Electron Js Include Css, Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Electron js include css Indeed recently has been hunted by users around us, maybe one of you. Individuals now are accustomed to using the internet in gadgets to view image and video information for inspiration, and according to the name of the article I will discuss about Electron Js Include Css.
- Node Js Tutorial For Beginners 17 Serving Html Pages Youtube
- Creating An Electron React Js Template That Works By Michael Michailidis Medium
- Electron 9 Helps Apps To Step Into Macos Users Focus Devclass
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcqerxwb7 Hi8ee75tfma9em36oqzlxrvt08bh3phjmr Ntrapl7 Usqp Cau
- Tutorial Build A Basic Crud App With Node Js Okta Developer
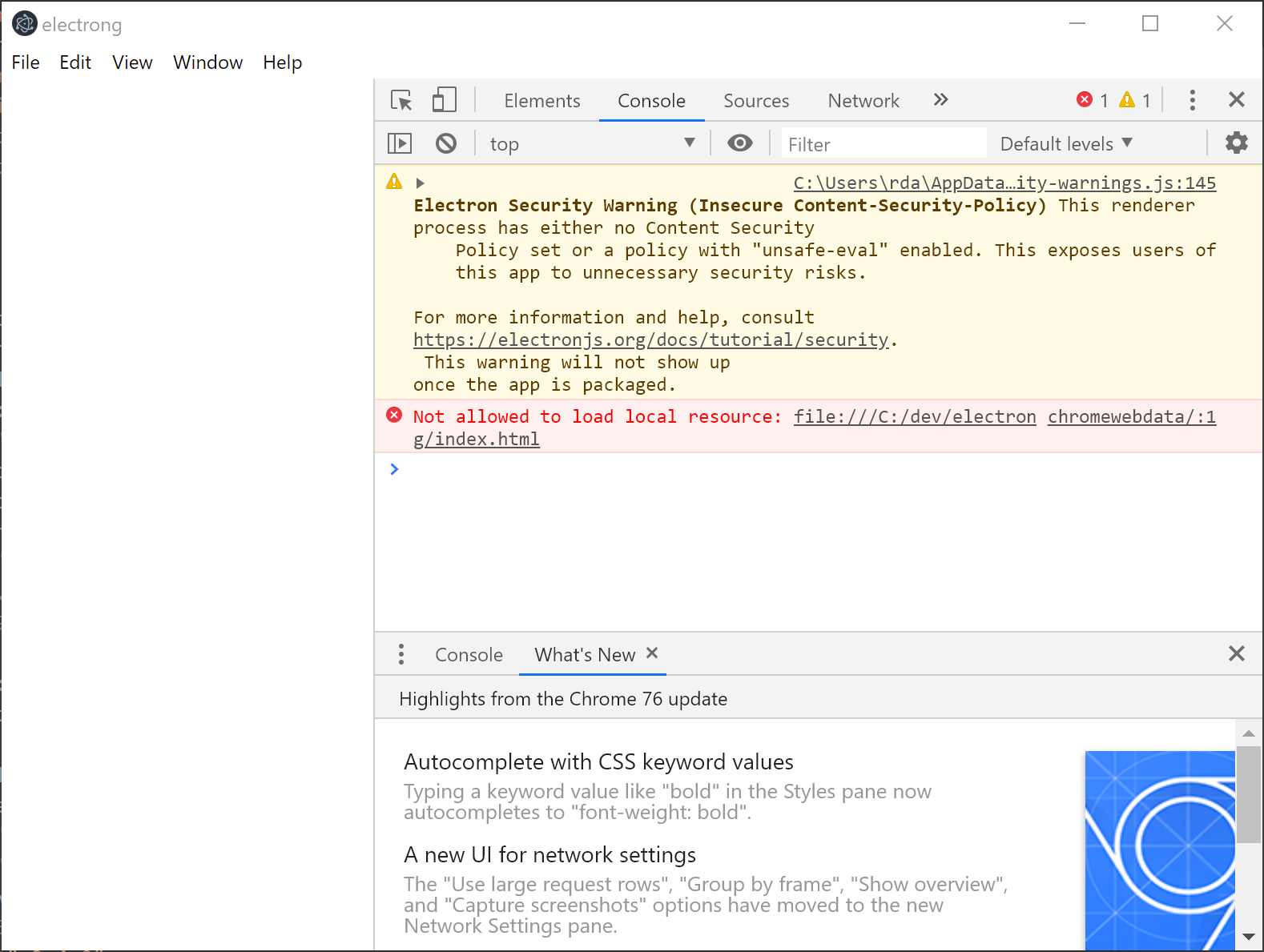
- Unable To Load Js And Css Files In Node Js Stack Overflow
Find, Read, And Discover Electron Js Include Css, Such Us:
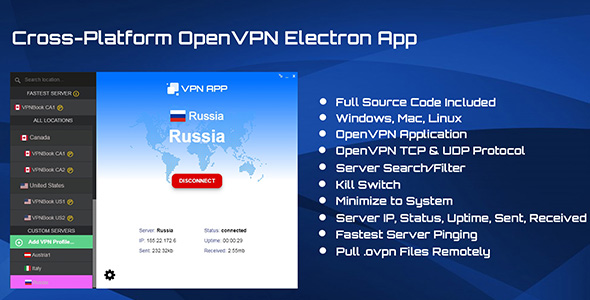
- Brandable Openvpn Electron Gui Js App Theme With Kill Switch Vpn Management And Remote Server Pull By Themea
- Cross Platform Desktop Apps Development Using Html Css Js With Elec
- Create A Node Js Desktop Application With Electron Bootstrap And Express Js
- Unable To Load Js And Css Files In Node Js Stack Overflow
- Learning Electron Build Desktop Apps Using Js Html Css Smartybro Course Indy
If you are searching for Us Wahl 2020 Einfach Erklaert you've come to the right place. We have 104 graphics about us wahl 2020 einfach erklaert including pictures, photos, photographs, wallpapers, and much more. In these page, we also provide variety of images available. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.

Learning Electron Build Desktop Apps Using Js Html Css Smartybro Course Indy Us Wahl 2020 Einfach Erklaert
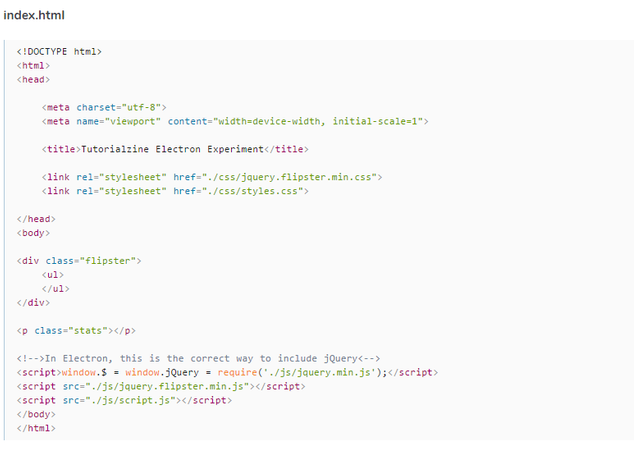
Loading css in a web page in electron is the exact same as loading css in the browser.

Us wahl 2020 einfach erklaert. However when i try to build it using electron packager like this. I get a native mac app myappapp but when i open it i dont see the styles. What we want to do here is add a css file to style our content.
Were just going to do some simple styling here. It is strongly recommended that readers have at least fundamental knowledge of htmlcss and nodejs as the electron framework. Open source electron is an open source project maintained by github and an active community of contributors.
Lets create our stylecss. Create a css file called stylescss and include it in the root of. Were going to add our link element here set the rel attribute to stylesheet and the href to stylecss.
Created by ray viljoen. Mainjs and indexhtml and both are in the root dir. This course is designed for developers with a good understanding of web technologies such as html css js looking to start building native desktop applications using their existing knowledge.
The only files in the application aside from nodemodules and packagejson are. Npm start from terminal it works fine.
More From Us Wahl 2020 Einfach Erklaert
- Election Canada En 2019
- Jharkhand Election Result 2019
- Bihar Election 2020 Month Date
- Electron Js Windows Installer
- Korea Election Candidate
Incoming Search Terms:
- Thecodecampus Building A Rearview Mirror App With Electron And Angular Thecodecampus Korea Election Candidate,
- Electron Tutorial Create Desktop App With Html Css And Js Red Stapler Korea Election Candidate,
- Load Css In A Electron Browserwindow From Ccnokes On Eggheadio Korea Election Candidate,
- Installing Web Apps With Electron By Glynn Bird Center For Open Source Data And Ai Technologies Medium Korea Election Candidate,
- Make Your Electron App Dark Mode Compatible By Etienne Lemay Missive App Medium Korea Election Candidate,
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr8hn9gc8fpbsy3mljpkhdx4pczckb15ocmfd5uf6v0hpsg Vbv Usqp Cau Korea Election Candidate,