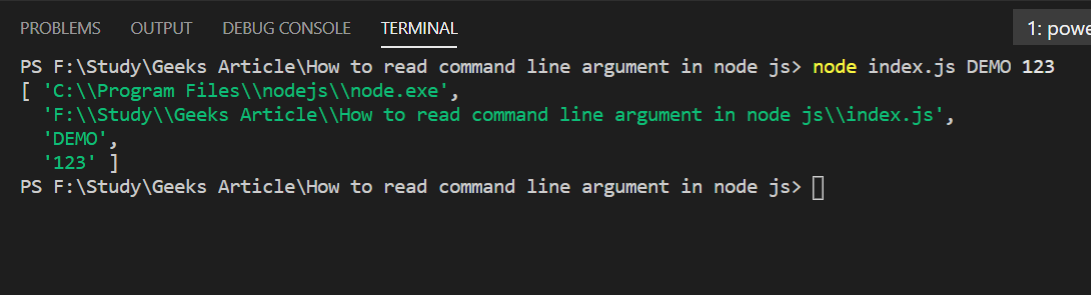
- How To Print Node Path Code Example
- Network Logging In Electronjs Geeksforgeeks
Find, Read, And Discover Electron Js Console Log, Such Us:
- Node Js Child Process How Node Js Child Process Works Examples
- Console Log Github Topics Github
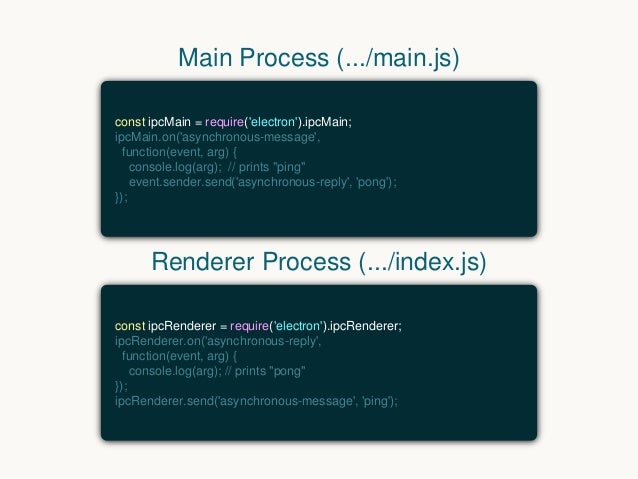
- Main Process And Renderer Process In Electron Christian Engvall
- Console Log Does Not Show Info Logs Anymore Stack Overflow
- A Cross Platform Interactive C Script Editor Blog
If you are looking for Lost Election Card India you've arrived at the right location. We ve got 101 graphics about lost election card india adding pictures, photos, pictures, backgrounds, and more. In these web page, we also provide variety of graphics available. Such as png, jpg, animated gifs, pic art, logo, black and white, transparent, etc.
One interesting thing here is that the application will keep running and will be loaded in the memory of your computer.

Lost election card india. By default it writes logs to the following locations. Create mainjs with the following content. Just require and use.
Just a simple logging module for your electron or nwjs application. Electron creates and controls these browserwindow instances using the browserwindow object and the webcontents property. When testing this method be sure to have the console view visible press f12 to view the console.
Just a simple logging module for your electron or nwjs application. Netlogstartloggingpath options path string file path to record network logs. I dont see a single log other than the ones produced by electron itself ive tried throwing errors and those work fine but anything console related doesnt work at all ive tried running it in powershell and re pulling from github my friend can see the console logs when he pulls the project though so it seems im isolated.
Just require and use. Also it can be used without electron in any nodejs application. Electron uses chromium and nodejs so you can build your app with html css and javascript.
Also it can be used without electron in any nodejs application. By default it writes logs to the following locations. Setting this to includesensitive will include cookies and authentication data.
Setting it to everything will include all bytes transferred on sockets. The console is useful for testing purposes. On npm start electron will run mainjs file you should see hello world in the terminal console.
Open source electron is an open source project maintained by github and an active community of contributors. In traditional web applications we can type in javascript code within the console of the browser for it be executed on the webpage. Capturemode string optional what kinds of data should be captured.
I am trying to print message in terminal using consolelog in main process but it is not working.
More From Lost Election Card India
- When Do We Know Who Wins The Election 2020
- Election Europeenne Gilet Jaune
- Tanburi Cemil Bey Mezari
- Presidential Election Day 2020 Polls
- Delhi Election Date 2020
Incoming Search Terms:
- Electronjs Reactjs Animating Browserwindow By Wachid Mudi Waluyo Medium Delhi Election Date 2020,
- How To Hide Menubar In Cordova Electron Youtube Delhi Election Date 2020,
- Using Console Log In Electron App Stack Overflow Delhi Election Date 2020,
- Node Js Console Logging W3resource Delhi Election Date 2020,
- Build A Markdown Previewer With Vue And Electron Logrocket Blog Delhi Election Date 2020,
- Creating A Logging Middleware In Expressjs Codesource Io Delhi Election Date 2020,