Electron Js Build App, Creating A Note Taking App Using The Electron Api And Node Js Wftutorials
Electron js build app Indeed lately is being sought by consumers around us, perhaps one of you. People now are accustomed to using the internet in gadgets to view image and video data for inspiration, and according to the name of this post I will talk about about Electron Js Build App.
- Building Cross Platform Desktop Apps Zeiss Digital Innovation Blog
- Tutorial Node Js App With Mongodb Azure App Service Microsoft Docs
- Github Ringcentral Ringcentral Embeddable Electron App Ringcentral Embeddable With Electron Support Linux Unix Community
- 1 What Is Electron Introducing Electron Book
- What Is Electron And Why Is It So Polarizing
- Introduction To Electron
Find, Read, And Discover Electron Js Build App, Such Us:
- Creating Your First Desktop App With Html Js And Electron Tutorialzine
- Build An Electron App In Under 60 Minutes Youtube
- Introduction To Electron
- Electron Build Cross Platform Desktop Apps With Javascript Html And Css
- Seriously Folks Electron Apps Aren T That Bad Omg Ubuntu
If you are searching for Election Day Primary Florida you've come to the right place. We ve got 104 graphics about election day primary florida including pictures, photos, photographs, wallpapers, and much more. In such webpage, we also have number of graphics available. Such as png, jpg, animated gifs, pic art, symbol, black and white, translucent, etc.
We have discussed a lot about the electron framework.

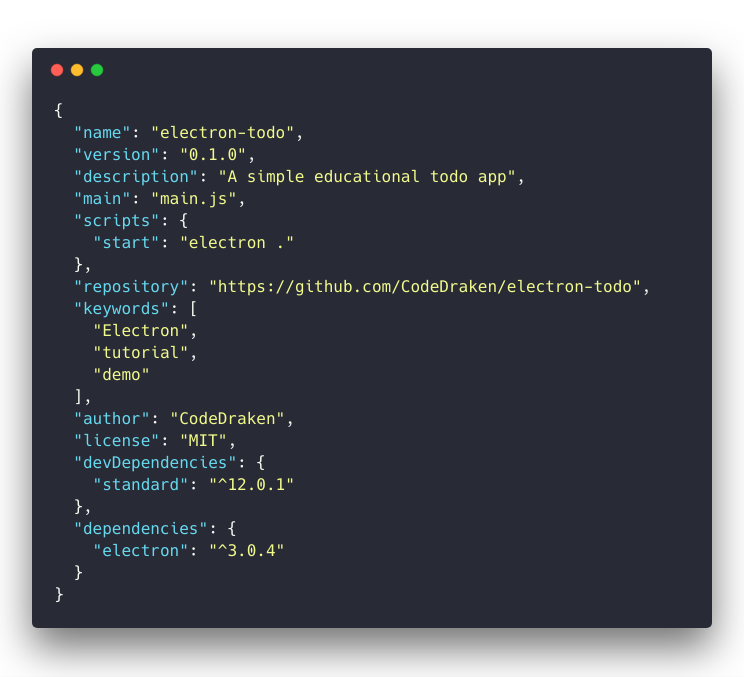
Election day primary florida. Electron react js. Electron packager sourcedir appname platformwin32 archx8664 if you would like to keep it with the electron installation see application distribution. Now let us create a simple hello world app in electronjs.
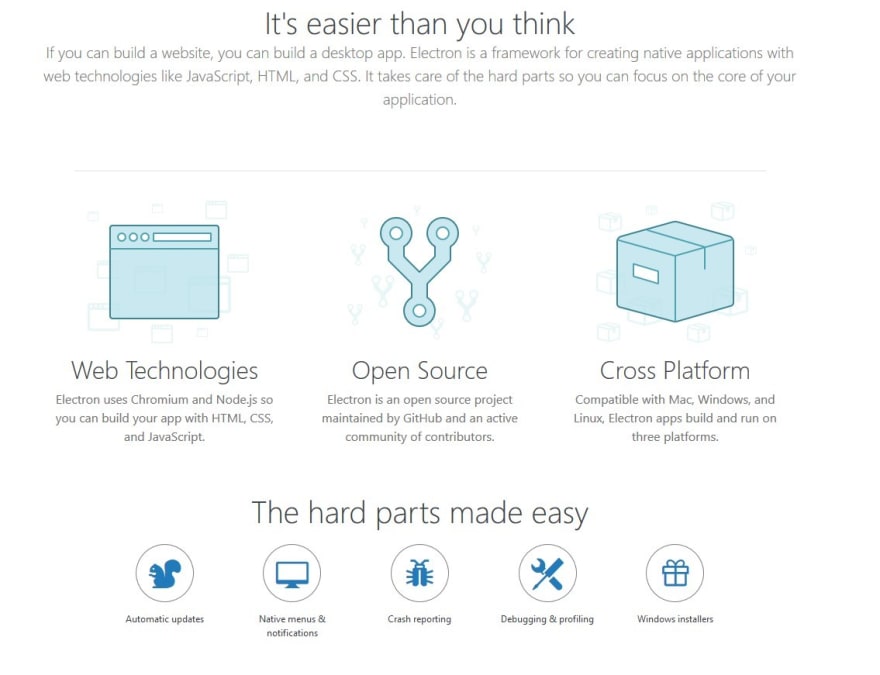
It takes care of the hard parts so you can focus on the core of your application. Build a desktop app with html css and javascript. It uses chromium and nodejs so you can build your app with html css and javascript similar to a web based application.
Building a sample app in electronjs. Electron uses chromium and nodejs so you can build your app with html css and javascript. Electron is a framework for creating native applications with web technologies like javascript html and css.
Build a native app with javascript part 1 learn how to build a native app with electron react js. For use in npm scripts npm install electron packager save dev for use from cli npm install electron packager g and package or deploy using. Unlike desktop apps where there are only nwjs and electron for mobile there are many different options.
Yarn global add nativefier or. After the successful installation of node and npm electron can be installed globally with the command below. Cordova nativescript react native and others.
Electron is a framework for creating native applications with web technologies like javascript html and css. Above command might throw an. React makes it painless to create interactive uis.
For this to work youre going to have to have nodejsto check if you have all the required dependencies run node v and npm. Youre probably going like say what now but yes its possible. Utilize js html css to create a fully native app.
Similar to the google chrome browser which can run natively on your computer electron app can do the same. Open source electron is an open source project maintained by github and an active community of contributors. If you can build a website you can build a desktop app.
Without further ado lets find out more about electron and create our first app. Npm install nativefier g next download the required css and image assets from one of the releases here located here. Building hybrid ios or android apps is very similar to what we did in this tutorial it just uses different tools and frameworks.
All thanks to electronjselectron is a package developed by github that allows you to make native apps with web technologies like html css and js. To build a new version of the application first download nativefier using the following command. For example you will need the electroncss and logopng files.
Electron react js.

Create A Node Js Desktop Application With Electron Bootstrap And Express Js Election Day Primary Florida
More From Election Day Primary Florida
- Tamburi Bandiere E Striscioni
- Us Elections 2020 Timeline
- Presidential Election News Cnn
- Election Polls 2020 Now
- 2020 Presidential Election Candidates In Ghana
Incoming Search Terms:
- Creating Angular Desktop Apps With Electron Malcoded 2020 Presidential Election Candidates In Ghana,
- Build A Native Desktop App With Electron Js Clock App 2020 Presidential Election Candidates In Ghana,
- Takeaways On Building A React Based App With Electron Hacker Noon 2020 Presidential Election Candidates In Ghana,
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext 2020 Presidential Election Candidates In Ghana,
- Learn Node The Best Way To Learn Node Js Express Mongodb And Friends 2020 Presidential Election Candidates In Ghana,
- How To Build A Javascript Desktop App That Saves Windows Spotlight Images An Electron Story By James Kimani Codeburst 2020 Presidential Election Candidates In Ghana,