Electron Js Complete Tutorial, Tutorial How To Creating First Desktop App With Html Using Electronjs Bahasa Steemit
Electron js complete tutorial Indeed lately is being sought by users around us, maybe one of you personally. People now are accustomed to using the internet in gadgets to view video and image data for inspiration, and according to the name of this article I will discuss about Electron Js Complete Tutorial.
- Build A Basic Crud App With Vue Js And Node Okta Developer
- 7 Famous Desktop App Examples Using Electron Js Brainhub
- Electron Not Updating The Edited Index Html Completely In The App Stack Overflow
- Electron Tutorial Building Modern Desktop Apps With Vue Js
- Node Js Mysql Tutorial How To Build A Crud Application Edureka
- Create A Node Js And Express App Visual Studio Microsoft Docs
Find, Read, And Discover Electron Js Complete Tutorial, Such Us:
- Electron App Tutorial On Internationalization I18n Phrase Blog
- Build A Todo App With Electron In This Tutorial We Will Build A Todo By Codedraken Codeburst
- Writing A Stock Market Application With Electron And Vue Js Tutorial The Code Pill
- Electron Js React Js Tutorial Episode 2 7 Status Tray Application Youtube
- Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthf0osxazpuedyia30bipszhq7c1xvdz1uhqwg0um Usqp Cau
If you re searching for Election Night Board Game Rules you've come to the ideal place. We have 104 graphics about election night board game rules adding images, pictures, photos, wallpapers, and more. In these page, we additionally provide variety of graphics out there. Such as png, jpg, animated gifs, pic art, symbol, blackandwhite, transparent, etc.
This is the 2020 updated version of my electron tutorial.

Election night board game rules. Electron is an open source library developed by github for building cross platform desktop applications with html css and javascript. Electron native modules shell which provides apis for desktop related tasks in our case opening a url in the default web browser. Some people may address electron framework as electronjs or electron js however saying electron is sufficient in common lingo.
Javascript as a main language. This tutorial is designed. Make sure node and npm are installed.
So i decided to create a basic electron tutorial for complete beginner like me below is a step by step electron tutorial video on how to create a simple desktop app and then turn an existing web page into a desktop application in 10 minutes. And with this our app is ready. Learn electron online from the best electron tutorials courses recommended by the programming community.
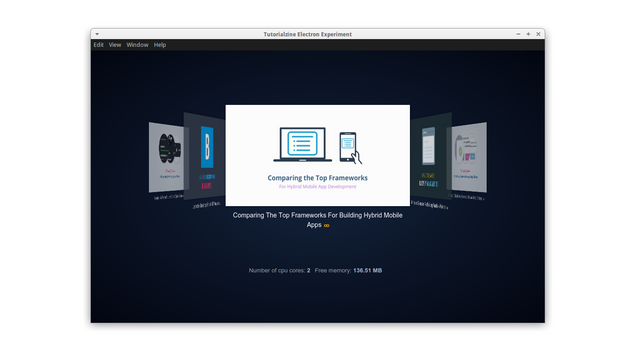
The main prerequisites which may be considered important for starting on with electron are listed below. Javascript libraries jquery and jquery flipster to make the carousel. Nodejs modules os for accessing system memory information pretty bytes for formatting.
Key action focus the search bar. Electron is used for ultra popular apps like atom slack and discord. Open the selected search result.
Lets start with the building blocks of development with electron. Html and css for user interface. Learn how to use your htmlcss and javascript knowledge to build an app in few minutes.
Focus the search bar and cleans it select the next search result select the previous search result. In this post well write a simple app to monitor cpu usage together using htmlcss and javascript with electron framework and also learrn how to package the app and create an installer for distribution with electron builder.
More From Election Night Board Game Rules
- Elections Human Rights Council 2020
- Election Guide Austin
- Bident Pod Specs
- Election Commission Is Constitutional Body Or Not
- Presidential Polls For Texas 2020
Incoming Search Terms:
- How To Build Your First Desktop App With Javascript Using Electron Presidential Polls For Texas 2020,
- Nodejs Mysql Build A Simple App Using Node Js And Mysql Dev Presidential Polls For Texas 2020,
- Github Electron Tutorial Using Electron Boilerplate Don T Panic Labs Presidential Polls For Texas 2020,
- About Me And My Life Fedora 28 Linux Application With Node Js And Electron Packager Presidential Polls For Texas 2020,
- Electron Tutorial Building Modern Desktop Apps With Vue Js Presidential Polls For Texas 2020,
- Building A Desktop App With Electron And Vue Omkar Konaraddi Presidential Polls For Texas 2020,