Electron Js Tutorial Deutsch, Vue Js Node Js Express Mysql Example Build A Full Stack Crud Application Bezkoder
Electron js tutorial deutsch Indeed lately is being hunted by consumers around us, perhaps one of you. People are now accustomed to using the net in gadgets to see image and video information for inspiration, and according to the name of the article I will discuss about Electron Js Tutorial Deutsch.
- Node Js Tutorials Tutorials For Programmers Of All Levels
- Node Js Tutorials Tutorials For Programmers Of All Levels
- Awes Io Laravel Desktop Application Using Electron Js Facebook
- Build An Electron App In Under 60 Minutes Youtube
- Node Js Tutorials Tutorials For Programmers Of All Levels
- Node Js Mongodb Tutorial With Examples
Find, Read, And Discover Electron Js Tutorial Deutsch, Such Us:
- Awes Io Laravel Desktop Application Using Electron Js Facebook
- 2017 07 24 Replacing Heritrix With Chrome In Wail And The Release Of Node Warc Node Cdxj And Squidwarc
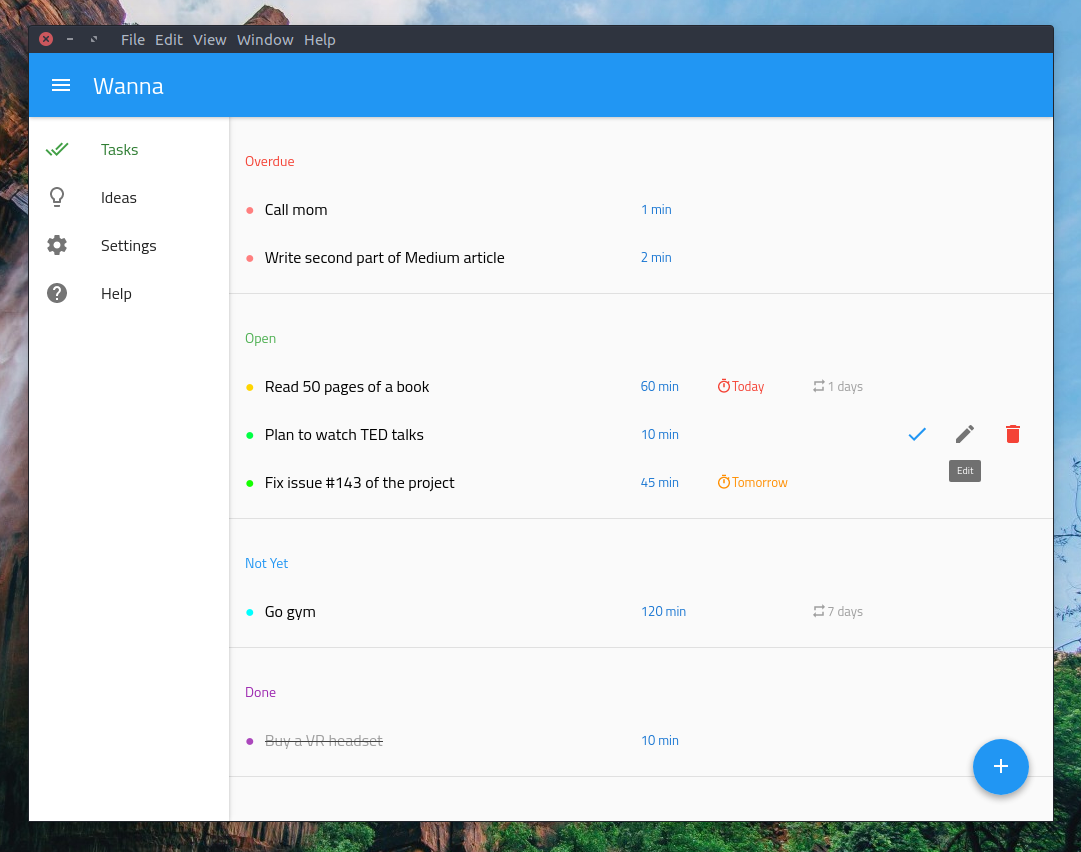
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4
- Node Js Mongodb Tutorial With Examples
- A Sqlite Tutorial With Node Js
If you are searching for Election Government Tech Push Back you've come to the perfect place. We have 104 graphics about election government tech push back adding pictures, photos, pictures, wallpapers, and much more. In these web page, we also have number of graphics out there. Such as png, jpg, animated gifs, pic art, logo, black and white, translucent, etc.
Key action focus the search bar.

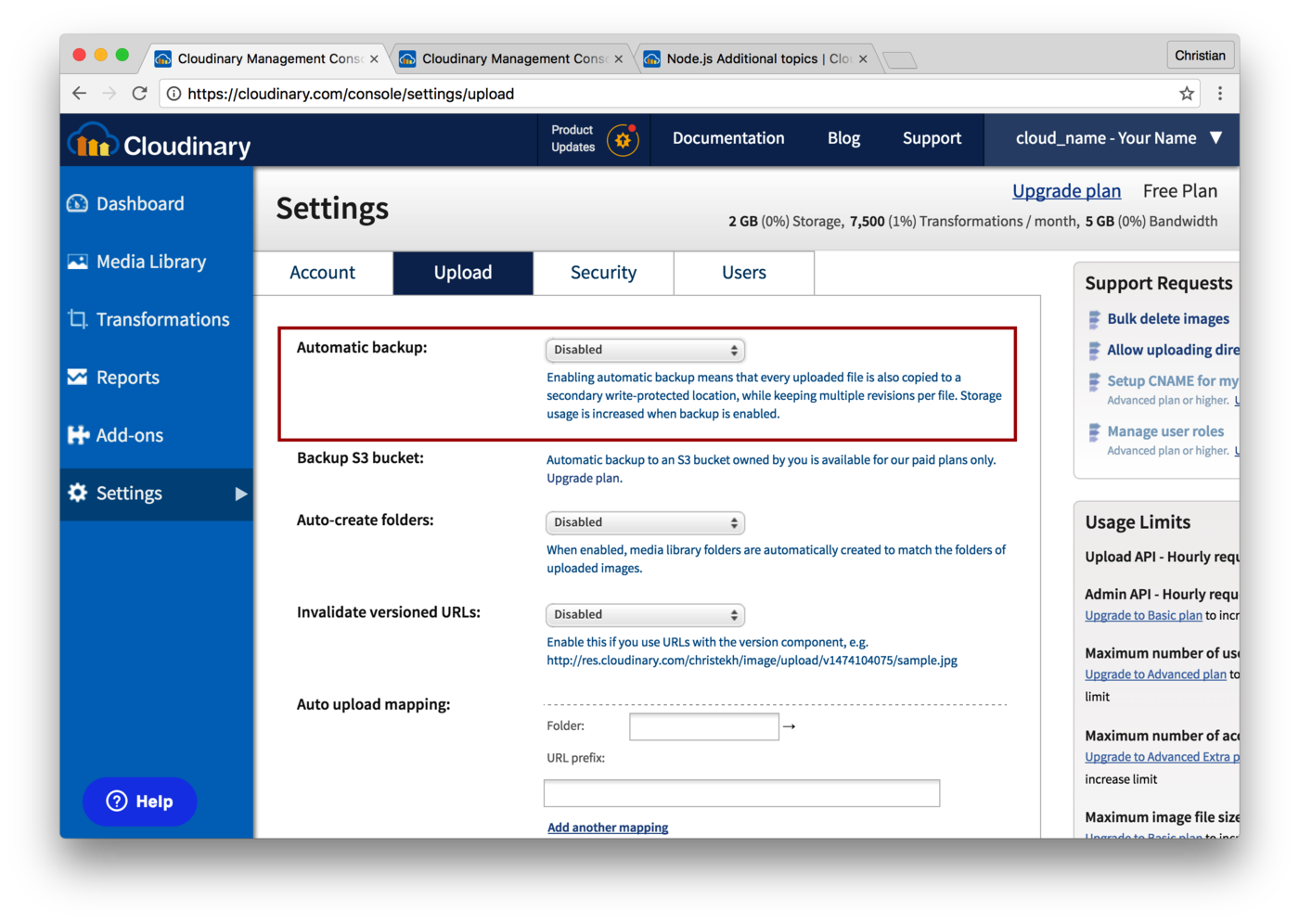
Election government tech push back. Main and render process in our app. Some people may address electron framework as electronjs or electron js however saying electron is sufficient in common lingo. Now back to the electron desktop application you need to integrate it with auth0 to let users authenticate.
Learn electron online from the best electron tutorials courses recommended by the programming community. So mainjs in our app folder is the main process and indexhtml is the render process in our case. Focus the search bar and cleans it select the next search result select the previous search result.
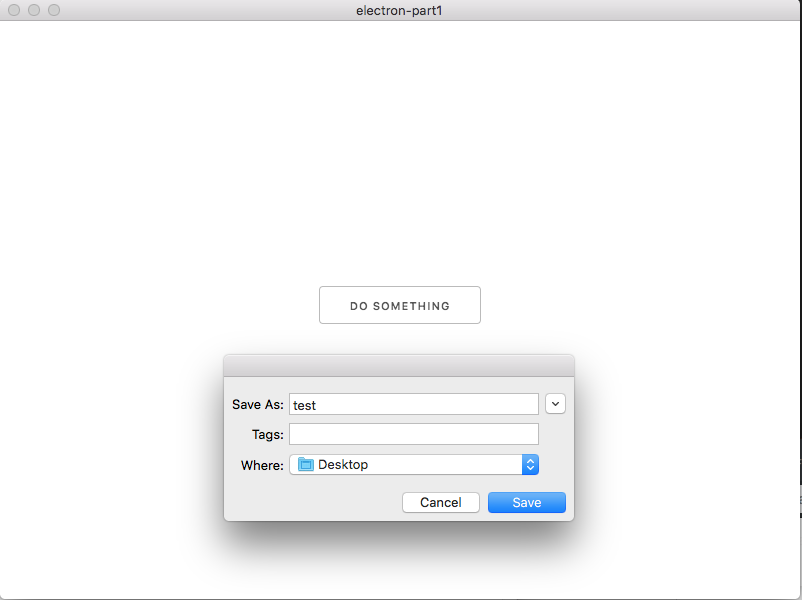
Create the main script file. Typically the script that runs in the main process controls the lifecycle of the application displays the graphical user interface and its elements performs native operating system interactions and creates renderer processes. Javascript libraries jquery and jquery flipster to make the carousel.
Electron native modules shell which provides apis for desktop related tasks in our case opening a url in the default web browser. This is the reason why frameworks are a boon for developers who want to develop apps and websites for multiple platforms. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript.
And with this our app is ready. To do this you will need some extra packages. Securing electron and vuejs apps with auth0.
Open the selected search result. Its original creator github works with a wide community of developers to maintain the project which can be found here. Traditional programming and coding are not only time consuming but also frustrating especially with the different types of platforms that are currently available in the market.
Electron is an open source framework which is used to create desktop applications using html css and javascript. Electron accomplishes this by combining chromium and nodejs into a single runtime and apps can be packaged for mac windows and linux. We can see the list here.
In the inside it works thanks to chromium and nodejs. So shutdown the electron app you can hit ctrl c to stop it and issue the following command. Some electron functions can be used both inside main and render process.
This tutorial is designed. Nodejs modules os for accessing system memory information pretty bytes for formatting. The best electronjs online courses and tutorials for beginner to learn electron js.
More From Election Government Tech Push Back
- Presidential Election Laws And Multipartism In Latin America
- After Emergency Election Result
- Election Kerala Posters
- Election Boarder
- Where Was Purge Election Year Filmed
Incoming Search Terms:
- Developing Modern Offline Apps With Reactjs Redux And Electron Part 4 Where Was Purge Election Year Filmed,
- Nw Js Nw Js Twitter Where Was Purge Election Year Filmed,
- Cross Platform Development With Nw Js Where Was Purge Election Year Filmed,
- Electron Js Tutorial 1 Introduction Youtube Where Was Purge Election Year Filmed,
- Electronjs Hashtag On Twitter Where Was Purge Election Year Filmed,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr8hn9gc8fpbsy3mljpkhdx4pczckb15ocmfd5uf6v0hpsg Vbv Usqp Cau Where Was Purge Election Year Filmed,