Electron Js Tutorial Medium, Sharing React Components Between A Web App And An Electron Desktop App By Nathan Sebhastian Bits And Pieces
Electron js tutorial medium Indeed lately is being sought by users around us, maybe one of you. People are now accustomed to using the internet in gadgets to see video and image information for inspiration, and according to the title of the post I will discuss about Electron Js Tutorial Medium.
- Electron Walk Through On Windows By Sean Chase Code Pure And Simple
- Host A Dynamic Website On Google Firebase For Free Using Node Js And Cloud Firestore Db By Tushar Chand Kapoor Towards Data Science
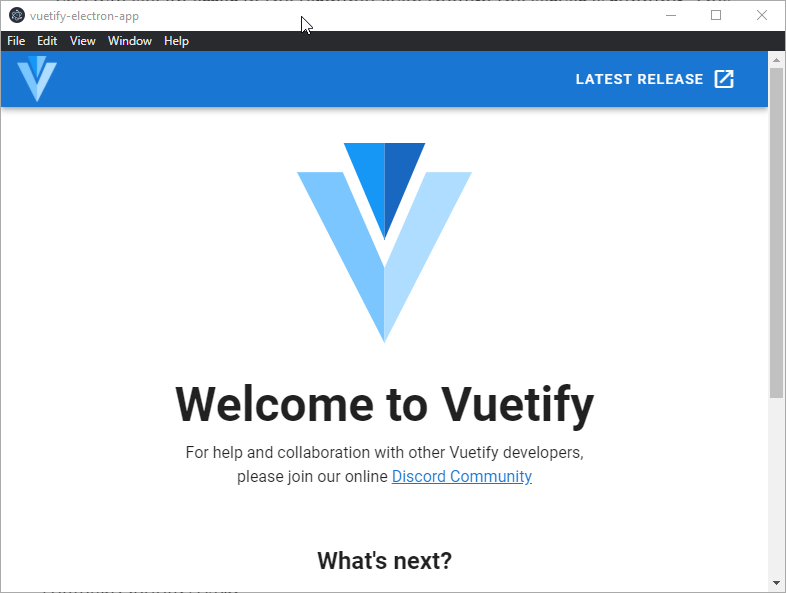
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext
- Create Your First React Desktop Application In Electron With Hot Reload By Jsmanifest Better Programming Medium
- Image Classification Machine Learning In Node Js With Tensorflow Js By Tejas Rathod Becoming Human Artificial Intelligence Magazine
- Electron React Python Part 1 Introduction By Aakash Mallik Project Heuristics Medium
Find, Read, And Discover Electron Js Tutorial Medium, Such Us:
- Electronjs Hashtag On Twitter
- Build Simple Medium Com On Node Js And React Js By Krissanawat Kaewsanmuang Codeburst
- Build Simple Medium Com On Node Js And React Js By Krissanawat Kaewsanmuang Codeburst
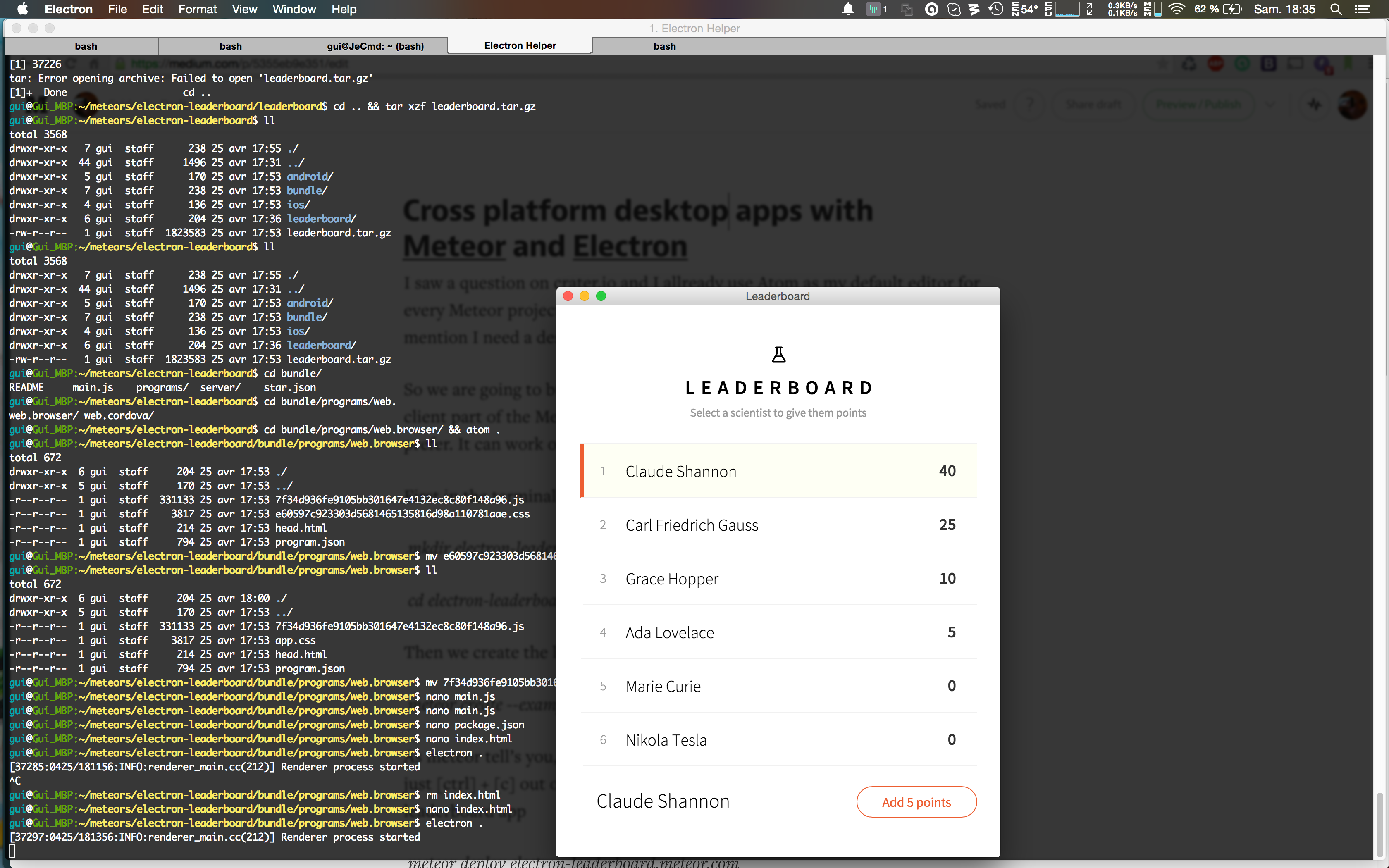
- Cross Platform Desktop Apps With Meteor And Electron By Guillaume Darbonne Meteor Hammer Medium
- Electron Build Desktop Apps Html Css Js Getting Started 01 By Islem Maboud Oct 2020 Medium
If you are searching for Presidential Polls Election 2020 you've come to the ideal location. We have 104 images about presidential polls election 2020 including pictures, photos, pictures, wallpapers, and much more. In these page, we additionally have variety of graphics out there. Such as png, jpg, animated gifs, pic art, logo, blackandwhite, translucent, etc.

How I Made My Own Youtube Downloader Using Javascript And Node Js By Moorad Noteworthy The Journal Blog Presidential Polls Election 2020

Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext Presidential Polls Election 2020
Free course or paid.

Presidential polls election 2020. Electron is built upon node and as you may know node prides itself upon being an asynchronous event driven javascript runtime. Create the main script file. Electron launches a headless chromium browser which has access to the nodejs api via electrons own api.
Electronjs struggle is the original title of this article but as time goes by it became one story of my web development adventure. A simpler way to build electron apps w vue using vue cli 3. Check out these best online electron courses and tutorials recommended by the programming community.
Theres quite a few tutorials out there for using vuejs and electron but they all seem to require a huge amount of effort and boiler. It might seem like a challenge to turn your react web app into a full fledged. Tutorials for beginners or advanced learners.
Check electron communitys reviews comments. The initial indexjs file is outside the scope of our application which means it cant access the current pages contents thats why we use another script called insidejs. We have the packages we need.
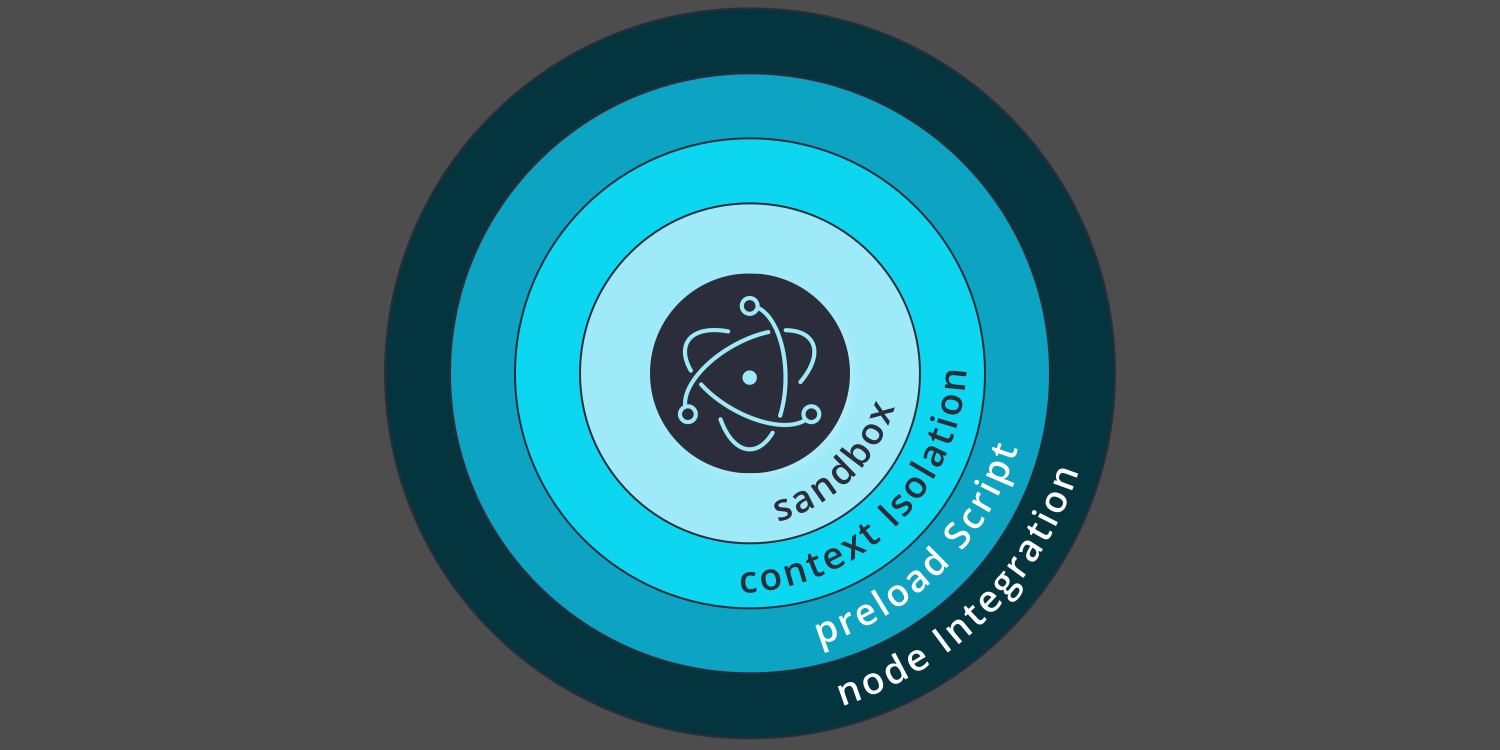
Now if you decide to go around manually packaging your app youre gonna have a bad time. Most of the events in electron live on the app object. In your public folder create a two new files called electronjs and preloadjs.
Packaging an electron app simply means creating a desktop installer dmg exe deb etc. We can get started with setting up electron. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes.
The main script specifies the entry point of your electron application in our case the mainjs file that will run the main process. Yarn add electron electron builder nodemon concurrently wait on d yarn add electron is dev. Electron follows the same pattern its heavily event based.
Electron allows you to build cross platform deskt o p applications using a nodejs backend and a chromium front end. Video tutorials or a book. Which has plenty of use cases but probably the biggest being is that your app.
Creating A Markdown Editor Previewer In Electron And Vue Js By David Herron Sourcerer Blog Presidential Polls Election 2020
More From Presidential Polls Election 2020
- Election Map For 2012
- Election In Which Voters Cast Ballots To Elect Public Officials
- Election De Cote Divoire
- Election Card Verification Gujarat Online
- Electron Js Vue Js
Incoming Search Terms:
- How I Made My Own Youtube Downloader Using Javascript And Node Js By Moorad Noteworthy The Journal Blog Electron Js Vue Js,
- Simple Steps To Create An Electron App With Vue Js And Vuetify Itnext Electron Js Vue Js,
- Build A Native Desktop App With React And Electron By John Au Yeung Level Up Coding Electron Js Vue Js,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctvyg6csuul7sy6ysk8dhxi0txlq Vrb3lsbubjtcsymilje5f Usqp Cau Electron Js Vue Js,
- Web Scraping With Node Js Web Scraping Is A Technique Used For By Inem Patrick Level Up Coding Electron Js Vue Js,
- Creating A Markdown Editor Previewer In Electron And Vue Js By David Herron Sourcerer Blog Electron Js Vue Js,